プログラミングのエディタを知りたい人「プログラミングでおすすめのエディタを知りたい。エディタって数が多過ぎてどれが良いのかわからない。これからプログラミングを学習していくので、無駄なく効率的にコードを書いていきたい。」
エディタ選びで、こういった疑問をお持ちではないでしょうか?
僕もプログラミング学習を始めたときに、エディタの数が多過ぎて選ぶのに苦労しました。
そこで、今回はおすすめのエディタとそれを使った効率的なコーディングについて、初心者でもわかりやすく、現役コーダーが解説します。
もくじ
- プログラミングでおすすめなエディタ3選
- VSCodeを使用した効率的なコーディング
順番に解説していきます。
プログラミングでおすすめなエディタ3選

結論として、まずは下記がおすすめです。
上記の3つです。僕はその中でもVSCodeを使用しています。一時期は、Atomを使用していたのですが、現在はVSCodeを使用しています。
おすすめな理由
上記は機能性が高く、かつインターネット上での情報も豊富なためです。僕はこの中で最初は「Atom」を使用していました。
しかし、最初の頃は、そもそも情報収集が下手だったりもしたので、「とりあえず便利そう」という理由で使用していました。コードの画面は見易くもあり、「これがエディタか」という感じで使用していました。
ところが、あるとき、TwitterなどでVSCodeが使いやすいという情報を得て、試しに使用してみたところ、かなり軽い動作でした。
また、ネット上でもVSCodeに関する情報が豊富であり、調べれば簡単に便利な使い方がヒットするという感じでした。それに気付いてからは、ずっとVSCodeを使用しています。
他にもエディタがあるけど、本当にこの3つが使いやすいの?
こういった疑問もあると思いますが、まずは上記の3つでOKです。そして僕はVSCodeをおすすめしています。
初心者にもわかりやすい情報が豊富
調べてみれば、わかりますが、検索するとVSCodeの情報量はかなり多いです。例えば、「VSCode 拡張機能」とかで検索すれば、便利な拡張機能について簡単に調べることができます。
拡張機能とは
ちょっとここで補足です。拡張機能とは、エディタに追加できる機能のことです。
例えば、VSCodeには「Prettier」というコードをきれいに整理してくれる機能があるのですが、これは最初から搭載されているわけではなく、メニューから自分で選んで追加することができます。
簡単にいうと、「自分が使いやすいようにカスタマイズすることができる」という感じです。VSCodeはそのカスタマイズとして追加できる機能が豊富にあるという点がメリットですね。
他のエディタの候補も知っておきたい
他にもどんな種類があるのか知っておきたい方もいるかもしれないので、軽く紹介します。下記は全てWindowsで動作します。
他の有名なエディタ
この辺りですね。ちなみに秀丸は有料です。
高機能エディタが便利
実は、VSCode、Atom、SublimeTextの3つのエディタは「高機能エディタ」と呼ばれるものです。
高機能エディタが登場する前は、「サクラエディタ」などのテキストエディタがメジャーなエディタでした。日本に昔からあるエディタで、エンジニアの多くはこちらを使用して開発を行っていたという感じです。
そして、Visual Studioなどの開発環境と併用していました。簡単にまとめると下記の感じです。
- コード:サクラエディタ
- 確認:Visual Studio
といったイメージです。
つまり、コードを書いた後に、開発環境に移ってチェックをするといった感じですね。
ところが、近年、VSCodeなどの高機能エディタが登場したことにより、Visual Studioなどの開発環境に近いことが、エディタでも可能になってきました。
そうすると、わざわざ開発環境を開かなくても、エディタのままできることが増えるので、エンジニアとしては「使い勝手が良い」と感じるわけですね。こういった背景もあり、世の中のエンジニアの多くはVSCodeが便利と認識するようになりました。
少し長くなりましたが、上記の理由もあり、僕はVSCodeをおすすめしています。
VSCodeを使用した効率的なコーディング

結論として、自分にあった方法を編み出すのがベストです。
なぜなら、人によって使いやすさが変わるので、コーディングしていく中で見つかるものだからです。
とはいえ、それでは物足りないので、僕がよく使用する拡張機能について紹介します。
便利な拡張機能
僕はWeb系専門なので、Web系のコーディングの場合について解説します。
Auto Rename Tag
これは、HTMLのタグを開始タグと閉じタグでペアで管理する拡張機能です。
例えば、開始タグを変更すると、それに同期して閉じタグも変更してくれるという感じです。
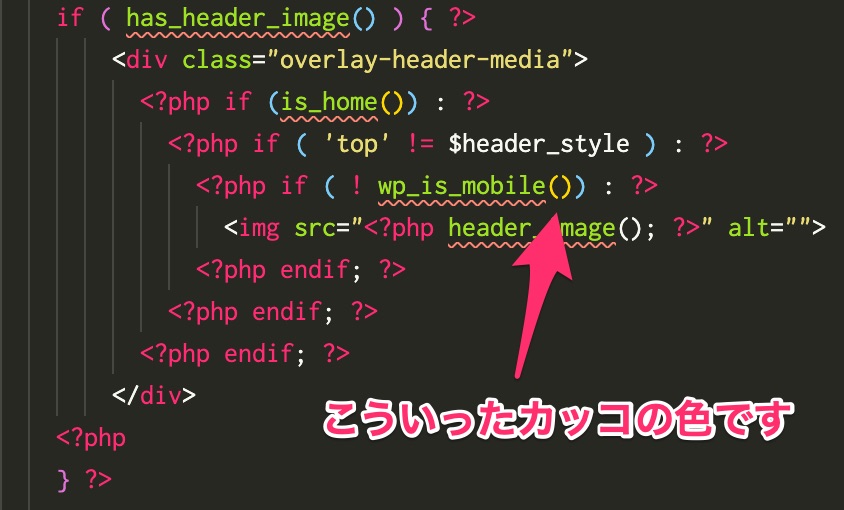
Bracket Pair Colorizer
これは、入れ子になったときに色で見やすくしてくれるものです。

上記の画像のような感じです。
Live Server
これを起動することで、ブラウザで更新作業をしなくても、エディタで保存するだけで自動的に反映してくれる優れものです。
Prettier – Code formatter
自動整形してくれる拡張機能です。保存するだけで、一瞬でコードの見た目を整えてくれます。
以上の拡張機能があれば、Web系のコーディングはかなり効率化できるかなと思います。
あとは、コーディング画面を分割したりすると、同時に編集できたりするのでスピードが上がります。
分割の方法は下記で紹介していますので、良ければどうぞ!

上記の感じで、便利な拡張機能を駆使し、エディタの機能を活用していくことで、効率的にコーディングすることができます。他にも便利な拡張機能もあると思うので、良ければ探してみてください。
というわけで、今回はこんな感じです。快適なエディタを選び、楽しいプログラミングライフを過ごしましょう!