こんにちは!みったに(@mittani_s)です。
先日に、下記のツイートをしました。
✅サイト模写のときのChrome拡張機能
・長さを測る:Page Ruler
・色を調べる:Color Pick
・画像を取得:Image Downloader
・スマホ確認:Responsive Viewer
・フォント確認:What Fontこのあたりは必須だと思う。
目視だけで作るのは難しいので、ツールを使って効率的に進めるのが良いと思う☺️— みったに@Web制作 (@mittani_s) January 7, 2021
Webサイトを模写するときのツールについてまとめたのですが、わりと反響があったので、ブログにまとめることにしました。
現在の僕は、Web制作のフリーランスでして、模写をするときに、どういったツールを使えばよいかわからない方や、効率良くサイトを模写したい方の助けになったら嬉しいです。
もくじ
- Webサイトを模写コーディングするときに使うツール
- Webサイト模写でツールを使って効率よく進める方法
それでは、書いていきます。
Webサイトを模写コーディングするときに使うツール

Webサイトを模写するときに便利なツールをジャンル別に紹介していきます。
- エディタ周りのツール
- ブラウザ周りのツール
- 確認するときのツール
分類としては、上記の通りです。順番に解説していきます。
エディタ周りのツール
エディタはVSCodeがおすすめです。とはいえ、既に愛用のエディタがあれば、それでも良いかなと思います。なお、VSCodeなら、使用している人も多く、検索したときの日本語の情報も豊富なので、調べつつ進める場合に進めやすいかなと思ったので、紹介してみました。
おすすめの拡張機能
模写する際に、おすすめなVSCodeの拡張機能は下記の通り。
- LiveServer
- Live Sass Compiler
- Auto Rename Tag
- Bracket Pair Colorizer
このあたりはおすすめです。
上記の他にも、VSCodeに入れておくと便利な拡張機能があり、下記にまとめました。模写に限らず、コーディングをする際には、わりと必須かなと思います。

エディタの設定
僕はエディタを下記の設定にしています。
- フォント:Ricty Diminished
- テーマ:Monokai
このあたりは、完全に好みの問題ですが、フォントは下記の感じで、全角スペースを視覚化することが出来るので、全角スペースで誤動作することが減ります。

こんな感じですね。わりと見やすいです。
ブラウザ周りのツール
ブラウザはChromeを使用します。模写におすすめの拡張機能は、冒頭のツイートの通りです。下記に、再度まとめてみます。
- 長さを測る:Page Ruler
- 色を調べる:ColorPick
- 画像を取得:Image Downloader
- スマホ確認:Responsive Viewer
- フォント確認:What Font
上記の通り。順番に解説してみます。
長さを測る:Page Ruler
要素の長さを図る際に使用します。widthやheightを指定する際の参考になります。
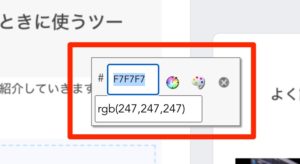
色を調べる:ColorPick
要素のカラーコードを調べるときに使用します。

こういった感じで、カラーコードを見ることができます。きれいなサイトを見つけたときに、どんな色を使っているのか気になったときとかにも使えますね。
画像を取得:Image Downloader
サイトで使用している画像を取得するときに使用します。取得したい画像を選択して、まとめて保存することができます。
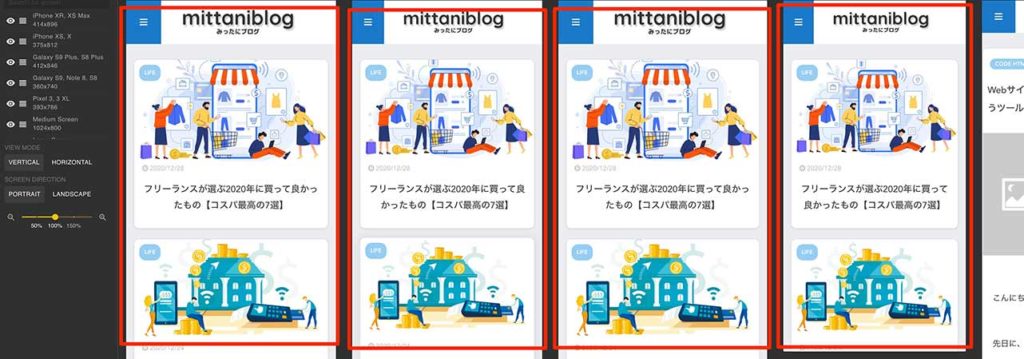
スマホ確認:Responsive Viewer
サイズが異なるデバイスでの見え方を確認するときに、一覧として、一気に確認することができます。

こういった感じで、まとめて確認できます。検証ツールでサイズ変更しつつ見るのもありですが、こちらを使うと一気に見ることができたり、比較がしやすいというメリットもあります。
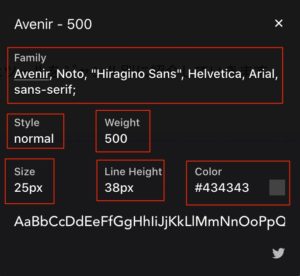
フォント確認:What Font
サイトで使われているフォントを確認することができます。

確認したい文字をクリックすると、こういった感じで表示されるので、フォントやサイズ、太さや色など、文字に関する情報を確認することができます。
確認するときのツール
作成したページもツールでチェックするとスムーズです。いくつか紹介しておきます。
Prettier – Code formatter
こちらはVSCodeに拡張機能があるので、そちらを使用すると便利です。保存したときに、自動でコードを整えてくれます。
dirtyMarkup
dirtyMarkupというサイトを使うのもありかなと思います。
こちらにコードをコピペすると、誤り部分に赤い印が付きます。なので、コピペするだけで、ミスを見つけられます。「clean」をクリックすると、自動でコードを整えてくれます。
Webサイト模写でツールを使って効率よく進める方法

ツールを上手く使って、効率良く模写を進めるなら、下記の感じが良いかなと思います。
- ブラウザとエディタを横に並べる
- ブラウザは常に検証ツールを開く
- 細かい調整はブラウザに直接書く
- エディタは画面分割しておくと楽
こういった感じです。1つずつ解説していきます。
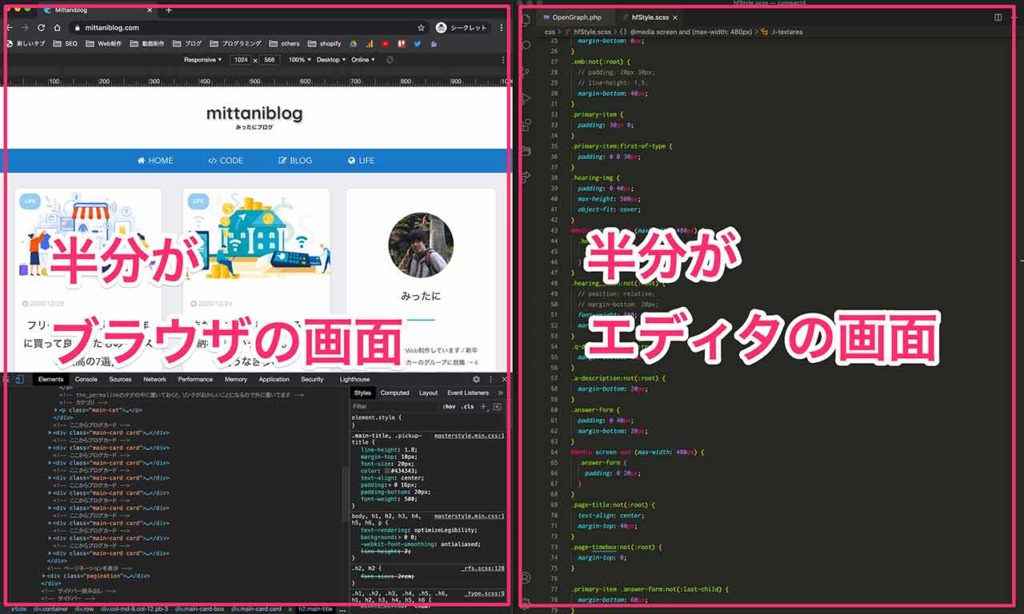
ブラウザとエディタを横に並べる
ブラウザとエディタは切り替えずに、一つの画面に並べて表示すると良いかなと思います。イメージとしては、下記の感じ。

こうするとコードを書きつつ、確認できるので、スムーズです。
ブラウザは常に検証ツールを開く
ブラウザでは、常に検証ツールを開いておくと良いです。理由は、すぐに確認できるから。どこの要素が、どのコードなのかが、すぐにわかるので、余分な作業が減ります。
ちょっとした作業でも、積み重なると大きな作業時間になったりしますからね。
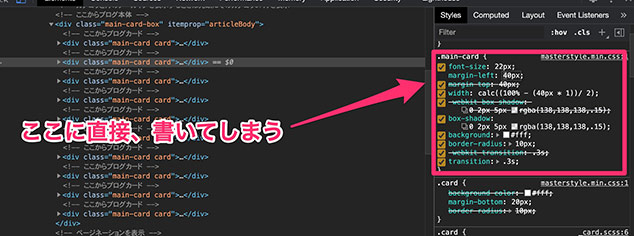
細かい調整はブラウザに直接書く
CSSの細かい調整はブラウザに直接書いてしまった方が、簡単だったりします。

上記の感じでCSSを直接変えると、そのまま反映されるので、ここで調整しつつ、まとめてエディタに貼り付けると、簡単です。
エディタは画面分割しておくと楽
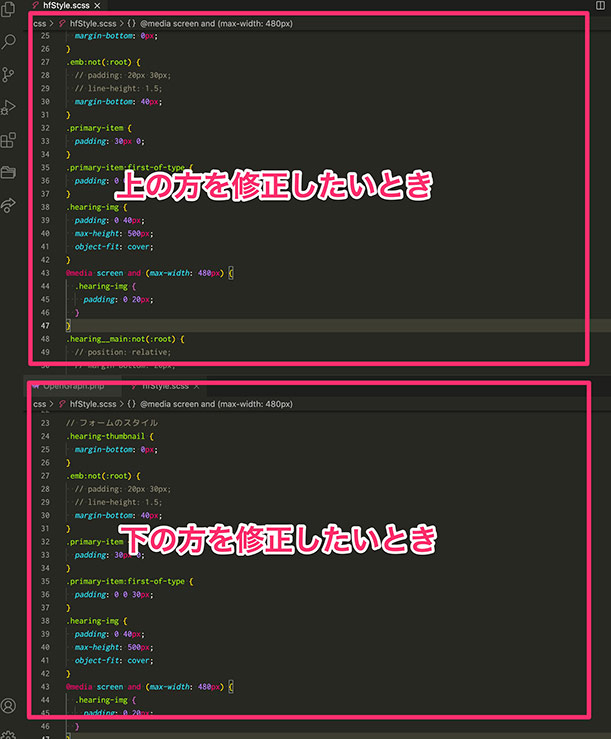
コードの複数の箇所を同時に書き換えるときは、エディタを分割すると、見やすいです。例えば、下記の感じです。

片方が画面では、上の方の行を変えて、もう片方の画面では、下の方の行のコードを変えるときなどは、同時に変更できて便利です。
分割方法は、下記あたりをどうぞ。

模写コーディングするときの注意点
おそらく、この記事を読んでいるあなたは、コーディングを始めてまだ間もないかなと思います。そこで、結論として、下記を意識すると良いかなと思います。
- 時間を制限して進める
- 完璧を、求めすぎない
- とにかく、数をこなす
こういった感じで、ちょっと根性論っぽいところもありますが、コーディングは、ある程度のところまでは、慣れの部分が必要かなと思ったりします。
連立方程式を解くのに、四則演算は必須の知識ですよね。そして、その四則演算はわりと力技で覚えたと思います。そのあたりの理屈に近いかなと思います。
CSSがうまく効かないとき
CSSを書いているのに、なぜか反映されないというときがありますよね。そういった場合の対策を下記にまとめましたので、お困りでしたら併せてどうぞ。

ブレイクポイントについて
プレイクポイントは「これが正解」というのはなく、サイトのデザインとかによって変わったりします。困ったら、下記辺りで良いかなと思います。
- パソコン:768px〜
- スマホ:〜767px
場合によっては、パソコンとスマホの間にタブレットがあったり、スマホが2つに分かれて細かったりとかあるかもですが、模写なのでそこまで気にしなくても良いかなと思います。ひとまず、スマホのデザインもコーディング出来ればOKと割り切ってやってみましょう。
まとめ
模写は、今まで学習してきたことをアウトプット出来る学習方法なので、ある程度のインプットできたら、早めにやってしまうのが近道かもです。
というわけで、以上となります。
それでは、また!