こんにちは、みったにです。
この記事を書いている僕は、Visual Studio Code(VSCode)を使用してプログラミングしています。
今回は備忘録の意味も含めて、エディタ画面を分割表示する方法を紹介します。
Visual Studio Codeでエディター画面を分割する方法

エディタを分割表示すると、離れた場所に書かれたソースコードを、同時に確認しながらコーディングできるので、利便性が上がります。
紹介するエディタを分割する方法
- 同じファイルを分割して表示
- 異なるファイルを分割して表示
- ショートカットキーで分割して表示
順番に解説します。
同じファイルを分割して表示

事前準備として、VSCodeを起動して、コーディングしたいファイルを開きます。
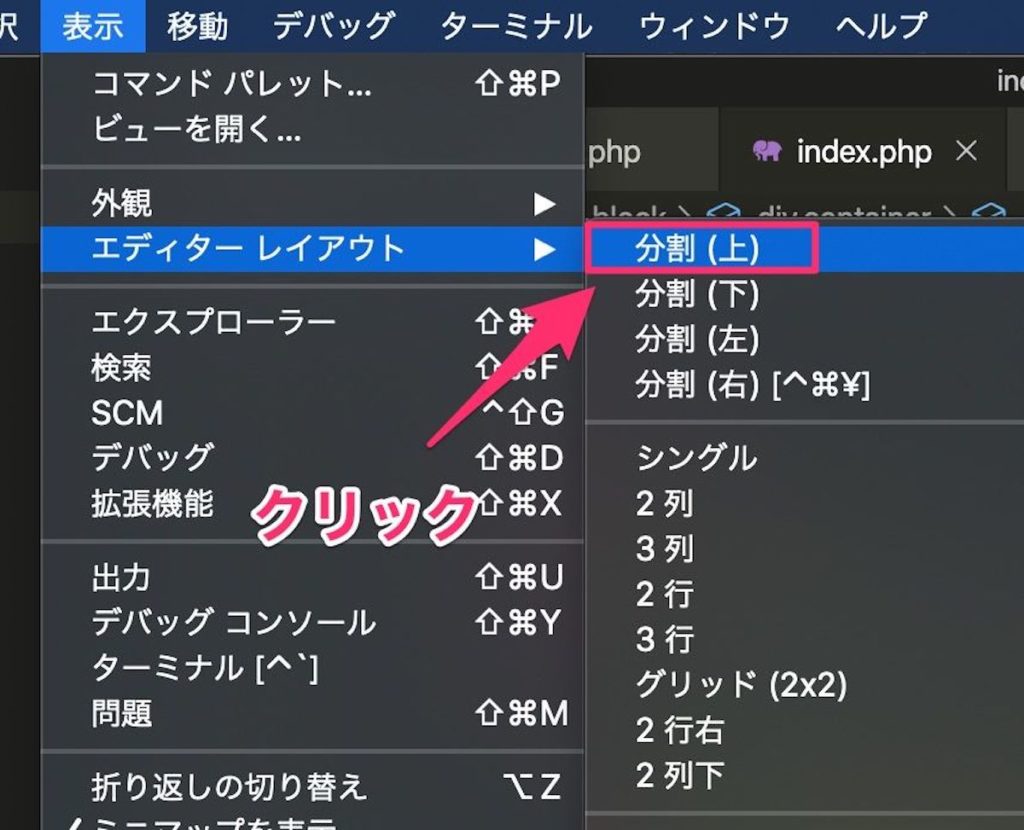
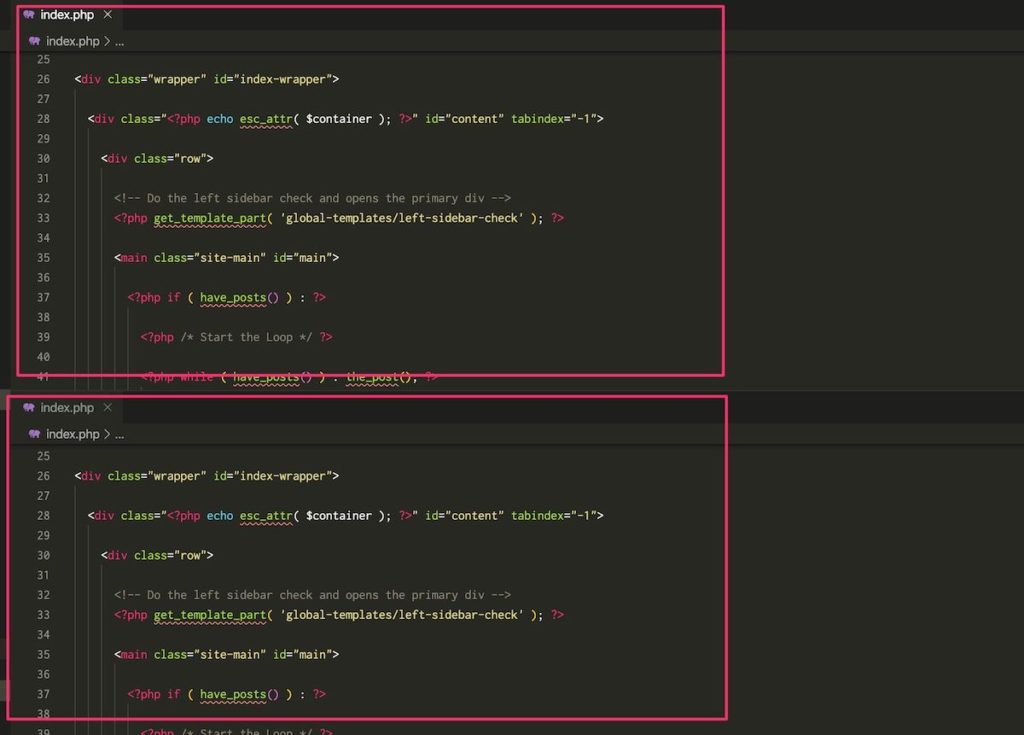
「表示」 > 「エディターレイアウト」 > 「分割(上)」をクリック

こんな感じで表示されます。

これで同じファイルを上下に分割できました。
元の表示に戻したいとき
元の表示に戻したいときは「×」をクリックで戻せます。戻しても、コードの内容は消えないので、大丈夫です。
他のレイアウトに分割したい
手順は先ほどと同じです。
これで、下側に分割できます。同じ方法で上下左右に分割することができます。
もっと簡単に分割する方法
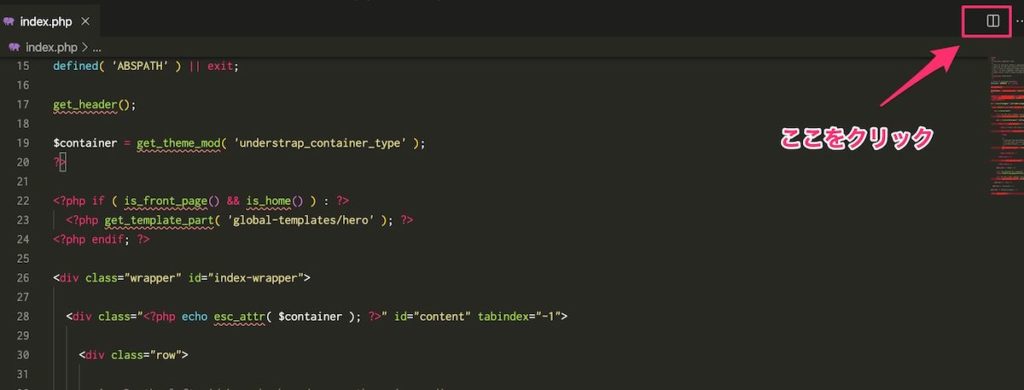
ワンクリックで分割する方法もあります。

ここをクリックでも、画面を分割できます。なお、この場合は右側に分割されます。
異なるファイルを分割して表示

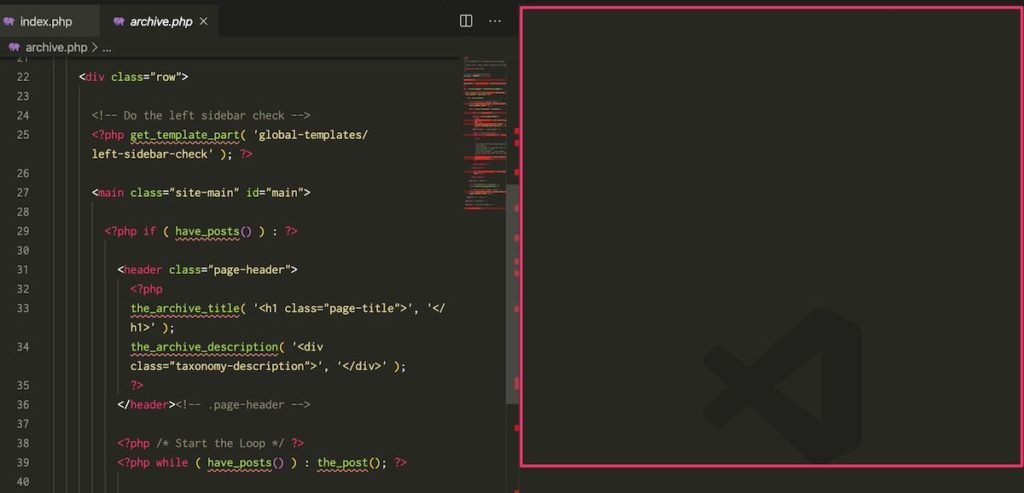
異なるファイルであっても、上下左右に並べて、表示することができます。
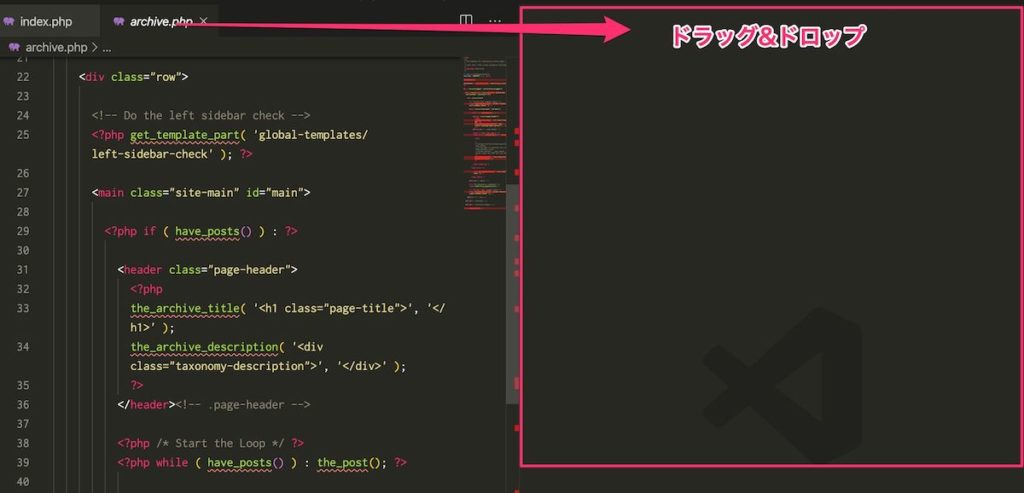
すると、こんな感じで表示されます。

右側に空欄スペースができるので、表示したいファイルをドラッグ&ドロップで移動します。

これで、左右に並べて表示できます。
上下に並べて表示したいとき
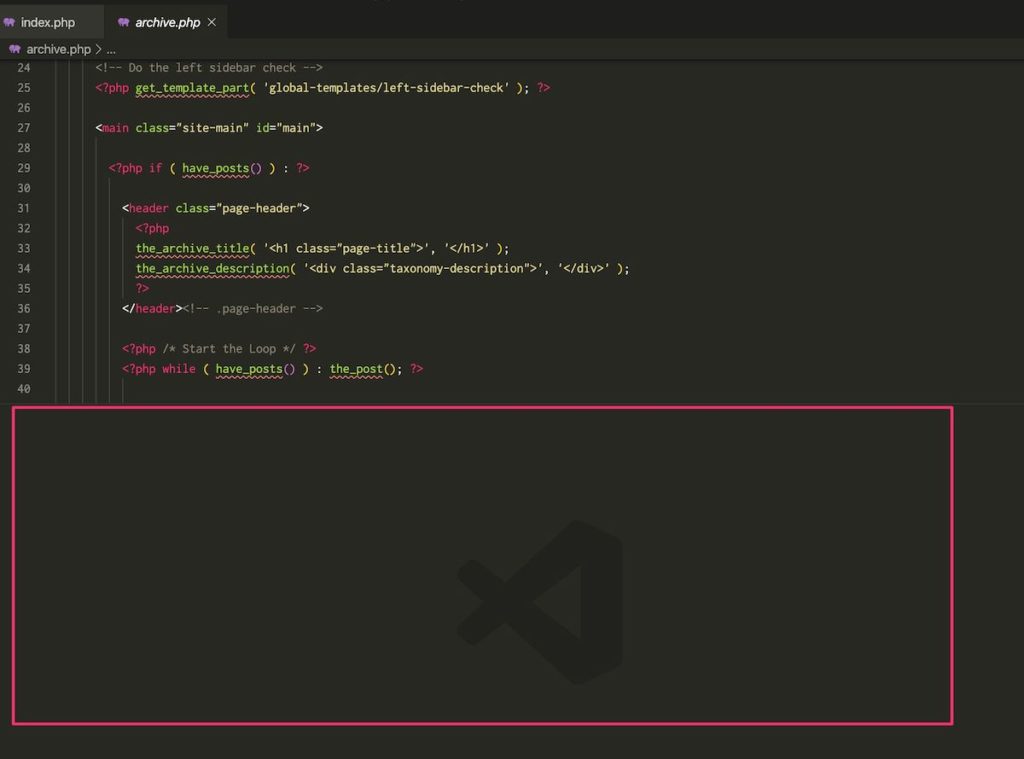
すると、こんな感じで表示されます。

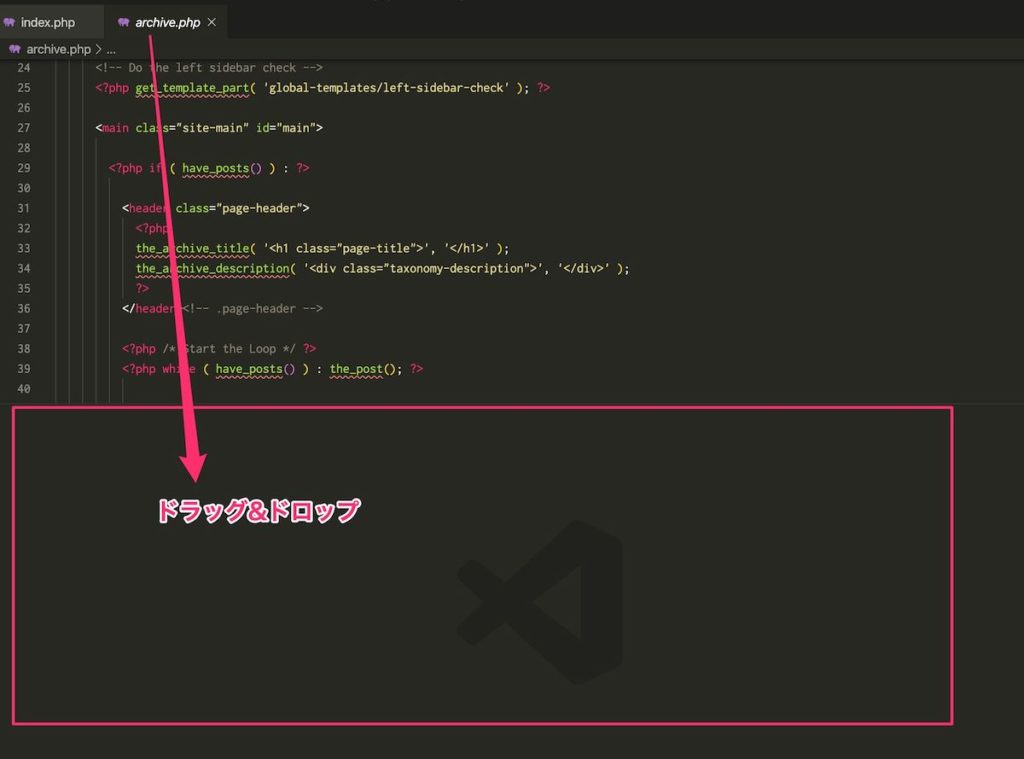
左右のときと同じように、下側に空欄ができるので、表示したいファイルをドラッグ&ドロップで移動します。

これで、上下に並べて表示できます。
同時に上下左右に表示したいとき
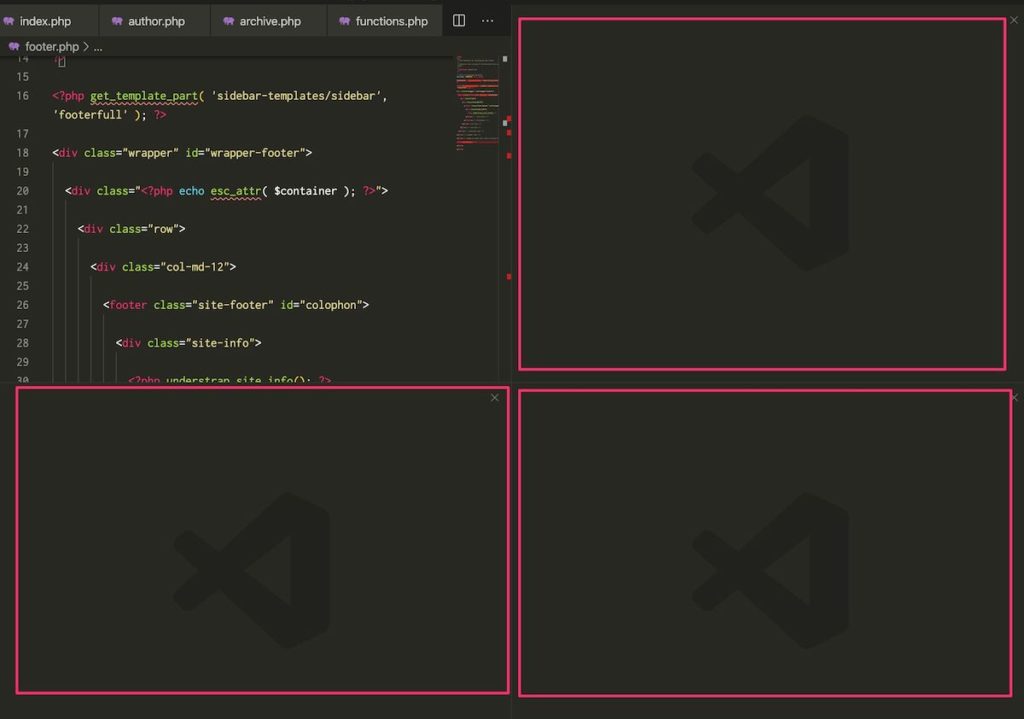
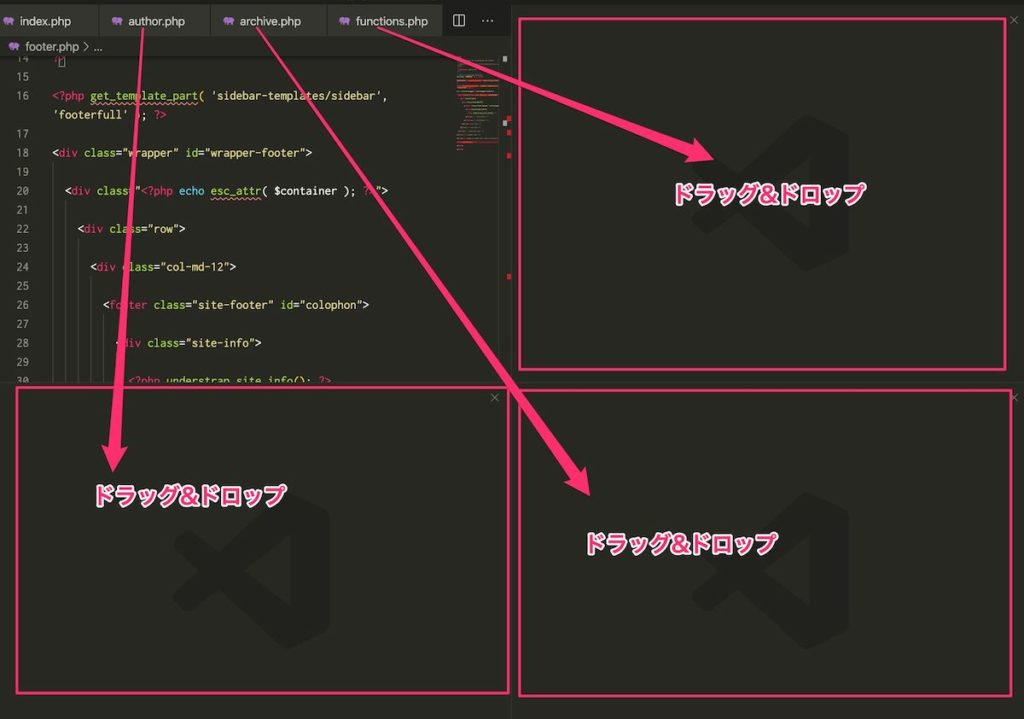
すると、こんな感じで、3つの空白のスペースが出来上がります。

上下左右に空欄ができるので、表示したいファイルをドラッグ&ドロップで移動します。

これで、上下左右に並べれました。
ショットカットキーで分割して表示

今回はマウス操作で画面を分割しましたが、ショートカットキーでも分割できます。
Macの場合
ctrl + option + cmd + ¥Windowsの場合
ctrl + \これで、分割できます。とはいえ、なんか押しにくいですよね。このショートカットキーは変更もできます。変更方法は下記です。
ショートカットキーを変更する方法
「cmd + shift + p」を入力しコマンドパレットで「key」と入力しOpen Keyboard Shortcuts Fileを選択します。

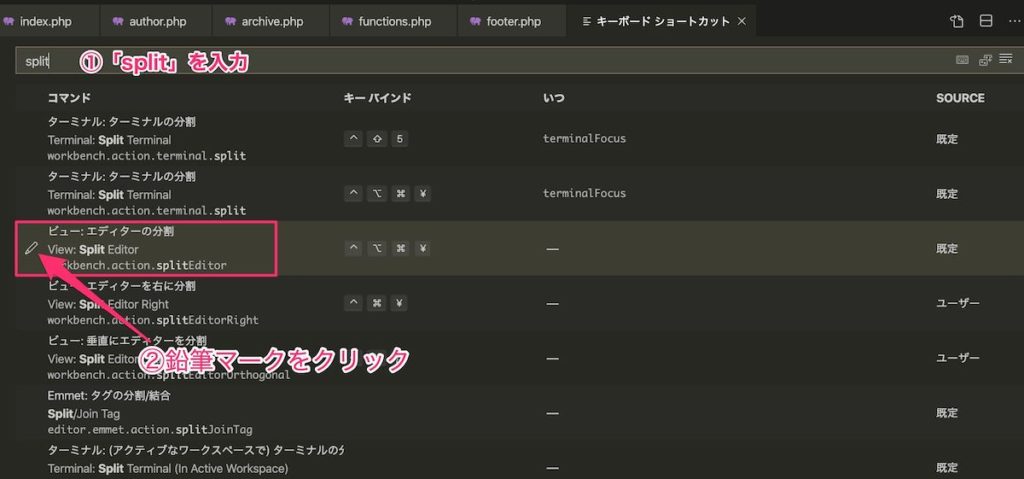
「split」で検索して、「エディターの分割」の左側にある、鉛筆マークをクリック
※もし、検索フォームが出なければ、「cmd(ctrl)+k」、「cmd(ctrl)+s」の順に入力してみて下さい。

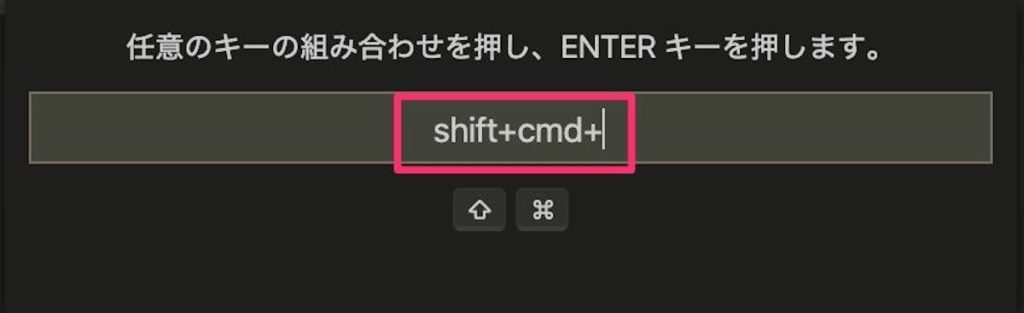
ここで、好きなショートカットキーを入力します。

他のショートカットキーもここで編集できる
他にも変更したいショートカットキーがあれば、ここで編集できます。これで、自分の使いやすいエディタに、カスタマイズしちゃいましょう。
おまけ
標準のショートカットキーは、下記の手順で確認することができます。
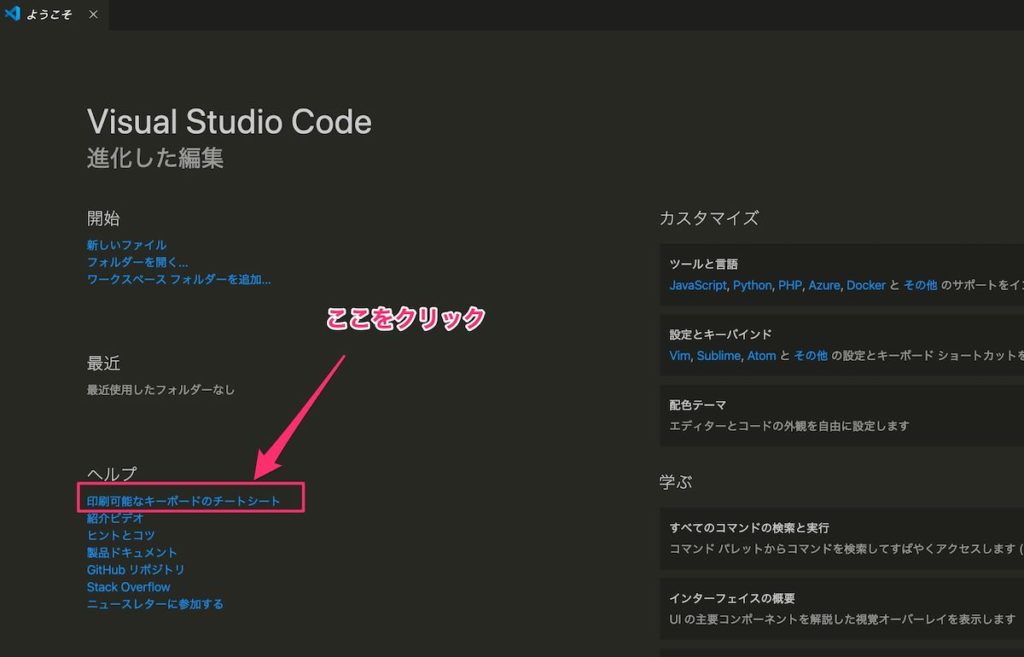
すると、この表示になるので、「印刷可能なキーボードのチートシート」をクリックすると、ショートカットキーの一覧が表示されます。

なお、説明は英語です。とはいえ、プログラミングには、わりと英語が必要だったりするので、英語が苦手な方は、少しずつ慣れていくと良いかもです。
それでは、以上です。