コーディングしてWebサイトを作成したけど、サーバーへのアップロードの方法がわからない。。。サーバーと契約しないといけないのかな?どうやって公開したら良いんだろう。。。?
こういった悩みをお持ちではないですか?
そこで、今回は「作成したWebページをサーバーにアップロードする方法」を解説していきます。
この記事のポイント
- Webサイトをサーバーに公開する手順
- サーバー公開の確認と注意点について
今回のブログについて、下記のようなツイートをしました。
今日は、せっせとブログを書いています。
今後は、Webライティングに力を入れる予定なので、ブログを書きつつ、学びつつ、コツコツ進めます。
ちなみに、現在書いている内容は、作成したWebページをサーバーに公開する方法です。
Web制作を学習する中で、わりと躓きやすいポイントかなと思ったりです☺️— みったに@Web制作 (@mittani_s) February 15, 2021
現在の僕は、Web制作に関する業務をしていたり、Web制作に関するプログラミングスクールの講師をしていたりします。そこで、サーバーへのアップロードに関する質問をよくいただくので、今回はその内容を記事にまとめました。
それでは、さっそくWebサイトをサーバーに公開する手順について、解説します。
Webサイトをサーバーに公開する手順

必要な手順としては、下記のとおりです。
- レンタルサーバーの使い方
- ドメインの取得
- レンタルサーバーとドメインの紐付け
- Webページのファイルをアップロード
- アップロードの確認
上記のとおりです。
サーバーやドメインってなに?
なお、簡単にサーバーとドメインについて解説しておきます。
- サーバー:Webサイトを置いておく場所
- ドメイン:Webサイトの場所の名前
SNSでイメージするとわかりやすいかもです。
例えば、僕のTwitterであれば、@mittani_sというのがアカウントの名前で、@mittani_sとメンションを付けると僕にリプライが飛んできます。これがドメインのような役割です。そして、そのデータはTwitterにある感じ。データがある場所はTwitterなので、サーバーのような役割です。
厳密には少し違いますが、まずはイメージだけでOKです。それでは、順番に解説していきます。
レンタルサーバーの使い方
サーバーにアップロードするには、サーバーとの契約が必要です。ご自身でサーバーを用意するのもありですが、管理が面倒だったり、そもそも構築が大変だったりするので、世の中のサービスを利用してしまうのがおすすめです。
シェアリングエコノミーの時代ですから、サーバーも借りるのが良いですね。
おすすめのサーバーは?
結論として、「エックスサーバー」がおすすめです。
容量もちょうど良く、月額費用としては、1000円ほどで済みます。Webサイトを運営するなら、これくらいは必要経費かなと思います。
どうしても高い場合は?
どうしても高いと思う場合は、無料でアップロードする方法もあります。それは、「GitHub Pages」を使用する方法です。GitHubが用意している、ホスティングサービスで、GitHubのアカウントがあれば、利用できます。
とはいえ、設定方法がよくわからない方や、後々にWordPressなどを使ったWebサイト運営を考えている方でしたら、エックスサーバーなどのレンタルサーバーにしておいた方が、無難かなと思います。
それでは、ここからはエックスサーバーの使い方について解説してみます。
エックスサーバーの使い方
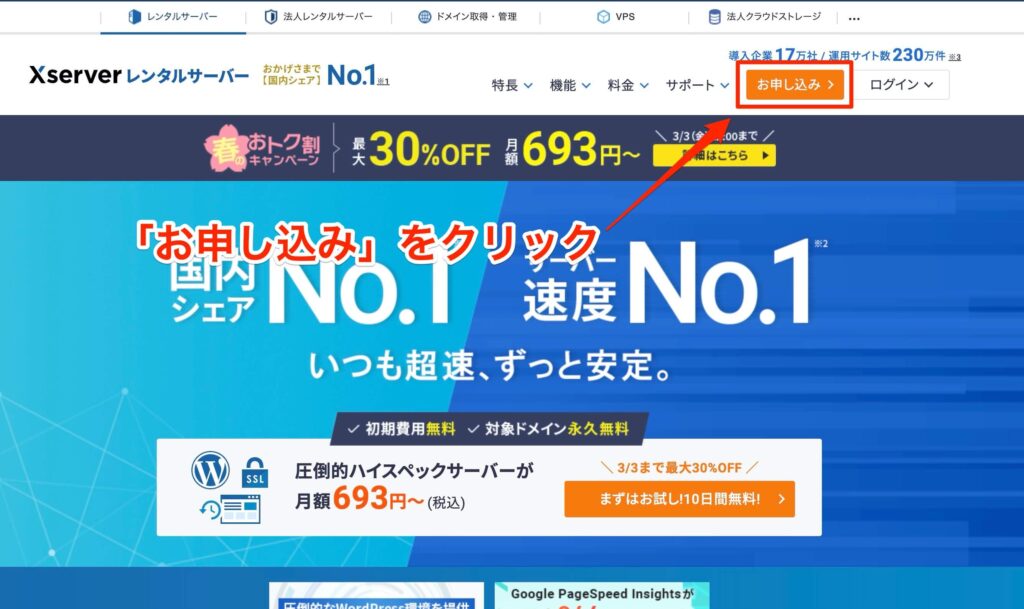
まずは、下記からエックスサーバーのトップページにアクセスします。
- エックスサーバーにアクセス
- メニューバーの「お申し込み」にカーソルをあてる
- 「サーバーお申し込みフォーム」をクリック
- 「10日間無料お試し 新規お申込み」をクリック

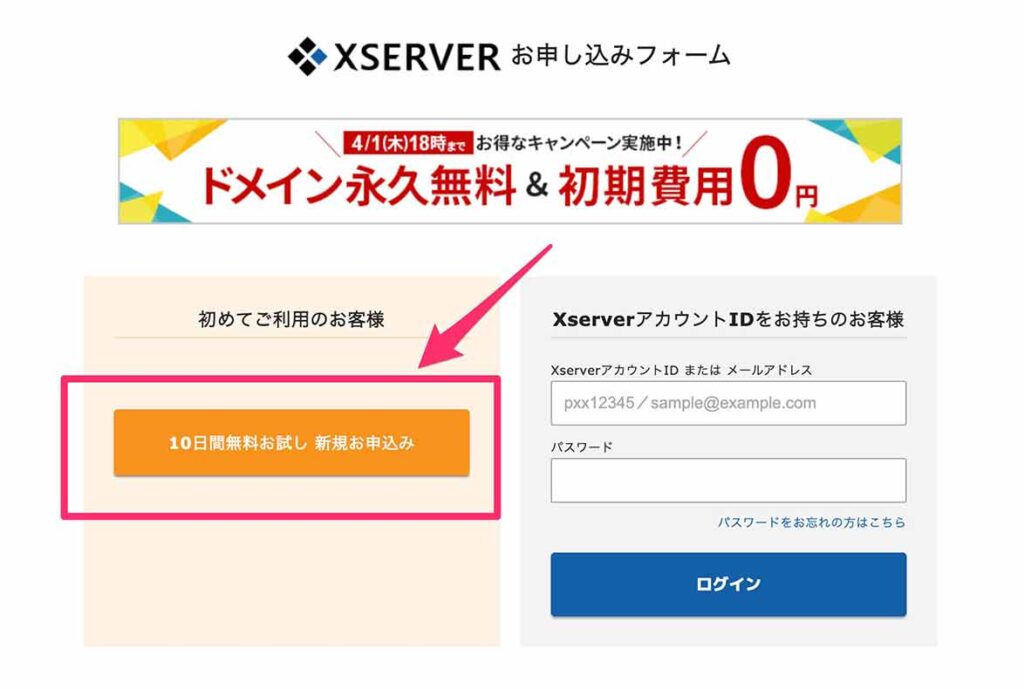
まずは、エックスサーバーにアクセスして、「サーバーお申し込みフォーム」をクリックします。

左側の「新規お申込み」の方をクリックします。
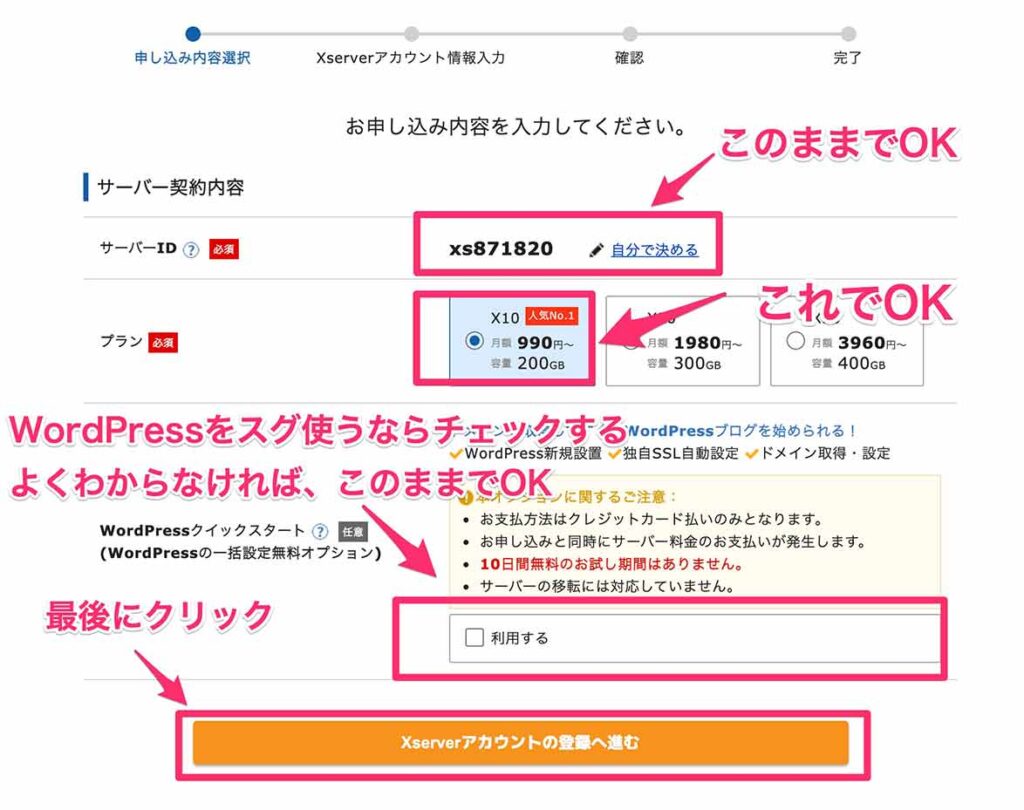
上記をクリックすると、下記のような画面になるので、必要な項目を埋めていきます。

サーバーID
ここはサーバーのIDなので、好きな文字列でOKです。ただのIDなので、気にしなくて大丈夫です。
プラン
個人サイトやブログ、小規模サイトなら、X10プランで全く問題ないです。10サイトほど入れても余裕で稼働します。当ブログもこのプランで稼働しています。
WordPressクイックスタート
ここはWordPressをすぐに使うなら、チェックしておくと、そのまま設定画面に移ります。とはいえ、謎に制約が発生するのと、後からでも設定できるので、よくわからなければ、そのままにしておいて大丈夫です。
上記が完了したら、下記の通りに進めます。
- メールアドレス、住所、氏名、などの必要事項を入力
- 利用規約と個人情報に関する公表事項を確認してチェック
入力内容を確認
「次へ進む」をクリックすると、入力したメールアドレス宛に、確認用のメールが送信されるので、いったん入力内容を確認してから「次へ進む」をクリックするようにしましょう。
本人確認で登録完了
確認用のメールが届いたら、メールに記載の認証コードを入力したら、登録完了です。人によっては、SMS・電話認証があるかもですが、これは電話を使った本人確認なので、同じように認証すれば、登録完了です。
登録後のメールは取っておく
登録が完了すると、「サーバーアカウント設定完了のお知らせ」というメールが届くと思います。このメールは後ほど、必要になってくるので、大切に保管しておきましょう。
注意:料金の支払い設定
実は、まだ仮契約の段階なので、料金の支払いをしておきましょう。
忘れやすい
僕も最初は、「後でいいかな」と思って放っておいたのですが、そのまま支払いを忘れてしまって、サーバーが利用できなくなっていました。同じ失敗をしないように、先に設定を完了しておくことを、おすすめします。
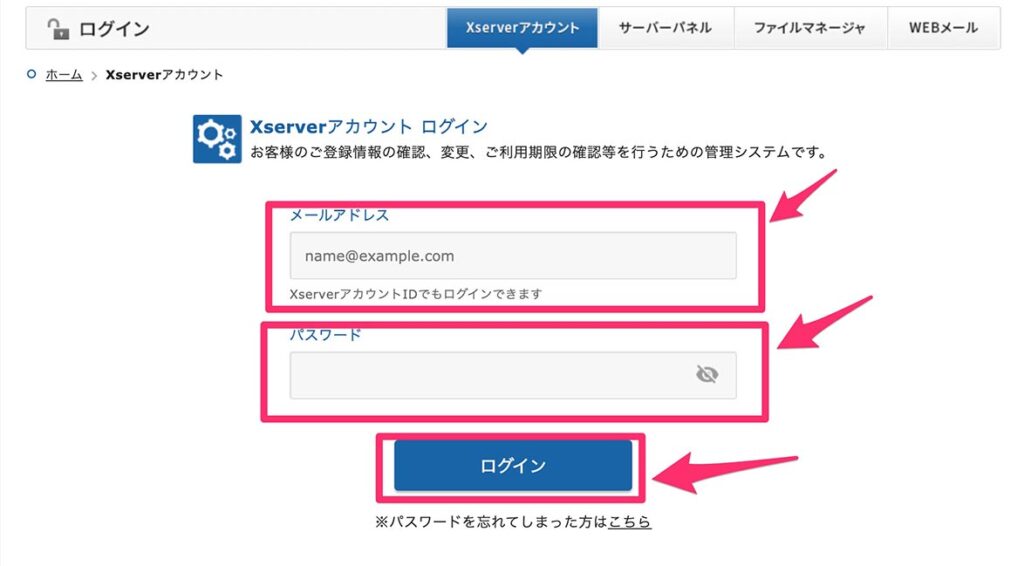
届いたメール、もしくは下記からエックスサーバーにログインします。

- 登録時のメールアドレス
- 登録時のパスワード
上記でログインします。
パスワードは、エックスサーバーから届いたメールにも記載があります。(ユーザーアカウント情報の部分)

ログインが完了したら、右上のメニューバーの「料金支払い」をクリックします。そうすると、下記の画面が出るので、設定を入れておきます。

- 今回のプランを選択
- 契約期間は最短の3ヶ月でもOK
- 支払い方法を選択するをクリック
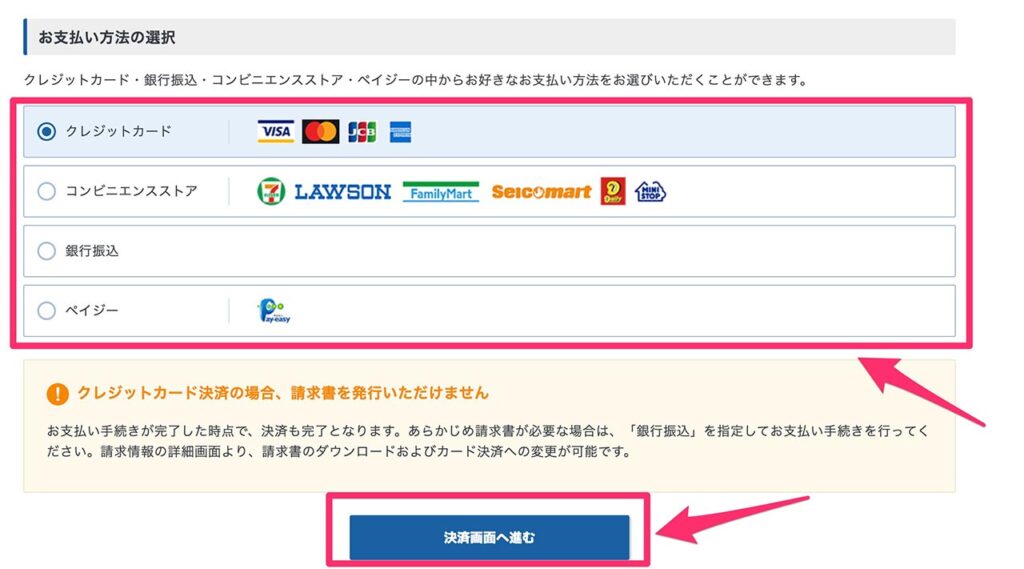
上記のとおりです。支払い方法を選択すると下記の画面になります。

支払い方法は何でも良いのですが、クレカ支払いにしておくと、1ヶ月ずつの更新になり、かつ料金も安くなるので、個人的にはクレカ支払いがおすすめです。当ブログもクレカ支払いにしています。方法については、後述します。
あと、クレカ支払いは請求書の発行が出来ないと記載がありますが、領収書の発行は可能です。

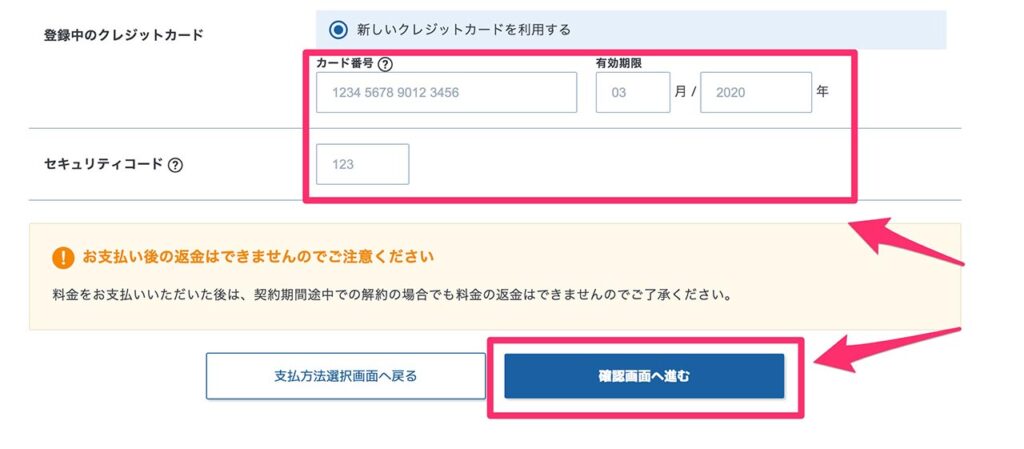
クレジットカードの場合は、上記の感じでクレカの情報を書いていきます。コンビニ支払いの場合は、コンビニの情報を入力していきます。
最後に「確認画面へ進む」をクリックして、支払い設定が完了です。

クレカで1ヶ月ごとの更新にして料金を安くする方法
クレカ支払いにした場合は、更新期間を1ヶ月にして、かつ月額の料金を安くすることができます。

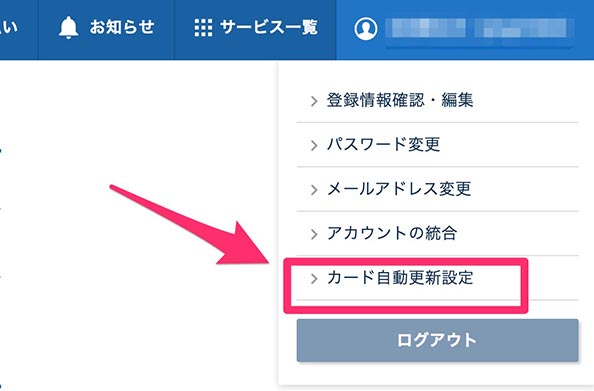
- 右上のメニューバーのアカウントをクリック
- 「カード自動更新設定」をクリック
上記で進めます。そうすると、下記の画面になります。

「自動更新サイクルを変更する」をクリックして、支払い周期を1ヶ月に設定します。これは、1ヶ月でも1年でも、同じ料金になるので、僕は1ヶ月にしています。
支払いにクレジットカード以外を設定していた場合
最初の支払い方法の登録でクレジットカード以外を設定していた場合は、上記の「新しいクレジットカードを登録する」から登録すると、クレジットカード支払いに出来ます。
なお、クレジットカードだと、月額1000円で済みますが、クレカ以外だと、3ヶ月支払いにしても1200円ほどなので、少し高いんですよね。なので、僕はクレカにしています。
これでサーバーの準備はOKです。
ドメインの取得
次にドメインの設定です。ドメインについて、もう少しだけ解説しておきます。
mittaniblog.com
↑これが当ブログのドメインです。
ドメインは唯一無二でして、2つとして同じものは存在しません。要するに、サイトを識別するための名前です。そして、世の中には、このドメインを管理している業者があり、そこに登録することで、ドメインを発行してもらうことができます。
今回は、そのなかでも「ムームードメイン」でのドメイン発行について書いていきます。当サイトのドメインもそこで取得しています。
ムームードメインの使い方
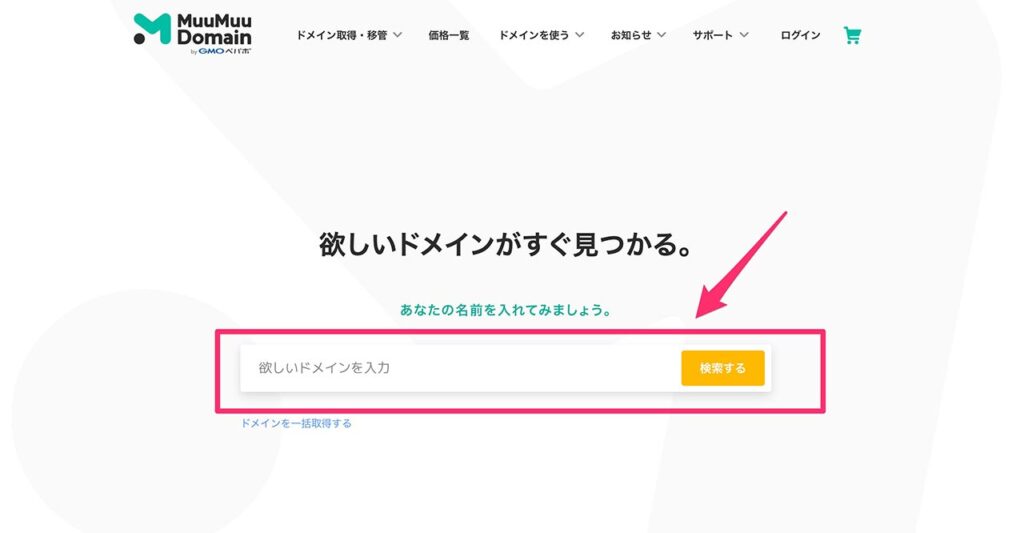
まずは、下記からムームードメインにアクセスします。

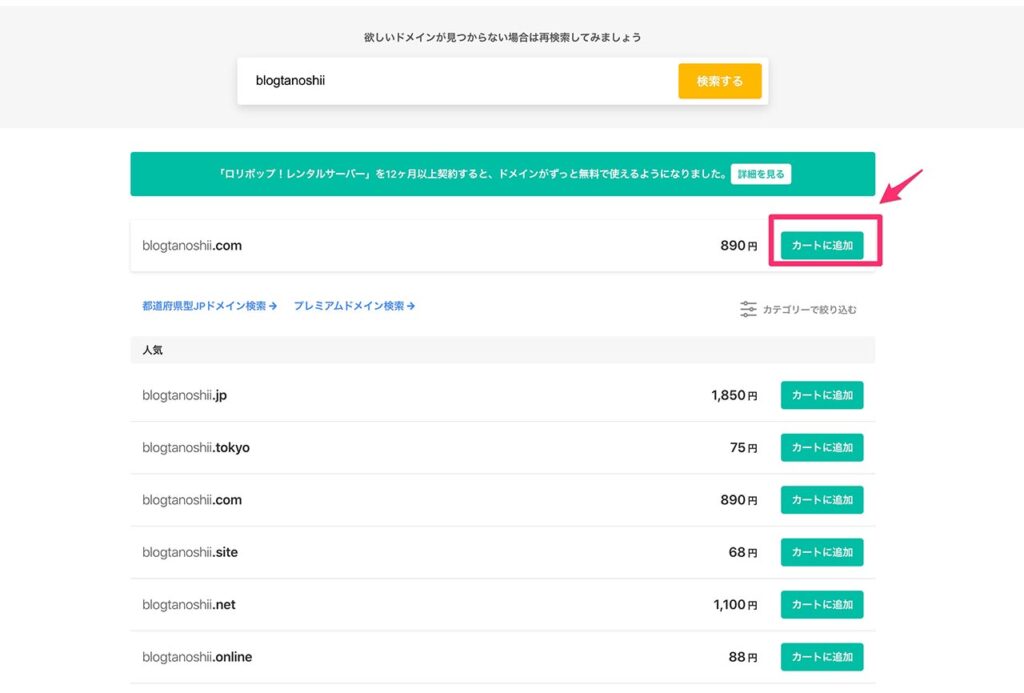
中央のフォームに、欲しいドメインを入力します。例えば、「blogtanoshii」にしてみます。

こういった感じで、「カードに追加」となっているものは、購入可能です。ドメインは同じものは使用できないので、購入できないものは、既に別のサイトで使用されているということになります。
どれを選べば良い?
ぶっちゃけ、どれでもOKです。
こまったら、「.com」が無難かなと思います。ちなみに、価格は初回の1年分の価格ですが、更新費用は別だったりします。要するに、極端に安いドメインは、更新費用が高かったりするので、更新費用も見ておくと良いです。
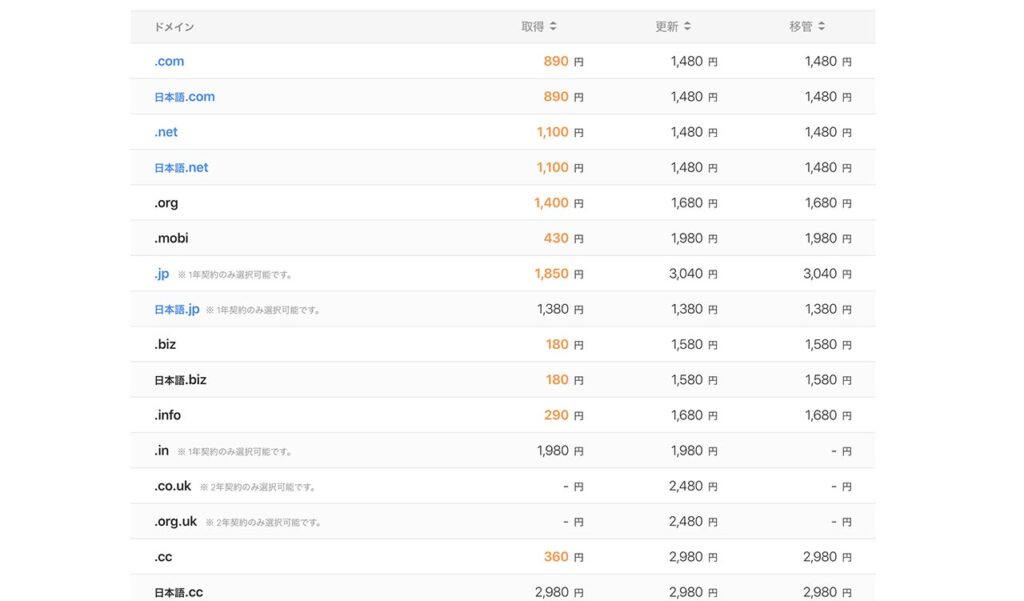
価格の確認
メニューバーの「価格一覧」をクリックすると、ドメインの価格が更新価格も併せて確認できます。

こういった感じで確認できます。

ちなみに、価格は年間の費用です。月額ではないので、ご安心ください。
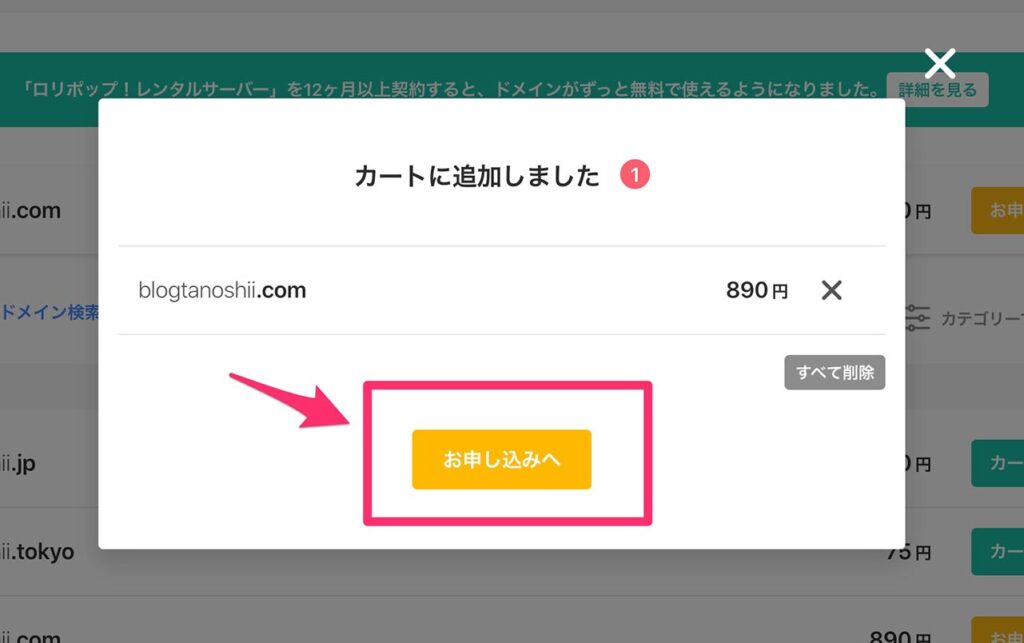
さて、少し脱線しましたが、欲しいドメインをカートに追加したら、下記の画面になるので、お申込みに進みます。

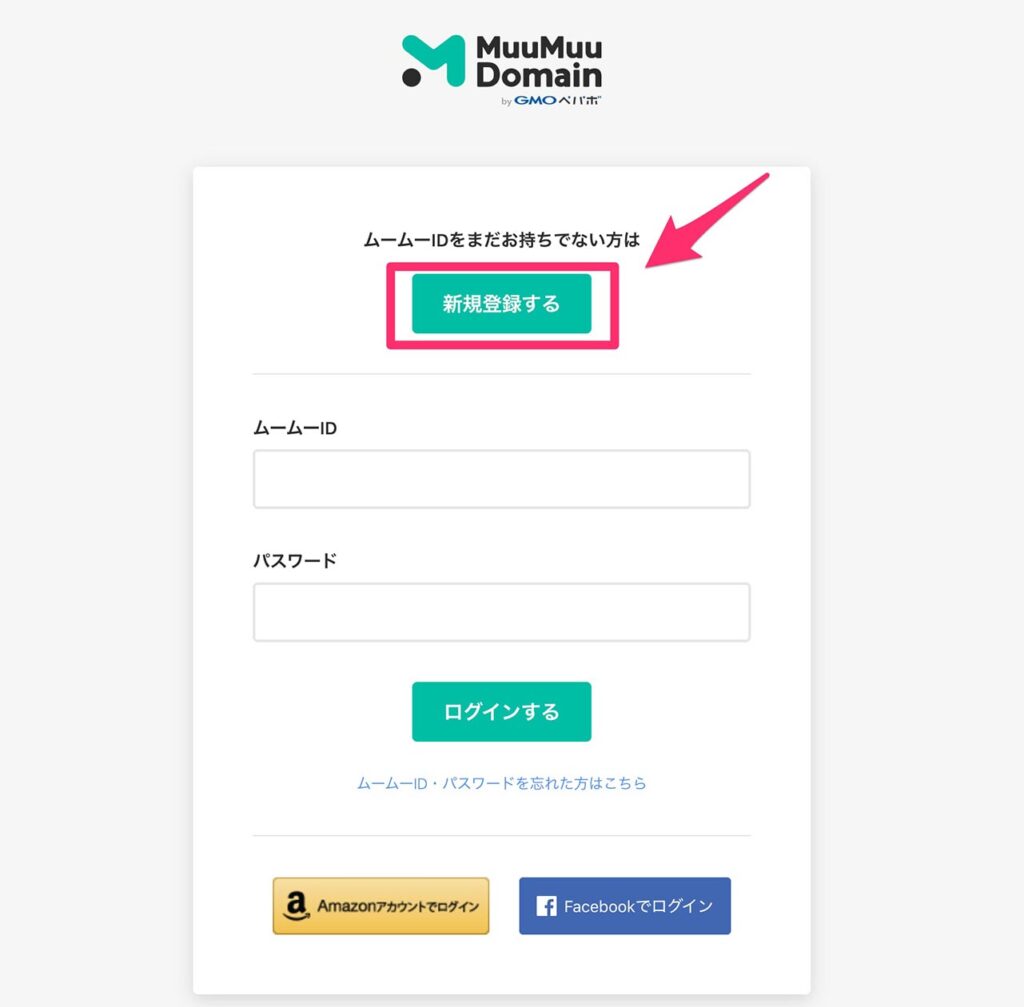
そうすると、下記の画面に移ります。

今回は、初回なので、「新規登録する」に進みます。

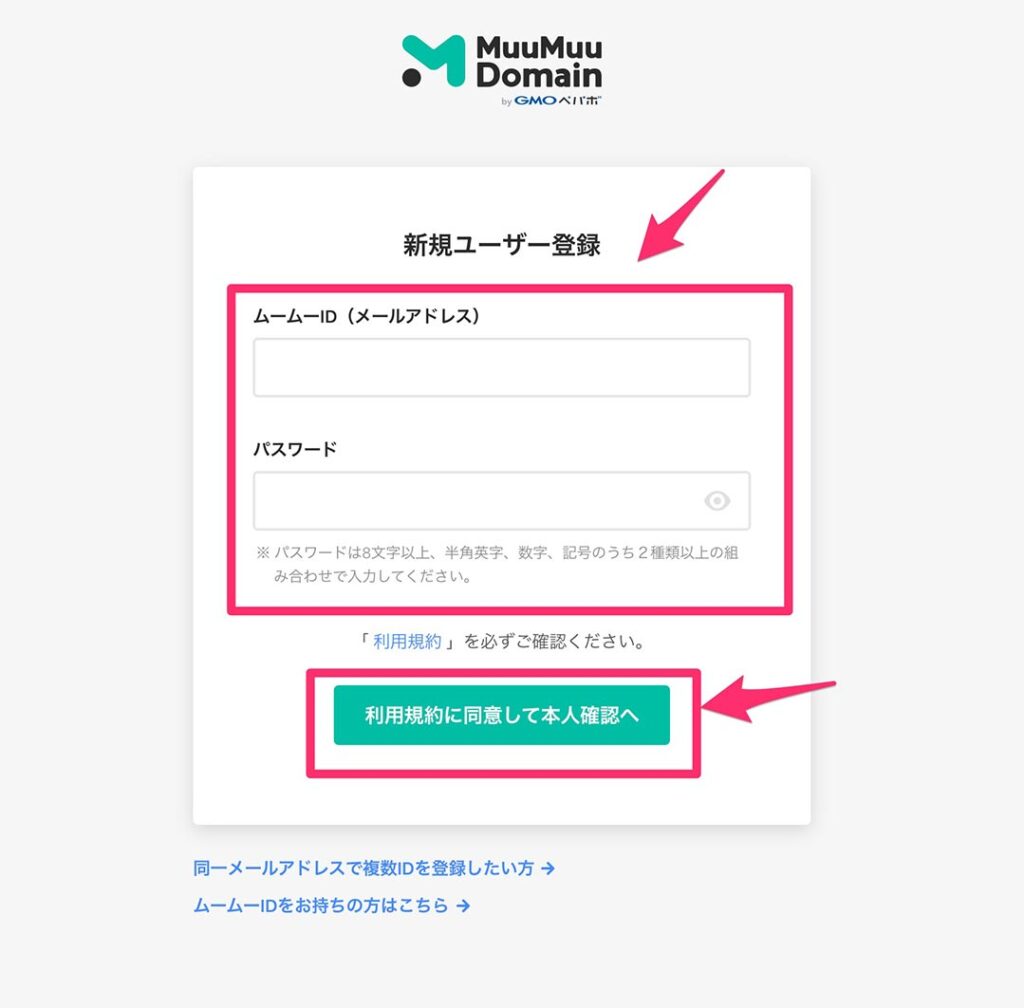
そして、メールアドレスとパスワードを設定して、利用規約を確認したら、「利用規約に同意して本人確認へ」に進みます。

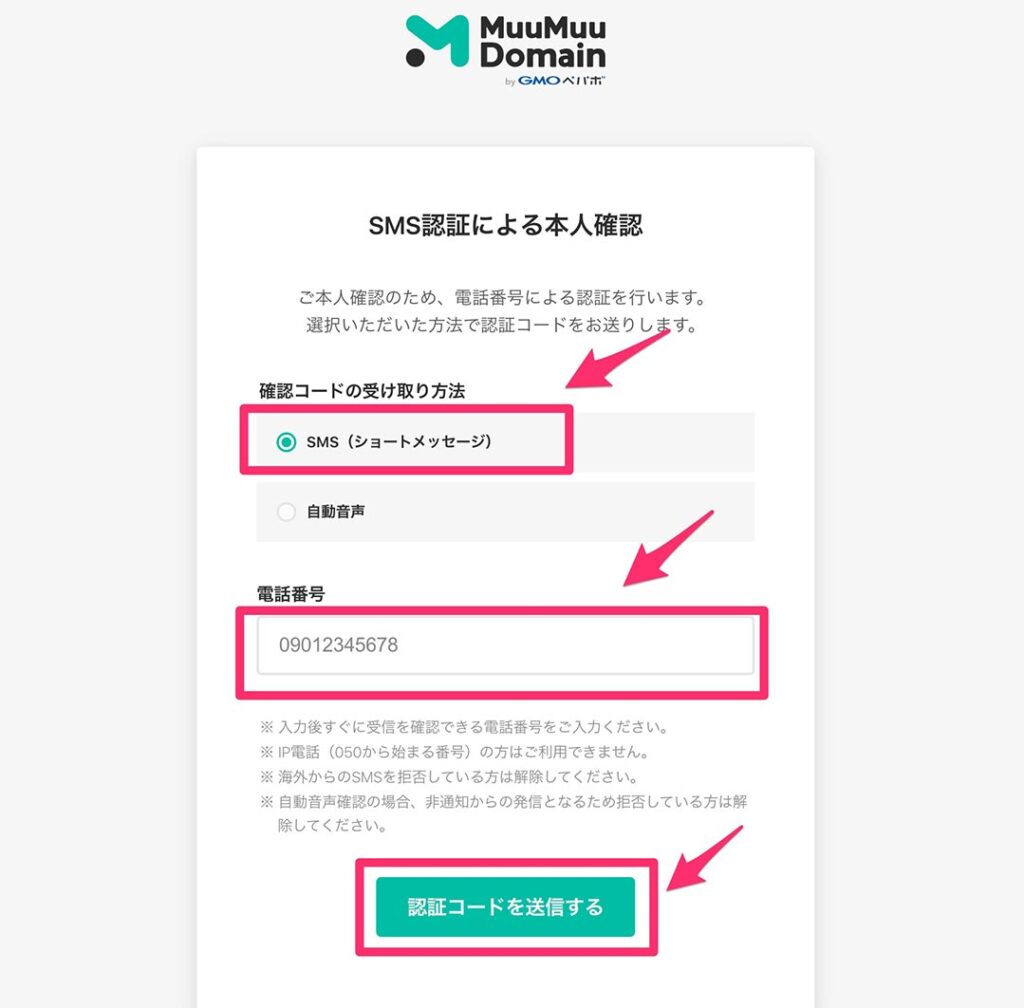
そうすると、電話番号を使った本人確認がありますので、電話番号を入力して「認証コードを送信する」をクリックします。

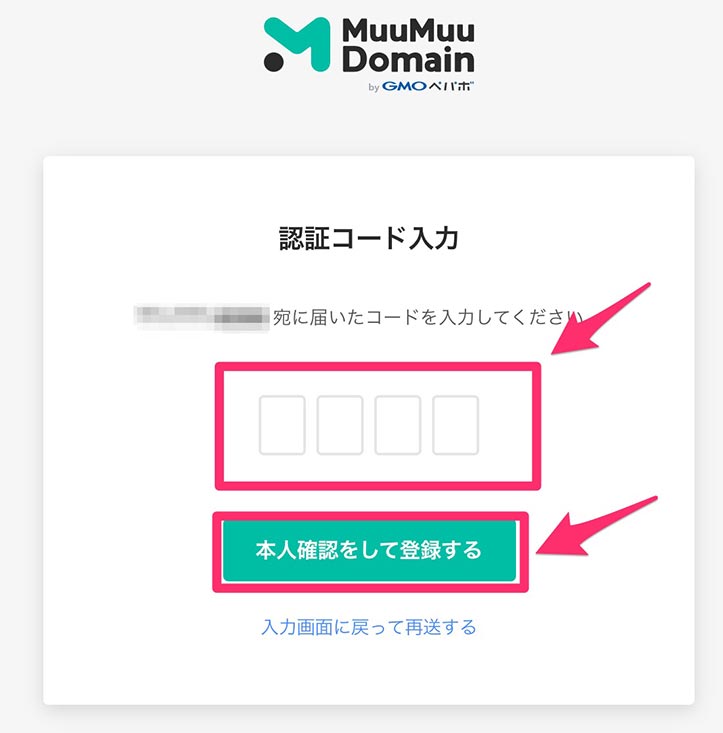
上記で認証して、後は、氏名や住所など、登録に必要な情報を入力していけば、OKです。
ドメインに関する確認事項

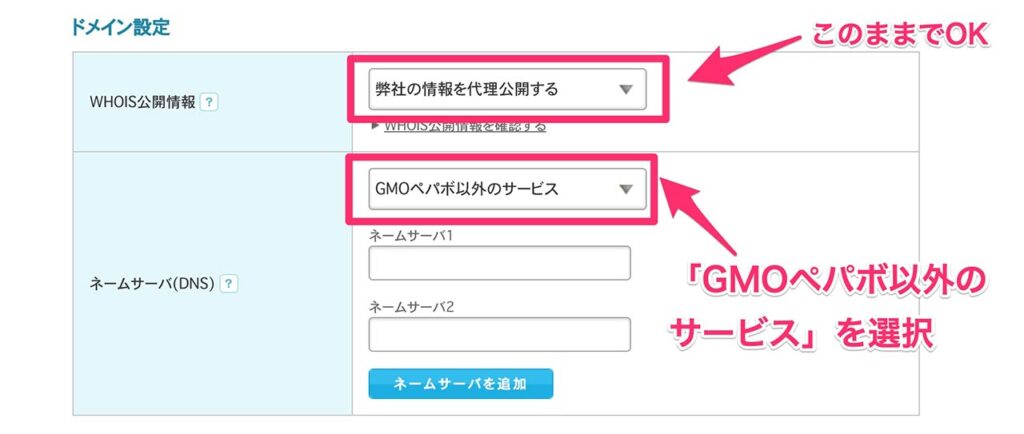
本人確認等を完了して、進めていくと、上記のようなドメイン設定の画面に移っていきますが、今回はエックスサーバーと紐付けるので、上記の設定にします。
そして、ネームサーバーも続けて設定していきます。

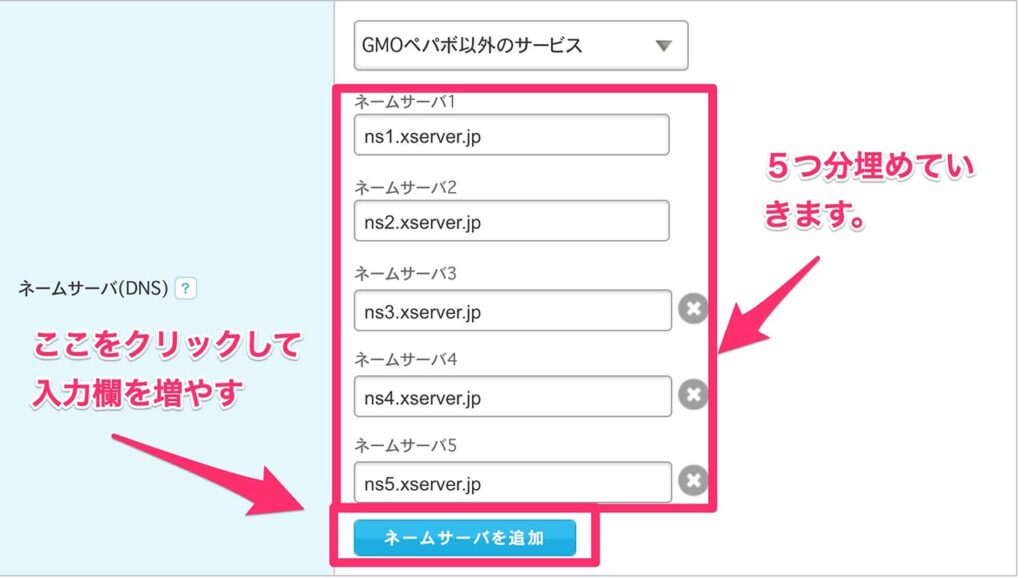
「ネームサーバを追加」をクリックすると、入力欄が増えるので、3回ほど押下して、ネームサーバ5まで入力できるようにします。そうしたら、下記の通り、入力します。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
なお、エックスサーバーの登録をしたときに、「サーバーアカウント設定完了のお知らせ」というメールが届いているので、そちらでも確認できます。
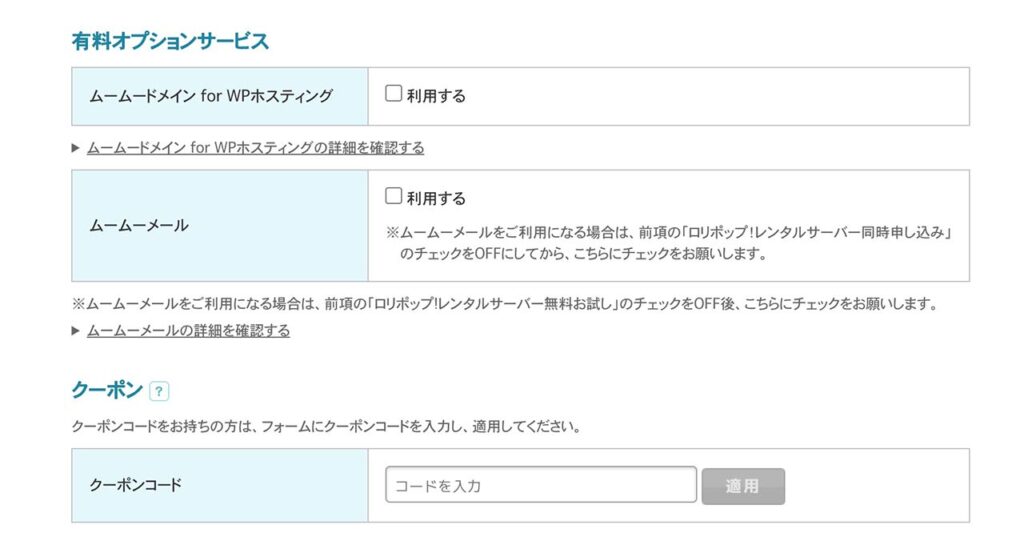
有料オプションサービスは、全て空欄でOKです。

お支払いの設定は、下記の通り。

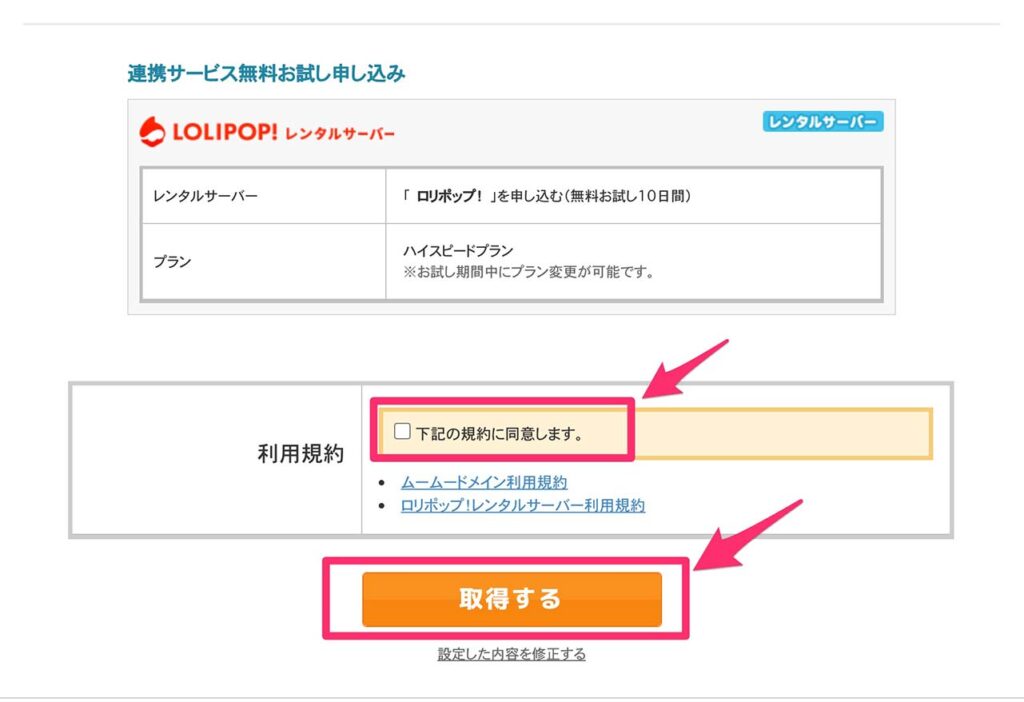
お支払いは、自動更新が楽なので、当サイトはクレジットカードにしています。期間については、最初のうちは最短の1年で良いと思います。設定したら、「次のステップへ」をクリックします。そうすると確認画面に移行します。

ここで、利用規約を読んで、チェックしたら、「取得する」をクリックすると完了です。
これで無事にドメインが取得できました。あとは、エックスサーバーと、このドメインの紐付け作業をします。
レンタルサーバーとドメインの紐付け
さて、ここまで来れば、あと一息です。
- サーバーの契約
- ドメインの取得
ここまで完了したので、あとは、この2つを紐付けます。
エックスサーバーの設定
まずは、サーバー側の設定をしていきます。エックスサーバーのサーバーパネルにログインします。
ログインIDとパスワードは、「サーバーアカウント設定完了のお知らせ」というメールにある「サーバーパネルログイン情報」です。

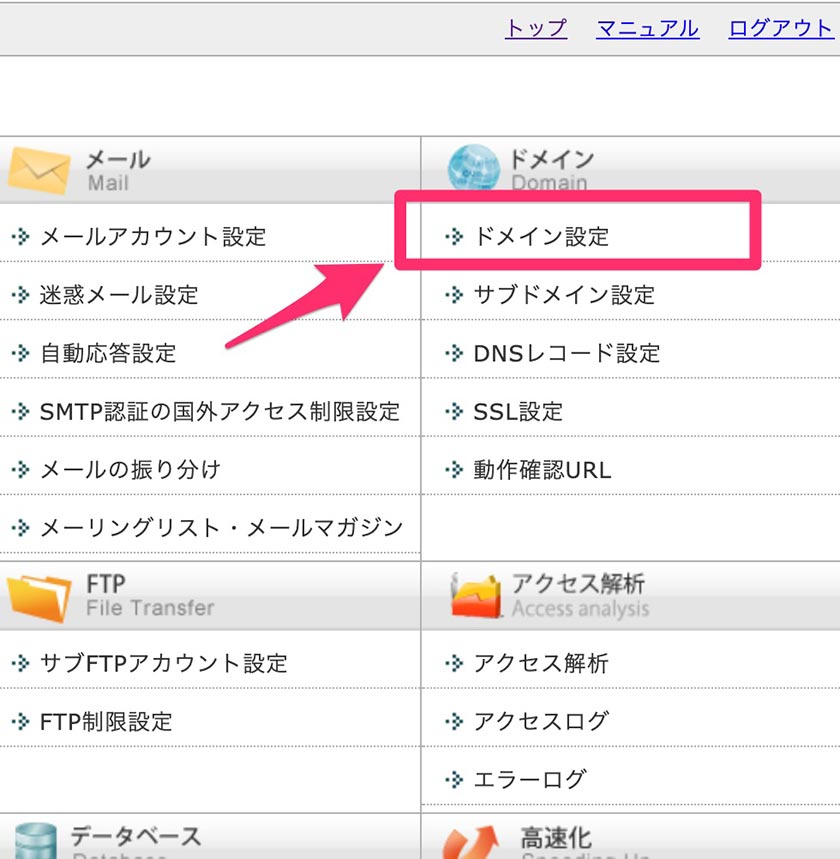
ログインができたら、右上のドメイン設定をクリックします。そうすると、下記の画面に移ります。

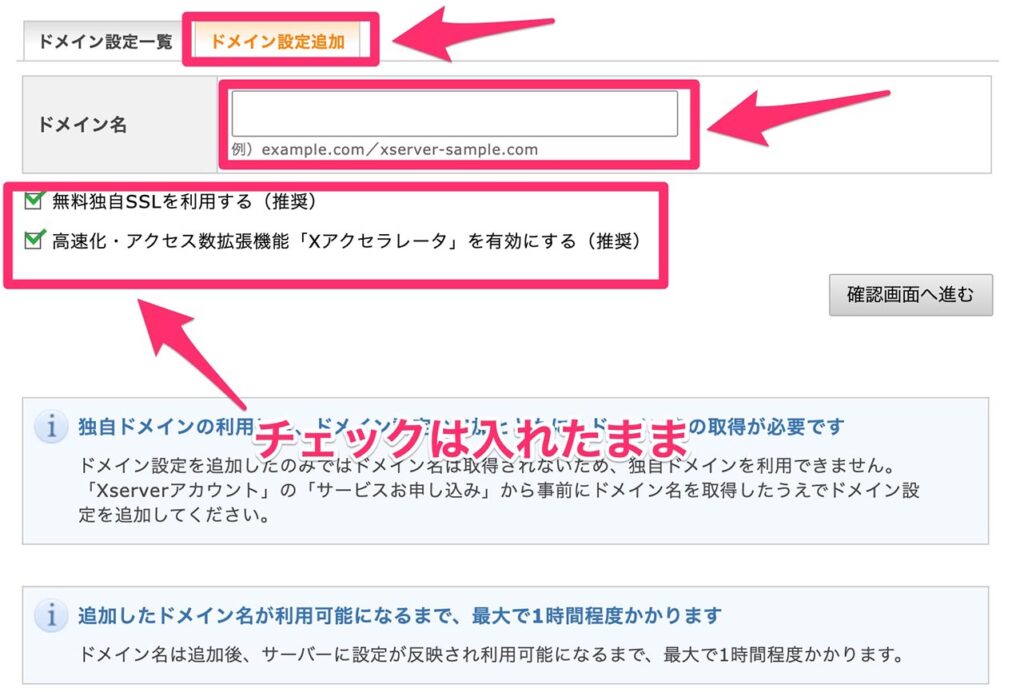
- 「ドメイン設定追加」をクリック
- 取得したドメイン名を入力
- チェック項目はチェックしたまま
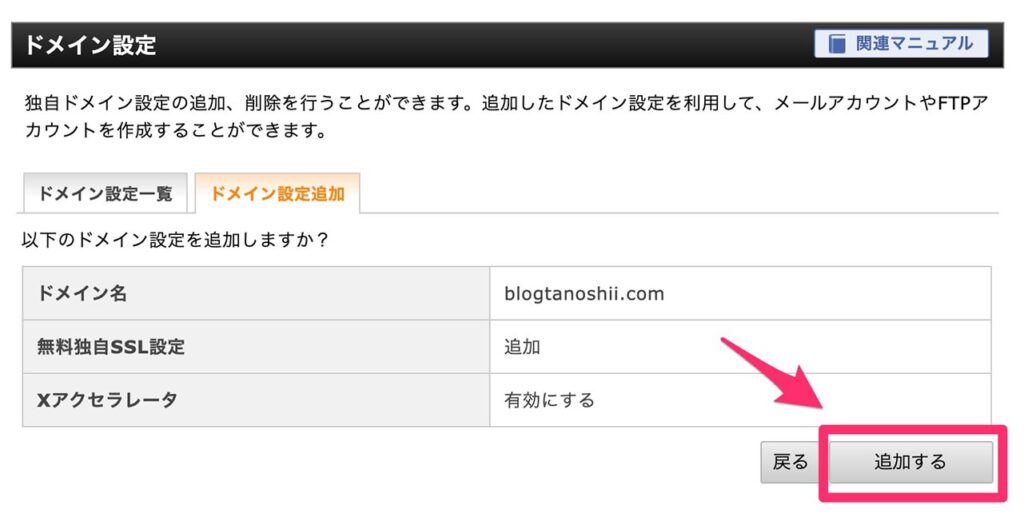
上記の手順で進めます。ドメイン名は、先ほど、ムームードメインで取得したドメインを入力します。入力が完了したら、「確認画面へ進む」をクリックします。

確認してOKなら、「追加する」をクリックすると、紐付けは無事完了です。
Webページのファイルをアップロード
あとは、作成したWebページのファイルをアップロードするだけです。ファイルアップロードには、FTPソフトを使用します。
FTPソフトとは
FTPソフトとは、ファイルをパソコンからサーバーに転送するためのソフトです。なお、今回はFileZillaを使用していきます。
Windowsの方はこちら
Macの方はこちら
余談ですが、Macの方は、ForkLiftを使うのもおすすめです。とはいえ、ここは好みの問題なので、何でも大丈夫です。

迷ったら、まずはFileZillaでいきましょう。
ダウンロードが完了したら、解凍して、FileZillaを起動します。起動したら、いったんそのままにしておき、先にエックスサーバーのサーバーパネルを開きます。
サーバーのFTP情報を確認
これから、サーバーにWebサイトのファイルをアップロードしますが、どの宛先に送ったら良いのかがわからない状態ですよね。なので、まずは、その宛先を確認しに行きます。

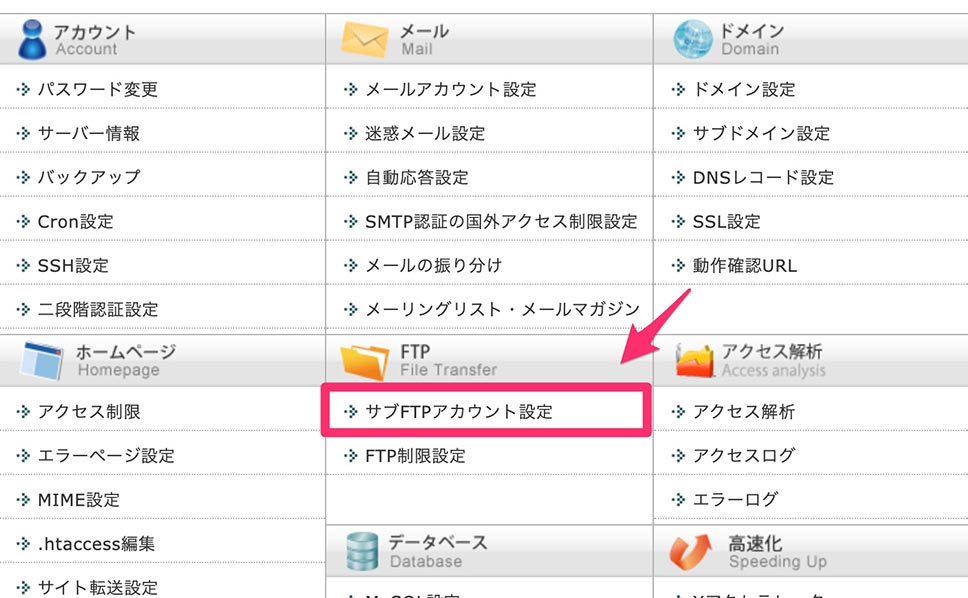
アクセスができたら、「サブFTPアカウント設定」をクリックします。そうしたら、今回取得したドメインの右端にある「選択する」をクリックします。

「FTPソフト設定」をクリックすると、下記がわかります。
- FTPサーバー(ホスト)名
- ユーザー名(アカウント名)
- パスワード
これらの情報をFileZillaに入れてあげます。先ほどのFileZillaに戻りましょう。

FileZillaの上の方にある「ホスト名」、「ユーザー名」、「パスワード」の部分に、先ほどの「初期FTPアカウントの設定内容」を入力したら、クイック接続をクリックします。
サーバー証明書のポップアップが出るかも
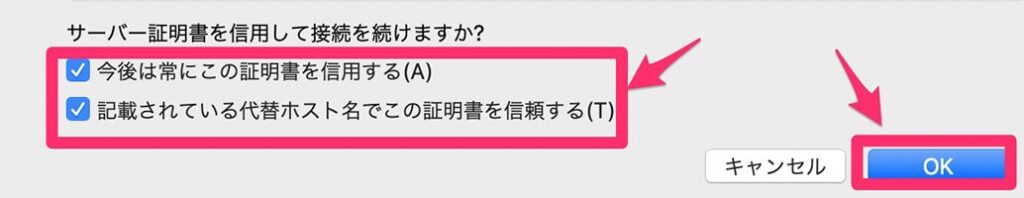
FileZillaの仕様として、初めてのサーバー証明書については、ポップアップが出るようです。

「不明な証明書」というポップアップが出たら、上記のようにチェックを入れて「OK」をクリックすると、今後は表示されなくなります。接続ができたら、右側の「リモートサイト」の欄から、今回取得したドメインをクリックします。

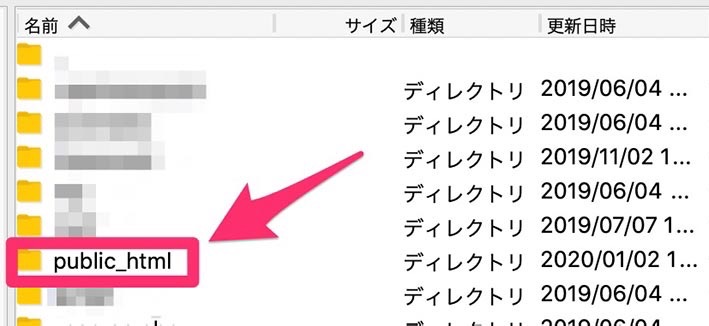
そうしたら、下側の欄に「public_html」と出てくるので、そこをクリックします。
なお、「public_html」は表示したいWebページのファイルを置く場所です。ここに置いたファイルをWebブラウザで表示させることができます。

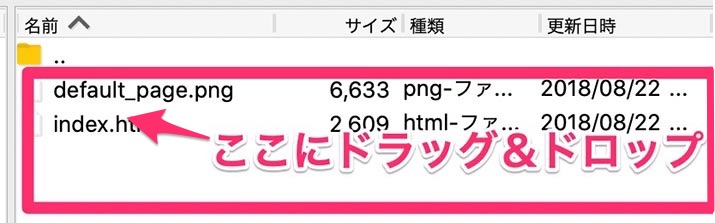
あとは、この「public_html」の中にドラッグ&ドロップでファイルを入れてあげれば、FileZillaからサーバーへ転送してくれるので、ファイルのアップロードは完了です。
アップロードの確認
最後に、取得したドメインのURLをブラウザで入力して、Webページが表示されるのを確認できたら、完了です。
これでWebサイトのサーバーへのアップロードは完了です。もし、「今回の説明の通りにやったのにできなかった、、、」という場合は、Twitterで「@mittani_s」までご質問くださいませ。
だいぶ長くなりましたが、ここまでお読みいただいてありがとうございました。
というわけで、今回は以上となります。
それでは、また!