「Webサイトやホームページを制作したいけど、どんな流れで制作していくのか知りたい。
どれくらいの時間がかかるのか、どんな手順があるのか、どういった準備が必要なのかを知ってスムーズに制作していきたい。しっかりとした工程で制作して、意義のあるホームページを作りたい」
今回はこういった悩みを解決していきます。
本記事の概要
- Webサイト制作の流れを徹底解説【初心者向け】
- Webサイト制作の流れ:お見積りとご提案
- Webサイト制作の流れ:マーケティング設計
- Webサイト制作の流れ:デザイン・制作
- Webサイト制作の流れ:公開・運用
- Webサイト制作の流れまとめと注意点
この記事の筆者について
現役のWeb制作フリーランスとして活動している、みったに(@mittani_s)といいます。
今回は、実際に経験してきたお仕事の流れを元に、Webサイト制作の流れについて解説していきます。
【初心者でも安心】Webサイト制作の流れを徹底解説【注意点も紹介します】

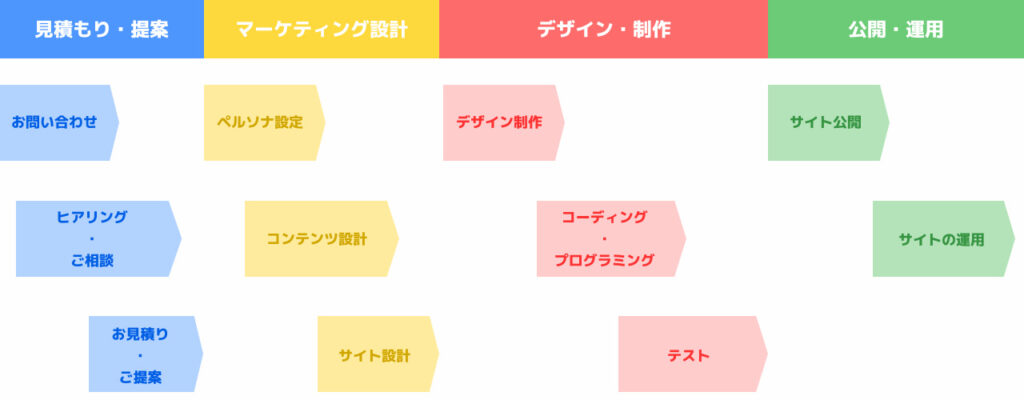
結論として、Webサイト制作は上記のような流れで実施していきます。
なお、細かいところはWeb制作を実施する会社やWebサイトの大きさ、制作条件によって変わります。とはいえ、僕や僕の担当している企業は、上記の流れが基本です。
では、順番に解説していきます。
Webサイト制作の流れ:お見積りとご提案

では、各フェーズに関して、順番に解説していきます。
まずは、お見積りとご提案についてです。
お問い合わせをいただく
まずは、ホームページなどを通してお問い合わせが入ります。営業部隊がいる会社の場合は、ここが営業のこともあります。
いずれにしても、お客さんから興味をもっていただき、依頼に関しての相談が入る状態がこのフェーズです。
ヒアリング・ご相談
お問い合わせ後に、お客様とホームページに関してヒアリングを行います。
- どういったホームページを作りたいのか
- ホームページを作って何をしたいか(目的の確認)
- 理想のホームページはあるか
こういったことを元に、ホームページ制作にかかる予算やスケジュールについて確認をします。
ご提案とお見積り
ヒアリングと相談内容がまとまったら、ホームページ制作に関するご提案とお見積り書をお出しします。
僕の場合は概算のお見積りを先にお出していますが、相見積もりなどで比較検討による時間が発生することも多いので、ここは少し時間的な余裕を作っておくと良いと思います。
見積もりに時間がかかるところもある
制作会社の中には、見積もりを後出しにしたがるところもあります。というのも、先に他社の見積もりを聞いて、そこから少し安い価格で出してから選んでもらおうという戦略があるためです。
僕は個人で活動しており維持費などは不要なため、制作会社が頑張っても出せない価格なので、気にせず先に出しています。
Webサイト制作の流れ:マーケティング設計

次にマーケティング設計に関してです。
ここは、制作会社やフリーランスによって、力の入れ具合が変わります。
デザイン重視の会社の場合
例えば、「とにかく見た目がきれいなサイトを作る」というコンセプトのデザイン会社だと、サラッと過ぎて終わります。
マーケ重視の会社の場合
一方で、「Webサイトからのお問い合わせを増やす力になりたい」というコンセプトのマーケ会社とかだと、かなり力を入れます。
上記の通りで、依頼内容や制作会社によって、マーケティング設計フェーズの重要性が変わります。
とはいえ、ホームページは売上に貢献してこそ意味があると思っているので、ここではしっかりと解説していきます。少なくとも、Googleで検索したときには1ページ目に出て欲しいですよね。
制作期間について
しっかりとマーケティングを考えるなら、ここは時間をかけても良いフェーズです。2〜3週間ほど費やしても問題ないです。
ペルソナ設定
まずは、「このホームページは誰向けか」という点をしっかりと検討します。ペルソナというのは、この「誰向けか」という部分です。
要するに、ホームページを見た人が「これは自分のことだ!」と思ってもらえるように「読者のイメージ」を設定します。
ペルソナを設定することで、読んでくれる人に刺さりやすくなるので、お問い合わせの獲得率も上がります。
同時に強みも見える
ペルソナを設定する際に、何を見てほしいかを深堀りするため、自然と自社の強みも見えてきます。
ここが不鮮明なことも多いので、このフェーズではっりきさせておくと、意味のあるホームページになりやすいです。
コンテンツ設計
ペルソナ設定が完了したら、次はコンテンツ設計をします。
コンテンツ設計とは、「どんなページを作り、どんな内容を載せるか」を設計することです。
ペルソナが決まっているとスムーズ
ここの設計をするために、先ほどのペルソナが活きてきます。
少し具体例を入れてみます。肩こりで悩む人向けの整骨院なら下記の通り。
具体例:ペルソナの設定
| ペルソナの背景 | リモートワークが進み、基本は家にいてパソコン作業の時間が増えている。また外出の機会が少なく、運動不足である。 |
| ペルソナが抱えている問題 | デスクワークが多く、肩こりに悩んでいる。マッサージ機や湿布を試してみたけれど、なかなか改善しない。 |
| 問題解決できない理由 | 肩こりが辛いが病院に通うのも面倒だし、通っても本当に改善するのかわからないので、そのままにしている。 |
あくまで例ですが、こういった感じで肩こりの人のイメージを明確化していきます。
具体例:コンテンツ設計
- 当整骨院の強みは姿勢改善
- 姿勢分析に特化した検査方法を実施
- 専用の施術ベッドを用意している
- 施術も痛くならない体作りをサポート
こういった強みを元に、コンテンツを設計していきます。
上記は、どれも先ほど設定したペルソナ(肩こりの人)に刺さりやすい内容として書くことができます。この流れが重要です。
要するに、肩こりで困っている人のイメージを鮮明にしたため、姿勢改善を元にしたコンテンツを設計出来た感じです。
一方で、ペルソナ設定が不十分な場合、例えば、「交通事故治療を売りたいから全面に交通事故治療のページを全面に出す」みたいな方向性が生まれることがあり、結果的に、自分の強みと関係ないホームページが出来上がりやすいです。
そして、結果的にこういったホームページは作って終わりのホームページになりやすいです。
サイト設計
ここからはWeb制作会社が必ず実施している内容です。
先程作成したコンテンツ設計を元に設計していきます。
設計するものは下記の通り。
- ページリスト(ディレクトリマップ)
- モックアップ
- ワイヤーフレーム
- デザインコンセプト
これらはコンテンツ設計が出来上がっていると、スムーズに進みます。
しかし、コンテンツ設計が十分に練られていないと、何度もやり直すことになってしまい、余計に時間がかかってしまいます。ペルソナの設定とコンテンツ設計は十分に時間をかけても良いところです。
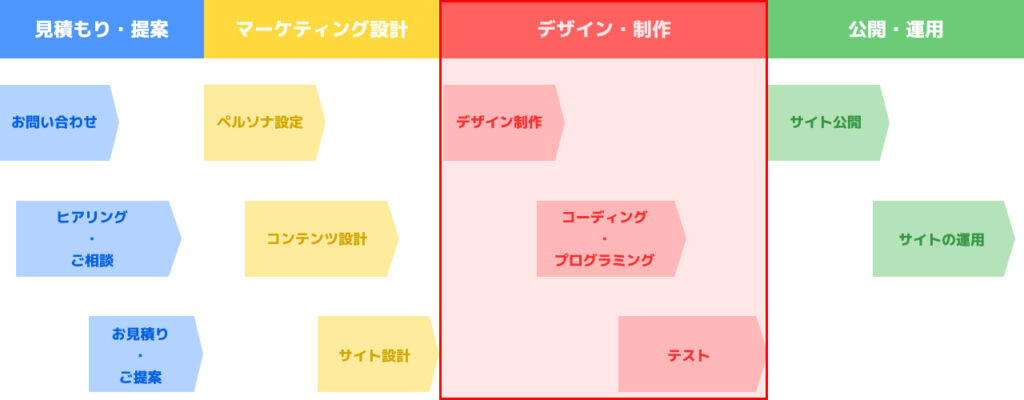
Webサイト制作の流れ:デザイン・制作

続いて、デザインとプログラミング制作に入っていきます。
いわゆるWebデザイナーと呼ばれる方々が制作していくフェーズがここです。
制作期間について
制作期間としては、1ヶ月〜1.5ヶ月ほどかかることが多いと思います。
これも制作会社によると思いますが、概ねこれくらいで見積もっておいて問題ないです。
デザイン制作
前項で作成したサイト設計を元にデザインに起こしていきます。
Webサイトを直接作るわけではなく、Photoshopなどのツールを使用してWebページの見た目を作っていきます。要するに、画像データですね。
お客さんとの確認
デザインを制作したらお客さんに確認してもらいます。
いきなりWebページにすると修正などが大変なこともあるので、先に画像のデータとして共有して、修正を繰り返しながら完成に近づけていきます。
コーディング・プログラミング
デザインが完成したら、実際にWebサイトで見れるようにコーディング作業をしていきます。
コーディング作業というのは、ChromeやSafariなどのWebブラウザで見られるように「コード」にしていく作業です。
また、お問い合わせフォームなどのシステムがある場合は、システム用のプログラムを書いたりするプログラミング作業もあります。どちらも似たような作業なので、1つにまとめています。
主に、HTMLやCSS、JavaScriptやPHPなどのプログラミング言語を使用して制作していきます。
この作業をすることで、絵だったデザインデータから動くWebサイトというものが出来上がっていきます。
テスト
最後に制作したものが問題なく動くかどうかのテストを実施します。
せっかく作ってもブラウザで表示できなかったら意味ないですからね。また、お問い合わせフォームなどが動くかのテストもここで実施します。
- 画像が切れていないか
- 誤字脱字がないか
- コードにミスはないか
- ブラウザごとに大きなズレはないか
など細かいところをチェックしていきます。
ChromeやSafariといったブラウザごとに表示が変わることがあるので、そこもチェックしていきます。
Webサイト制作の流れ:公開・運用

最後のテストが完了したら、いよいよ公開です。
公開
Webサイトをサーバーにアップロードします。
サーバーにアップロードすることで、全世界の人がホームページを見ることが出来るようになります。
公開作業
- サーバーにアップロード
- Google検索エンジンへの登録
- GoogleMapへの登録
- アナリティクスツールの導入
公開時の作業は、概ねこのあたりです。
サーバーにアップロードしたら、Googleの検索エンジンのクロール(Googleロボットの巡回)があるのですが、先に登録しておけば安心です。また、店舗型の場合はGoogleMapにも登録しておけば、検索流入も増えやすいです。
アナリティクスツールはサイト訪問者の解析用のツールです。
Googleアナリティクスが有名です。
どういった人が訪問して、どれくらい滞在したかを解析したり、他のページへの移動があったかなど、サイト運用していく上で役立つデータになります。
運用
基本的にWebサイトは作って終わりではなく、自分で運用していくことで、意味のあるものになります。お問い合わせが来やすいホームページはこの運用が上手いです。
- SEOを活用した運用
- SNSを活用した運用
- 広告を活用した運用
企業が大きれば、SEOは強いです。
小規模事業とかであれば、SNSなどとも掛け合わせると訪問者を増やすことが出来ます。
Webサイト制作の流れまとめと注意点

最後にWebサイト制作の流れをまとめます。
見積もりと提案
- お問い合わせ
- ヒアリング・ご相談
- お見積り・ご提案
マーケティング設計
- ペルソナ設定
- コンテンツ設計
- サイト設計
デザイン・制作
- デザイン制作
- コーディング・プログラミング
- テスト
公開・運用
- サイトの公開
- サイトの運用
上記の流れとなります。
そして、最後に上記の流れを踏まえて注意点についても書いておきます。
注意点は下記の通り。
- ホームページの役割は決めておこう
- 制作の流れは後戻りが難しい
- マーケティング費用は別料金のことがある
順番に解説していきます。
ホームページの役割は決めておこう
事前にホームページの役割を決めておくと、スムーズに進みやすいです。
例えば、事業を始めたての会社の場合、銀行口座を開くために名刺代わりのホームページが欲しいというパターンも多いです。
こういった場合はマーケ費を削減した格安のものが良いですね。会社によってはマーケに関する提案をしてくる場合もあるので、そういった場合は断ることが出来ます。
制作の流れは後戻りが難しい
基本的に制作の流れは上述したとおりで、基本的には、逆順に進めることはありません。しかし、修正などで逆順が発生するパターンが考えられますが、ここは要注意です。
例えば、コーディングまで完了した後に、やはりデザインを変えたいといった場合です。こういった場合は別料金がかかることがあります。
各フェーズでしっかり確認しよう上述したような例だと、大きなコードの変更が必要だったりして、別途費用が発生する可能性もあります。そうすると費用がもったいないですよね。こういったことを防ぐためにも、フェーズ単位でしっかりと確認するようにしておくのがベストです。
マーケティング費用は別料金のことがある
特にマーケ会社の場合は、マーケティングが本業なので、ホームページとは別に料金がかかることがあります。
例えば、しっかりとしたマーケティング設計をしたランディングページなどは、100万円を超えたりします。
ホームページの役割を決めておくパッと見た感じだとわからなくても、しっかりとお問い合わせまでの導線が引かれたページは高額になることがあるので、先程も書いたように、ホームページの役割をしっかりと決めて、無駄に費用を払わないようにしましょう。
まとめ
というわけで、今回はWebサイト制作の流れについて解説しました。
Webサイトの作り方は、他のメディアとかにも載っていたりしますが、具体的な内容まで踏み込む記事が少なかったので、今回は具体例も交えながら解説しました。何かの参考になりましたら幸いです。
では、今回は以上となります。
ここまでお読みいただいてありがとうございます。
僕もホームページ制作を行っているので、もし、ホームページのご依頼などあれば、お気軽にご連絡ください。今回紹介した流れで制作していきます。
≫ホームページ制作のご相談はこちら【ご相談は無料】
ではまた!