こんにちは、みったに(@mittani_s)です。
CSSで印刷時のレイアウトを指定したい。
レスポンシブで対応したのに、印刷時にレイアウトが崩れて困っている。
画面で表示されているデザインとと同じレイアウトで印刷したい。
Webサイトを印刷したときのレイアウトまで綺麗にして、制作したい方やカスタマイズしたい方向けに、レイアウトの指定方法を解説していきます。
CSSでWebサイトの印刷レイアウトを指定する方法
結論として、メディアクエリを使用します。
レスポンシブ対応でスマホサイズやタブレットサイズのCSSを書きますが、それと同じように印刷時のサイズのCSSを書いてあげればOKです。
CSSファイルについて
印刷用のCSSは別でファイルを作成するか、既存のCSSファイルに追記する形で作成します。無難な方法としては、別で印刷用のCSSファイルを作成する形が良いと思います。
別ファイルで作成するときは、下記のコードをHTMLファイルのheadタグに書いてCSSファイルを読み込むようにしておきます。
<link rel="stylesheet" href="CSSファイルのパス" media="print" />media="print"とすることで、通常のディスプレイで表示する際は、このスタイルシートは影響しなくなります。つまり、印刷時だけに反映されるスタイルシートになります。
では、CSSファイルの中身を書いていきます。
設定しておくと便利なCSSは下記のとおり。お好みで調節してください。
CSSのコード
/* 用紙サイズの指定(A4) */
@page {
margin: 10mm;
size: 210mm 297mm; /* A4縦サイズの場合 */
}
@media print {
/* 全体設定 */
body {
-webkit-print-color-adjust: exact; /* 印刷時でも背景色や背景画像を表示 */
width: 1190px; /* 印刷時の全ページ幅を統一(px数値はお好みで) */
zoom: 0.8; /* なるべく多くのブラウザで切れないようにするため */
}
/* 改ページをいれる場合 */
section {
page-break-before: always; /* 各セクションで改ページが行われるようにしています */
}
section + section.new-none:not(:root) {
page-break-before: avoid; /* 特定のセクションでは改ページを入れない場合の指定 */
}
.new-page {
page-break-before: always; /* 特定の場所で改ページを入れたいときの指定 */
}
}
改ページについて
印刷すると、変なところで切れてしまうこともあるので、僕は改ページを指定するスタイルも入れています。
しかし、「この要素の前に改ページを入れたい」といったときに、その要素がinlineやinline-blockである場合は、改ページができません。これは、デザインの都合上どうしてもinline-blockを使いたいときなどは不便です。
そこで、印刷のときだけその要素の直前に空のblock要素を生成するようなJavaScriptをいれることにしました。これによってinline-blockの要素でも改ページができます。
JavaScriptのコード
(function () {
window.onbeforeprint = function () {
// 挿入するタグを生成
var new_page = document.getElementsByClassName("new-page"); // new-pageクラスの要素を取得
var new_page_element = document.createElement("div"); // 空のdiv要素を作成
new_page_element.className = "insert-new-page"; // 空のdiv要素にclassを付与
// 指定した要素の中の末尾に挿入
jQuery(new_page).before(new_page_element);
};
window.onafterprint = function () {
// 上で生成した要素を取得する
var insert_new_page = document.getElementsByClassName("insert-new-page");
// 取得した要素を削除する
jQuery(insert_new_page).remove();
};
})();
印刷プレビューを表示する動作をトリガーにして、new-pageクラスの要素の前にinsert-new-pageクラスの空の要素を生成します。
改ページのスタイルをinsert-new-pageクラスに指定しているので、印刷時はそこで改ページされます。
そして、プレビューを閉じる動作をトリガーにして、先程に生成したinsert-new-pageの要素を削除することで、印刷時だけ改ページ用の要素が生成されるという仕組みが出来上がります。
念のためのコード解説
- window.onbeforeprint
印刷のダイアログウィンドウが開くときに発生するイベントハンドラです。
≫MDNのドキュメント
上記のJavaScriptと同時に設定しておくべきCSSは下記の通り。
.insert-new-page:not(:root) {
display: block;
page-break-before: always;
}
あとは、ここで改ページをしたいというHTML要素に、new-pageクラスを当てておけばOK。
印刷時のスタイルのチェック
印刷したときの表示を確認するのに、毎回プレビューを開いていると効率が悪いので、ディベロッパーツールで見たほうが良いです。
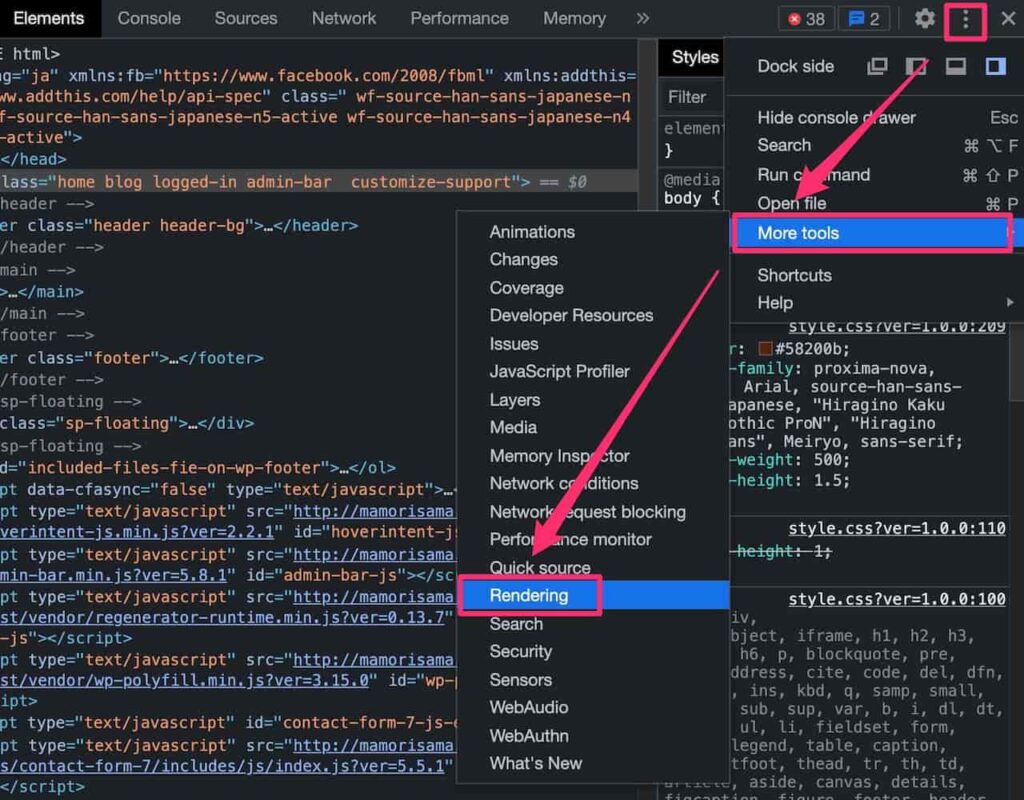
ディベロッパーツールのメニュー > More tools > Rendering を選択する。

表示された項目の中から「Emulate CSS media type」を選択し、「print」を選択する。

こんな感じで設定すると、印刷時のレイアウトで確認できます。
戻すときは、「No emulation」で再読み込みすればOKです。
注意事項
ブラウザのデフォルトでは、背景画像は表示しない設定になっていることがあります。例えば、Chromeブラウザを使っている場合は、印刷のダイアログウィンドウで「背景の色とイメージを印刷する」にチェックを付ける必要があります。
最後に
今回は、CSSでWebサイトの印刷レイアウトを指定する方法を解説しました。
最近はペーパーレスであまり印刷に関する制作はないかもですが、たまにあるので、まとめてみました。何かの参考になれば幸いです。
というわけで、今回は以上となります。
もし、Web制作に関するご相談などあれば、お気軽にご連絡くださいませ。
≫Web制作に関するお問い合わせはこちら