モーダルウィンドウをJavaScriptで作りたい人「モーダルウィンドウをWebサイトに実装する方法が知りたい。JavaScriptで実装するみたいだけど、よくわからないし、勉強する時間もない。コピペで簡単に、できれば良い感じのものを作りたい」
こういった問題を解決します。
もくじ
- モーダルウィンドウをJavaScriptで実装するための超簡単テクニック
- モーダルウィンドウをJavaScriptのLightboxで実装する方法
- モーダルウィンドウをアレンジしてみる
今回は、モーダルウィンドウをJavaScriptで簡単に実装する方法について紹介します。
本記事では、フリーランスの現役コーダーが、実際の業務でも使用できる方法を解説します。追加コードは3行ほどですので、ぜひお試しくださいませ。
モーダルウィンドウをJavaScriptで実装するための超簡単テクニック

モーダルウィンドウはコピペで実装できます。それは、JavaScriptのライブラリを使うことで、実現できるからです。
JavaScriptのライブラリは、既に誰かが作成したプログラムで、僕たちはそれを使うことで、プログラムを書く手間を減らすことができます。
まずは、一度見てみるのが早いと思うので、下記のリンクをクリックしてみてください。
うさぎが見えましたか?
こういった感じで表示させることができます。
今回は、こういったモーダルウィンドウの実装方法を紹介します。
数行コピペするだけで実装できるので、ぜひどうぞ!
モーダルウィンドウをJavaScriptのLightboxで実装する方法

今回紹介するJavaScriptのライブラリは「Lightbox」と呼ばれるものです。
Lightboxのダウンロード
まずは、下記にアクセスしてみてください。
≫ Lightboxをダウンロードする
ダウンロード
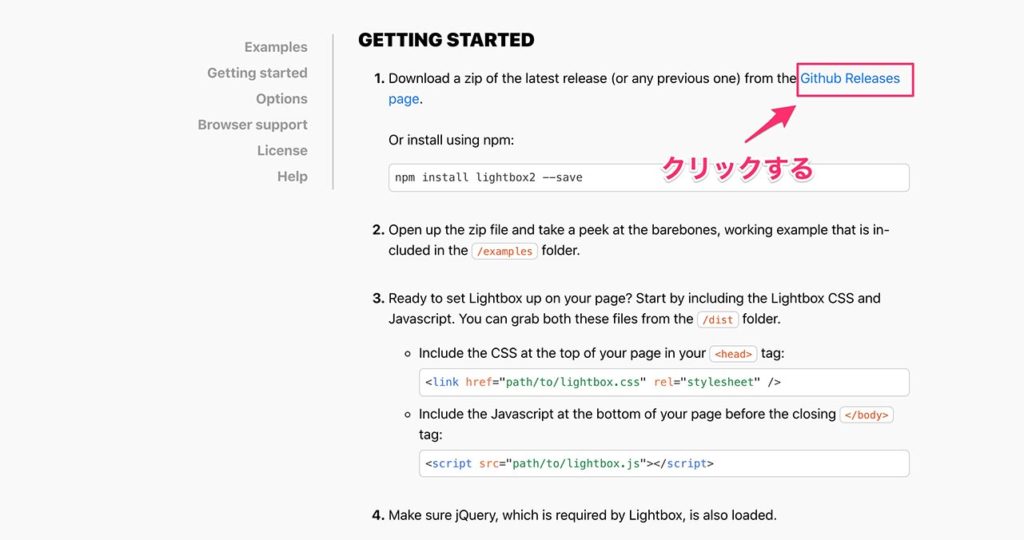
下記のように表示されるので、矢印の通りにクリックするとGitHubのページに移動します。

移動したら、そこがリリースバージョンが書かれたページなので、ダウンロードできるバージョンの「Source Code(zip)」をクリックしてダウンロードします。ダウンロードしたら、解凍しましょう。
※時々、ダウンロードリンクの表記が変わるので、細かい表記の違いは気にしなくて大丈夫です!zipファイルがダウンロード出来ればOKです。
必要なのはdistの中
ダウンロードしたフォルダの中には、色々なフォルダがありますが、必要なのは、distフォルダだけです。
distの中は、「css」、「js」、「images」というフォルダがあると思うので、それらを使用します。
Lightboxの使い方
使い方は超簡単です。
- CSSを読み込む
- JavaScriptを読み込む
- 画像を配置する
全て1分ずつくらいで完了です。
CSSを読み込む
HTMLの<head>〜</head>の間で、先ほどダウンロードしたCSSファイルを読み込みます。下記の感じで<head>の中で記述しておけばOKです。
<link rel="stylesheet" href="css/lightbox.min.css">JavaScriptを読み込む
HTMLの</body>の前くらいでJavaScriptファイルを読み込みます。
<head>の中でも良いのですが、ページの読み込み速度が落ちたりするので、JavaScriptは</body>の前に配置するのが普通です。
下記の感じで</body>の直前で配置しておけばOKです。
<script src="js/lightbox.min.js"></script>画像を配置する
最後に画像を配置します。
画像はimagesフォルダごと持ってくればOKです。
これで、準備は完了です。あとは、HTMLファイルの使用したい場所に、下記のコードを記載すれば表示されるはずです!
<a href="https://mittaniblog.com/wp/wp-content/uploads/2020/07/rabbit.jpg" data-lightbox=“gazou”>書きたいテキストや画像</a>href属性では、画像のパスを書きます。data-lightbox属性では、適当に名前を入れます。名前はなんでもOKです。今回は「gazou」にしています。
どうでしょう?超簡単でしょ。コードは全てHTMLファイルに追記するだけで完了しました!
モーダルウィンドウで表示されない場合
今回のJavaScriptライブラリはjQueryを使用しています。そのため、LightboxのJavaScriptを読み込む前に、jQueryを読み込んでおく必要があります。
表示されない場合は、先ほどのJavaScriptの部分を下記に置き換えて試してみてください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/lightbox.min.js"></script>
これで、表示されるはずです。
モーダルウィンドウをアレンジしてみる

少しだけアレンジしてみましょう。
Lightboxの機能として、複数の画像をページ送りで見ることができます。下記の感じです。
これを実装してみましょう。
data-lightbox属性を揃える。
先ほど、data-lightbox属性に、適当な名前を入れましたが、なぜ入れたのか疑問に思う人もいるかもしれません。
実は、あれを同じ名前にしておくと、その同じ名前同士のリンクを1つのグループにすることができます。
先ほどaタグを入れた場所に下記の感じで追加してみましょう。data-lightbox属性は全て同じ名前にしています。
<a href="https://mittaniblog.com/wp/wp-content/uploads/2020/07/rabbit.jpg" data-lightbox="demo-gazou">ここをクリックすると、モーダルウィンドウを表示します。</a>
<a href="https://mittaniblog.com/wp/wp-content/uploads/2020/07/rabbit2.jpg" data-lightbox="demo-gazou">ここをクリックすると、モーダルウィンドウを表示します。</a>
<a href="https://mittaniblog.com/wp/wp-content/uploads/2020/07/rabbit3.jpg" data-lightbox="demo-gazou">ここをクリックすると、モーダルウィンドウを表示します。</a>すると、下記の感じで表示されると思います。クリックして試してみてください。
ここをクリックすると、モーダルウィンドウを表示します。
ここをクリックすると、モーダルウィンドウを表示します。
ここをクリックすると、モーダルウィンドウを表示します。
先ほどの動画のように、ページ送りで見れると思います。
その他にもLightboxで実装できるアレンジもあるので、余裕があれば見てみてください。
≫Ligthboxのオプション一覧
というわけで、今回は以上となります。
簡単にモーダルウィンドウが実装できるので、ぜひどうぞ!