こんにちは、みったにです。
「CSSが効かない」ということでお悩みではないでしょうか?
CSSを書いているのに、全く効かない。どうやって確認したら良いのだろう。どこが間違っているのかわからず、何から調べたら良いのかがわからない。調べているうちに時間だけが過ぎていって、虚しくなってくる。
今回は、こういった悩みを解決するために記事を書いていきます。
もくじ
- CSSが効かないときの原因5パターン
- CSSが効かないときに調べる方法
- ミスを減らすためのコツ
- 最初は時間がかかってしまうもの
ファイルが読み込めていないなどの初歩的なミスから、優先順位の問題など、CSSが効かない原因を5パターンに分類し、1つずつ細かく解説していきます。チェックリストのような感じで、確認していただけたら嬉しいです。
それでは、順番に解説していきます。
CSSが効かないときの原因5パターン

CSSが効かないときは、まずは下記の5パターンから確かめてみましょう。
- CSSファイルを読み込めているか
- スペルミスや抜けがないか
- 上書きされていないか
- キャッシュが残っていないか
- CSSは正しく理解できているか
上記の通りです。それぞれを細かく解説していきます。
CSSファイルを読み込めているか
まずは、CSSファイルが読み込めているかを確認します。見るべきは下記の通りです。
- リンクは正しく書けているか
- CSSファイルの場所は正しいか
1つずつ見てみます。
リンクは正しく書けているか
まずはリンクが正しいかを確認してみます。スペルが間違っていることもありますし、書かれている場所が異なっている場合もあります。headタグで読み込んでいるか、まずは確認してみます。
CSSファイルの場所は正しいか
次に、ファイルの場所が正しいことも確認してみます。
これもよくあるミスでして、HTMLファイルを変えたときに、中身をコピペしてしまって、ファイルパスをそのままにしてしまうケースなどです。
スペルミスや抜けがないか
これが一番多いかもしれないです。
主なミスとしては、下記の通り。
- 単純な入力ミスがないか
- 全角スペースになっていないか
- クラス名がタグになっていないか
- HTMLにミスはないか
順番に解説していきます。
単純な入力ミスがないか
まずは、単純な入力ミスがないか見てみましょう。
また、文字の抜けなども多いです。「container」が「continer」になっているなど。
全角スペースになっていないか
これもわりと多いです。特に、ページの先頭に空白が出来てしまう場合は、HTMLファイルの先頭に全角スペースが入っているときが多いです。
クラス名がタグになっていないか
クラス名など、セレクタの指定に誤りがあるパターンもあります。
例えば、imgタグを囲うdivタグに「.img」というクラスを付けていたりすると、誤って指定してしまうことがあります。
HTMLにミスはないか
これもよくありますね。ずっとCSSを確認していたけど、実はHTMLの方にミスがあるパターンです。
よくあるパターンとして、閉じタグの忘れなどです。タグの閉じ忘れがないか確認してみましょう。
上書きされていないか
スタイルを上書きしてしまっているケースも多いです。
細かいパターンとしては下記の通り。
- 同じセレクタに書いていないか
- 優先順位は正しいか
- !importantは使っていないか
- idによる上書きはないか
こういった感じです。こちらも順番に見ていきましょう。
同じセレクタに書いていないか
基本的にCSSファイルの中身は、上から下に適用していきます。なので、同じファイル内に上側と下側で同じセレクタがあった場合は、後に書いた方のスタイルが適用されます。
よくある例として、ファイルの下の方で、同じセレクタに別のスタイルを適用していることがあるので、確認してみると良いかもしれません。ファイル内で「セレクタ名」で検索してみると早いです。
優先順位は正しいか
初学者の方には少しややこしい話かもしれないですが、CSSには優先順位があります。下記を見てみてください。
- style属性での指定
- idセレクタ
- classセレクタ・属性セレクタ・疑似クラス
- タイプセレクタ・擬似要素
上にいくほど優先順位が高く、下にいくほど優先順位が低いです。
先程、「CSSは上から下に読み込むため、後から書いたほうが反映される」と書きましたが、実は、こういった優先順位もあります。
例えば、pタグに「text」というクラスを指定していた場合、CSSの書き方として、下記が思いつくと思います。
例1
.text{
color:red;
}例2
p{
color:red;
}例1よりあとに例2を書いた場合、例2が反映されると思うかもしれないですが、実際には例1が反映されます。
細かい解説は省きますが、こういったルールがCSSの優先順位です。正確にはCSSの詳細度といったりします。
「!important」は使っていないか
次に、「!important」を使っていて、CSSが効かないパターンも多いです。
「!important」は先程の優先順位の中でも最上位に位置するので、あらゆる指定を跳ね除けて適用されます。これが邪魔をしていることが実は多かったりします。
慣れてきたら!importantは極力使わずにCSSが書けるようになるとベストかなと思います。
idによる上書きはないか
こちらも先程の優先順位の話になります。classで指定するよりもidで指定したほうが優先順位が高いので、それによって上書きができないパターンがあります。いったん確認してみましょう。
キャッシュが残っていないか
4パターン目はキャッシュについてです。
スタイルを何度も書き直していると、以前のスタイルをブラウザが覚えており、新しく反映できないパターンです。
キャッシュをクリアして再読込みすると解決できます。方法としては、下記の通り。
- Macの場合:commandキー + shiftキー + R
- Windowsの場合:ctrlキー + shiftキー + R
ブラウザ上で上記のコマンドを入力すると、キャッシュをクリアして再読み込みすることが出来ます。
CSSの副作用
最後は、ミスというよりも、想定していないスタイルが反映されてしまったパターンです。少し特殊な例もありますが、もしかしたら当てはまるものがあるかもしれないです。
absoluteやfloatは要注意
こういった浮き上がる系のスタイルは、思わぬ動作をしやすいかなと思います。
例としては、後に隣接する要素が、要素の下側に回り込んでしまったりするパターンですね。
その場合の対応としては、下記が良いかなと思います。
- absoluteの場合:併せて高さも指定
- floatの場合:次の要素にclearを適用
こういった感じです。
widthは間違いやすい
次に横幅の指定によるミスです。横幅が上手く適用できないという相談はよくあります。
よくある例としては、スマホサイズにしたときに横幅がはみ出したり、謎に縮んだりなどです。注意点としては、下記の通り。
- inline要素には幅指定はできない
- inline-block要素にはwidth:100%;を指定
- 指定する%は親要素に対する比率
2つ目はちょっと極論かもですが、横幅いっぱいに広げるにはwidth:100%;で指定します。
そして、%での指定は親要素に対する比率です。なので、そもそもの親要素が小さいという可能性もあります。親要素の設定も見直してみると良いかもしれないです。
block要素とinline要素の違い
そして、block要素とinline要素のスタイルの違いもあります。
例えば、下記の通り。
marginの指定
- block:指定できる
- inline:上下は指定できない
- inline-block:指定できる
heightとwidthの指定
- block:指定できる
- inline:指定できない
- inline-block:指定できる
こういった違いがあり、他にもいくつか違いがあります。block要素やinline要素については、下記が丁寧にまとめてあり、とてもわかりやすいです。

CSSが効かないときに調べる方法

今回紹介したパターンを確認しつつ、自分のソースコードを確認するときの方法を紹介します。方法としては、chromeのディベロッパーツールを使用します。
デベロッパーツールで確認する方法
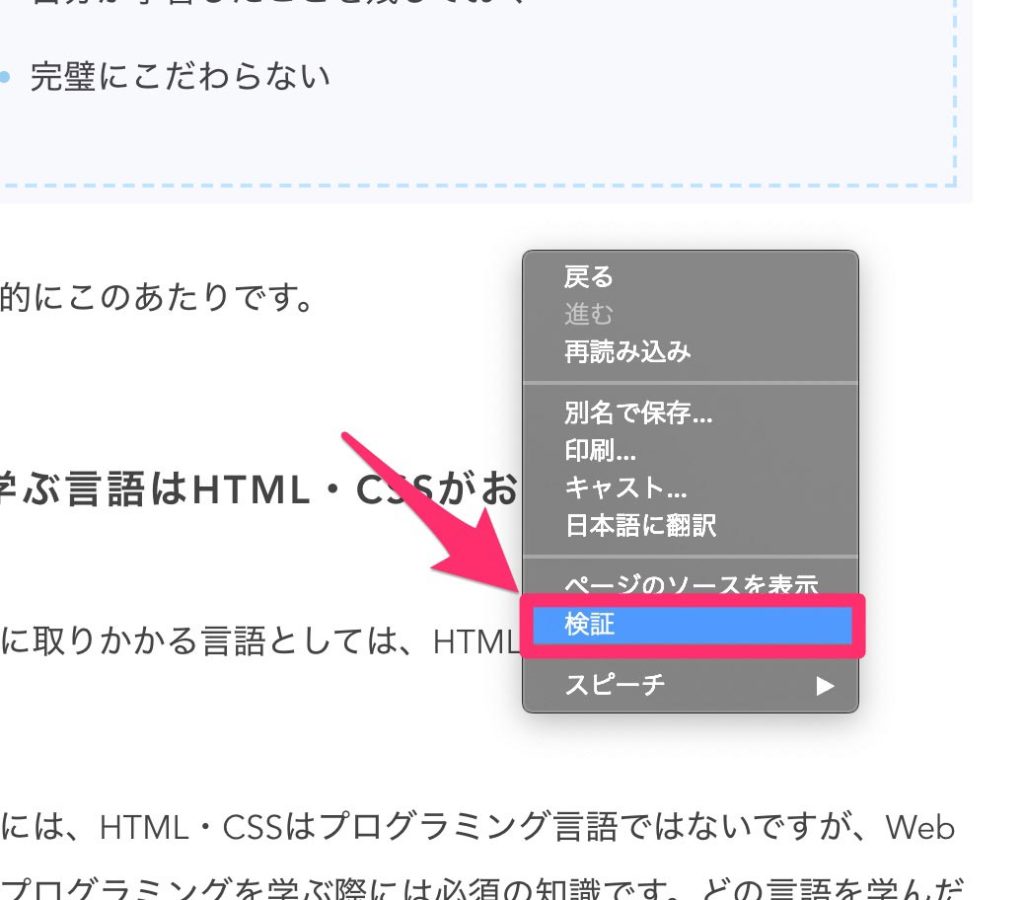
まずはブラウザ上で右クリックして「検証」を選択します。

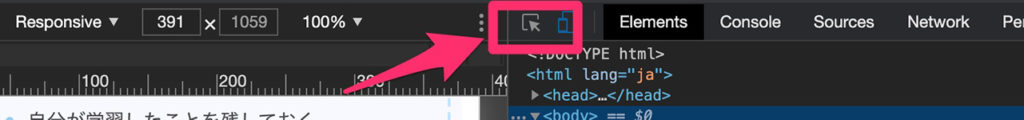
次に下記の部分をクリックして、ページ上の要素を選択できるようにします。

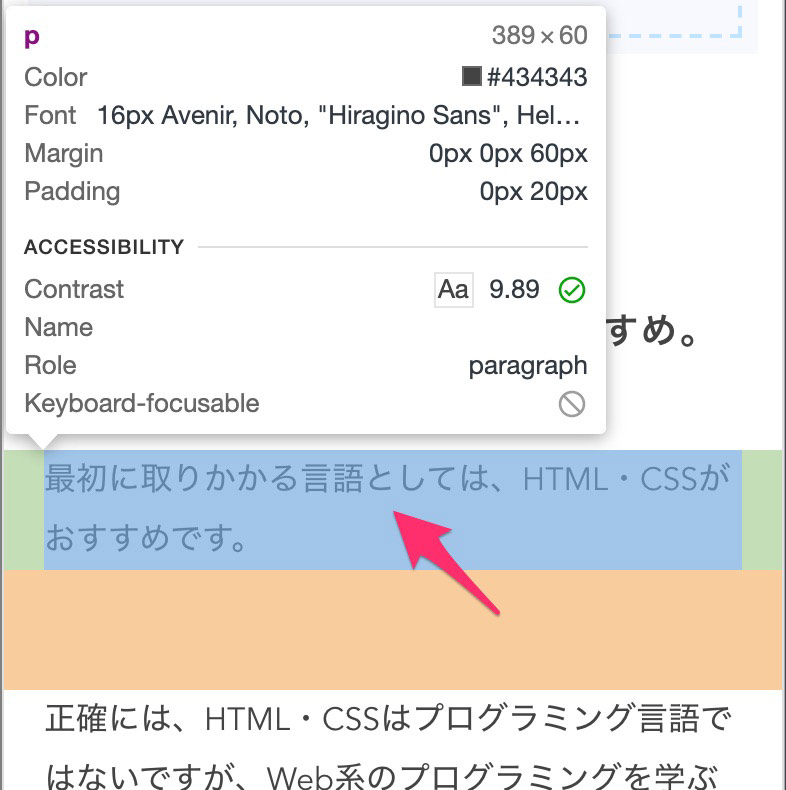
そして、下記のように画面上で要素を選択します。

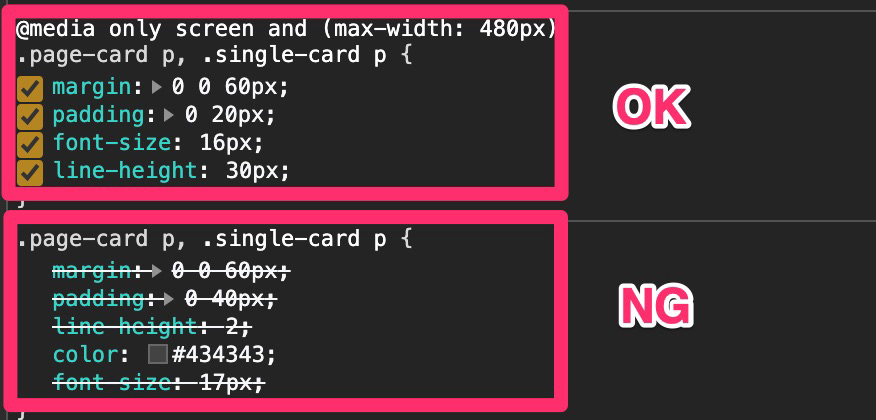
そうすると、適用されているCSSが確認できるので、ここを見る感じです。適用されていれば、下記のようにチェックが入っており、適用されていなければ、取り消し線が引かれています。

上の画像の場合は、OKの方が反映されており、NGの方は反映されていないパターンです。こういった感じで確認します。
そもそも書かれていない場合
ディベロッパーツールに書かれておらず、取り消し線も引かれていない場合は、そもそも読み込まれていない可能性があります。ファイルが読み込まれているか、「;(セミコロン)」を忘れていないか、「 }(閉じカッコ)」を忘れていないかなどを確認してみましょう。
CSSでミスを減らすためのコツ

ミスを減らすのであれば、ツールを使うのがベストです。理由は、人間が判断できる量には限界があり、ツールの方が確度が高いからです。
全角スペースを探すなら
VSCodeの拡張機能で全角スペースを見つけられるものがあります。下記を入れておくと、誤って全角スペースを入れてしまっても見つけることが出来ます。
閉じタグを見つける
コードを自動で整形するのが楽です。例えば、VSCodeの下記の拡張機能は便利です。
もしくは下記のサイトにコピペすると、抜けている場所を見つけることも出来ます。そのままclearをクリックすると、自動で整えてくれます。
≫DirtyMarkup Formatter
スペルミスをチェック
スペルに怪しいものがあると、波線で教えてくれるWordみたいな拡張機能があります。
これはわりと便利です。そして、ミスではないものは登録することが出来ます。
こういったツールを使うと、見落としてしまいがちなミスを減らすことが出来ます。ちなみに、その他のVSCodeで便利な拡張機能については、下記にまとめてみました。

最初は時間がかかってしまうもの
初学者のよくある考え方として、「こんなに時間がかかってしまってセンスないかも」と思いがちです。とはいえ、最初から綺麗なコードを書くのは難しいかなと思います。
そのため、複雑なコードになりやすく、そして、複雑なコードは、経験をそれなりに積んでいたとしても、解読や原因探しには時間がかかってしまうものだと思います。
要するに、お伝えしたかったことは、初学者が初学者のコードの原因探しに時間がかかるのは、実は当たり前かなというところです。
日々の積み重ねが大切
こういった状況なので、時間がかかるのは気にせず、徐々に書き方を覚えていき、ミスを減らしていければ良いのかなと思ったりです。
というわけで、今回は以上です。