フリー素材を使いたい人「綺麗なフリー素材や画像を使いたいけど、色々な種類があって、どのサイトが良いかわからない。できれば、無料で使いたいし、商用利用でも使いたい。おすすめの素材サイトを教えてください。」
こういった相談に答えます。
もくじ
- フリー素材・画像が豊富なおすすめサイトを5つに超厳選
- フリー素材・画像を使うときに注意すべきこと
現在の僕は、ホームページ制作の仕事やブログなどを書いており、実際にそこで使用している素材サイトを紹介します。どれも高品質なものに厳選して紹介していきます。
フリー素材・画像が豊富なおすすめサイトを5つに超厳選

いきなりですが、僕がおすすめする画像サイトは下記の通り。
- ぱくたそ
- FLAT ICON DESIGN
- イラストAC
- unDraw
- O-DAN
どれも実際に使用したことがあり、全て無料で使用できます。
順番に解説します。
ぱくたそ

「ぱくたそ」は、かなり有名なWebサイトなので、知っている人も多いのではないでしょうか。
≫「ぱくたそ」のホームページを見てみる
ぱくたその特徴
- 人物や自然の写真素材
- 人物名やカテゴリで検索可
- 30,000枚以上の画像が使用可能
こういった感じです。
保有している画像数が多いことと、人物の場合は、名前を出して画像を提供している人が多いです。気に入った人がいれば、名前で検索することも可能です。
FLAT ICON DESIGN
![]()
「FLAT ICON DESIGN」は名前の通り、フラットなアイコンが掲載されいている画像サイトです。
≫「FLAT ICON DESIGN」のホームページを見てみる
FLAT ICON DESIGNの特徴
- フラットなアイコン
- 多くの拡張子に対応
- 色の切り替えが可能
アイコンの色は3色から選択できるようになっています。
また、JPG、PNG画像はもちろん、illustratorなどで使用できる「ベクター画像」としても提供されています。
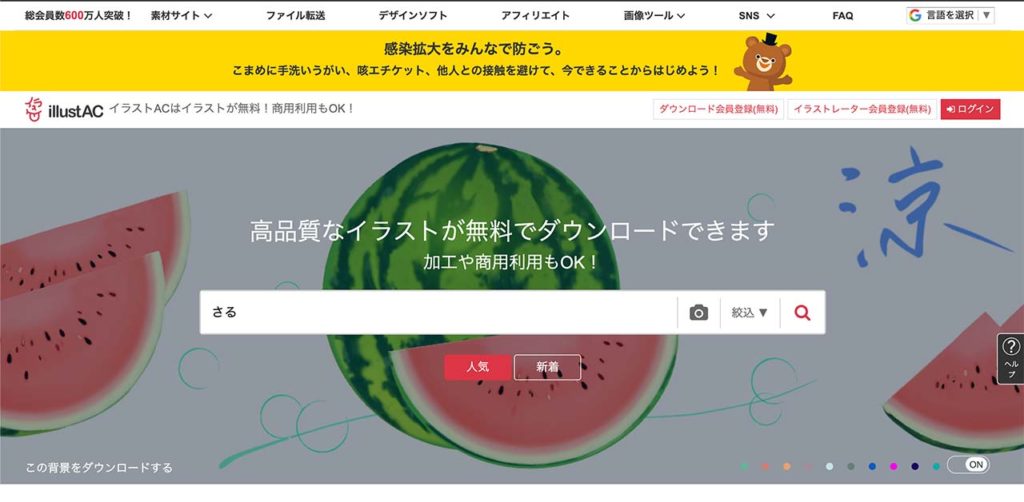
イラストAC

「イラストAC」もわりと有名かもしれないですね。こちらも高品質なイラストが使用できます。
≫「イラストAC」のホームページを見てみる
イラストACの特徴
- 会員登録が必要(無料)
- 人気なイラストがまとめられている
- デザイナーに発注できる
イラストACは画像のダウンロードに会員登録(無料)が必要です。
よく使われるイラストは、「人気イラスト」といった感じでまとめられているので、よく使われるイラストや、現在のイラストの方向性が見えたりします。
また、デザイナーの方が登録されており、気になる方に画像のデザインを発注することができます。こちらはオリジナルなので、有料になりますが、予算はデザイナーさんと相談する感じです。
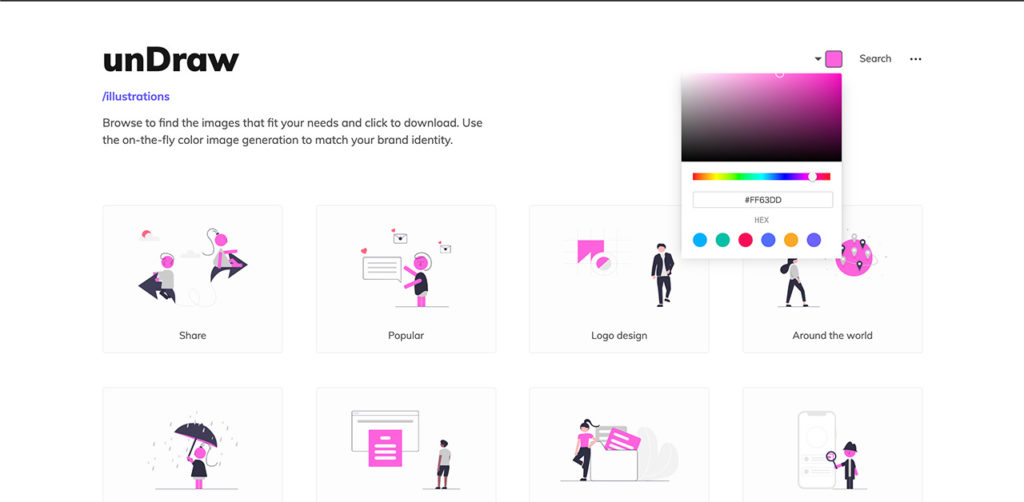
unDraw

「unDraw」は素材の雰囲気が好きで、僕もブログとかで、よく使っています。
≫「unDraw」のホームページを見てみる
unDrawの特徴
- 海外のサイト(画像検索は英語)
- 色をカラーコードで設定できる
- PNG・SVGでの提供
unDrawは海外のサイトなので、画像の検索は英語で行います。とはいえ、現在はGoogle翻訳というツールがあるので、問題なしです。
≫Google翻訳を使う
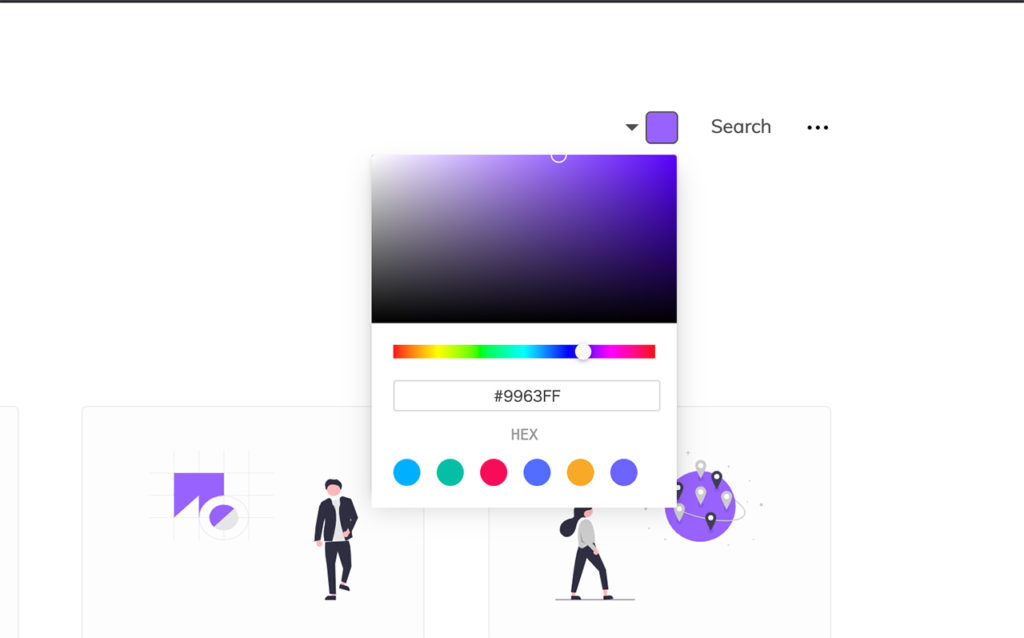
また、下記の画像ように、カラーコード(#9963FFの部分)で指定できるので、様々な色の画像にすることが可能です。

O-DAN

「O-DAN」は僕が1番愛用している画像サイトです。
≫O-DANのホームページを見てみる
O-DANの特徴
- 海外のサイト(画像検索は英語)
- 複数の画像サイトを一括検索
- 画質がとても綺麗
こちらも海外のサイトなので、unDrawと同じく、英語での検索になりますが、「ねこ」など日本語で検索できるワードもあります。
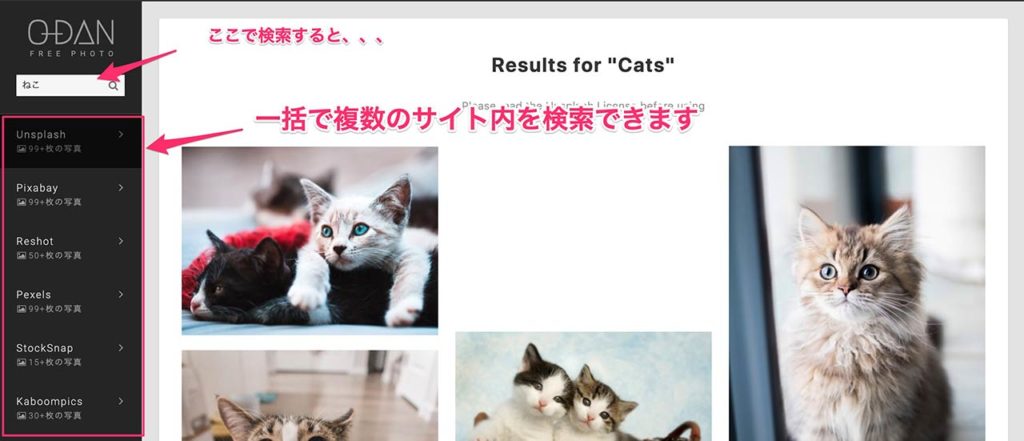
画像サイトというよりは、「画像サイトのまとめサイト」のような感じでして、下記のように、複数の検索サイト内を一括で検索することができます。

左に表示されている「Unsplash」や「Pixabay」が画像サイトで、その中を一括で検索しています。どれも無料とは思えない、画質がとても良いサイトばかりです。
より高画質を求める方へ
今回紹介した画像は、どれも高品質ですが、もっと画質を求めたい人は、有料の画像サイトもおすすめです。
僕が、このブログでも使用してる画像サイトは「shutterstock」という画像サイトです。
≫shutterstockのホームページを見てみる

10点の画像を無料で取得できる無料トライアルとかがあります。
フリー素材・画像を使うときに注意すべきこと

フリー素材を使用するときに注意すべきことは下記の通りです。
- 利用規約を守る
- クレジットが必要な場合は記載する
この辺りですね。
利用規約を守る
フリー素材とはいえ、画像を作成した人がいるので、利用規約を読みつつ、その人に失礼のない使い方を心がければ、問題なしです。
必要であれば、引用元を記載したり、引用タグ<blockquote></blockquote>は追記しておきましょう。
クレジットが必要な場合は記載する
今回紹介した画像は、商用利用可能ですが、画像によってはクレジットが必要(引用元のサイトURLや画像の制作者名など)な場合があったりするので、上記と同じく、利用規約を読みつつ、使用したらOKです。
画像を使用するときのテクニック
Webサイトに画像を使用する場合は、そのまま使用するとサイズが大きい場合があります。サイズが大きいと、読み込み速度が遅くなり、ユーザーの離脱率が増えたりする可能性があるので、ぜひ対策しておきましょう。
おすすめの画像圧縮ツール
TinyPNGはpng・jpegどちらも対応しています。JPEGminiの方はjpegのみの対応です。
今回紹介した画像のサイトは、どれも品質の高いものを厳選して紹介しました。素材サイトに迷ったときに、少しでも参考になりましたら嬉しいです。
というわけで、今回は以上となります。品質の高い画像でWebサイトのPVを上げましょう!