
Web制作のブラウザ対応で悩む人「Web制作でブラウザ対応はどこまでカバーすれば良いんだろう。最近は、スマホ対応は必須だろうし、数が多くて大変そう。ブラウザ対応でクライアントと揉めずに対応したい。」
こういった悩みを解決します。
この記事のまとめ
- Web制作でブラウザ対応はどこまで対応すべきか
- ブラウザ対応を含めたWeb制作の考え方
- ブラウザ対応でクライアントと揉めないための準備
現在の僕は、ホームページ作成などのWeb制作のお仕事をしています。今回は、その経験をもとに「対応すべきブラウザと、クライアントと揉めないための注意すべきポイント」について解説していきます。
Web制作でブラウザ対応はどこまで対応すべきか

結論として、全てのブラウザに対応するのは難しいです。
もちろん、全てのユーザーに最適化されたWebページを表示するのが理想です。しかし、現実問題として、各ブラウザやOSによって、実装されている機能が異なったり、ブラウザやOSに特有のバグが含まれていることもあるため、個別の対応をしていく必要があります。
したがって、対応すべきブラウザが多ければ、個別対応のためのコストが増加します。そのため、ブラウザシェアを元に対応範囲を決めていくのが、現実的だったりします。
例えば、下記のようにYahoo!JAPANとかもIEのバージョンは10以前は利用不可にしたり、他の企業とかもIEは11以降で良いという考え方が一般的になっていたりします。
≫Yahoo!JAPANセキュリティセンターの「セキュリティ強化のお知らせ」
対応すべきブラウザ
結論として、下記を基準とするのがおすすめです。
PC版
- Internet Explorer:11以降
- Firefox:最新版
- Safari:最新版
- Google Chrome:最新版
- Microsoft Edge:最新版
スマートフォン
- iPhone:最新と一つ前のiOSでSafari、Google Chrome最新版
- Android:2つ前以降のOSでGoogle Chrome最新版
上記の感じで、基本的には最新バージョンのみを対応するようにするのが一般的だったりします。
なぜなら、ブラウザは自動アップデートに対応しているため、古いブラウザを利用しているユーザーは、ほとんどいないと考えられるからです。
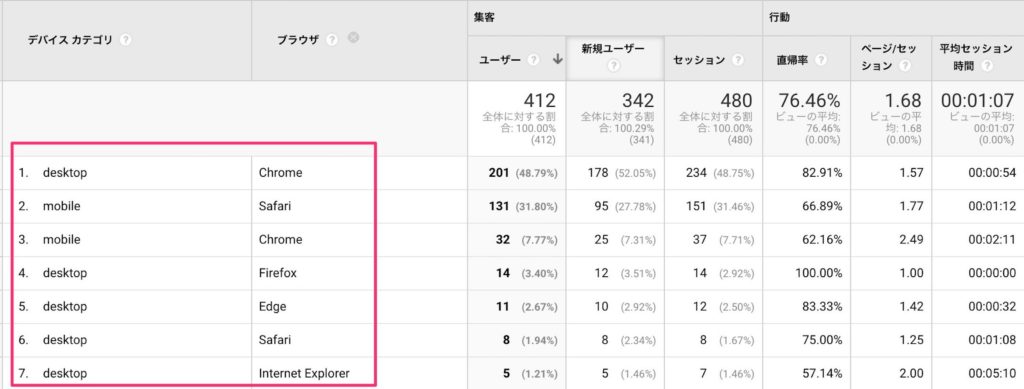
また、既に運営中のサイトであれば、Googleアナリティクスから確認することができます。ちなみに当サイト(みったにブログ)では、こんな感じです。やはりChromeがダントツです。

なお、決め方がわからない場合は、他のサイトを参考にしてみるとわかりやすいです。例えば、下記はとてもわかりやすく定義されています。
≫デザインスタジオ・トムズワン
上記もそうだと思いますが、決め方の1つの方法として、ブラウザシェアを基準にして考えたりします。
ブラウザシェアを基準にするとは
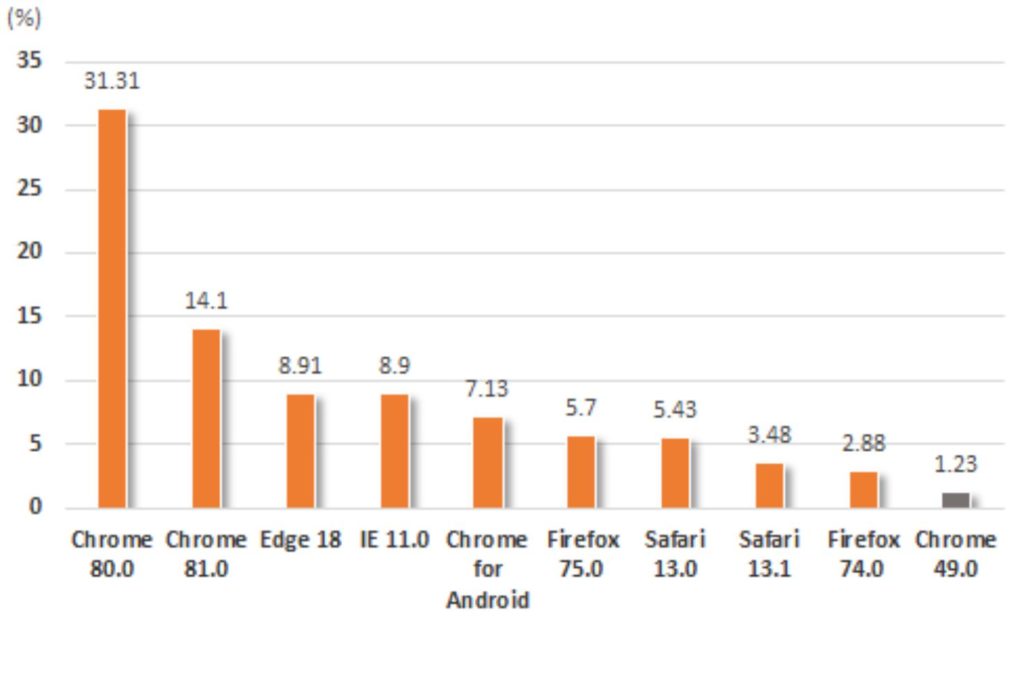
日本のブラウザシェア(2020年4月)

webrageの「WebブラウザシェアランキングTOP10(日本国内・世界)」からの引用
上記はブラウザシェアのグラフですが、シェア率がよくわかると思います。こういった感じで、シェアの大きいブラウザを主にサポートする感じです。
古いブラウザは利用ユーザーが減っていくので、サポートによる開発コストが増加することを考慮すると、コストパフォーマンスの面では悪くなってしまいます。
ブラウザ対応を含めたWeb制作の考え方

主に、ブラウザ対応で苦労するのは、IE11への対応になると思います。
とはいえ、先ほどのグラフを見てもわかるとおり、IE11ユーザーはまだ依然として多いため、現在の段階で対応しないとするのは、まだ少し早いかもしれません。
そこで、おすすめの方法は下記です。
- 自動化できることは自動化する
- むやみにCSSハックしない
- Chromeの使用を促す
自動化できることは自動化する
IE11への対応はコーダーの大きな課題です。そこで、自動化できることは、なるべく自動化してしまうのがコツです。
例えば、ベンダープレフィックスをつける作業などは、ツールに任せてしまうのが楽ですね。例えば、下記のようなVSCodeの拡張機能を使うのもありです。
≫Autoprefixer
むやみにCSSハックはしない
CSSハックとは、要するに、ブラウザの表示を同一にするために、ブラウザによって実装するCSSを変えるテクニックですね。下記のように記述されたものです。
_:-ms-lang(x)::-ms-backdrop, body {
background-color: #aaa;
}これを使用するとコードが煩雑になり、可読性が落ちます。
結果的に、IE11対応を難解にさせるので、おすすめはJavaScriptやPHPでブラウザやOSの情報を取得し、classをつける方法が良いと思います。
詳しく知りたい方は、下記の説明がわかりやすいと思います。
≫JavaScriptでuseragentを取得しviewportの設定やブラウザ判別
Chromeの使用を促す
最後は、ちょっと裏技的な方法ですが、IEユーザーに対して、Chromeに移行してもらうようにポップアップを出すツールです。
最近見つけたツールでして、僕は実際に使ったことはないのですが、発想としては天才的だなと思いました。下記のリンク先にあるCDNのリンクを貼り付けるだけで使用できるみたいです。
≫IE Buster
ブラウザ対応でクライアントと揉めないための準備

ここが一番重要だったりしますが、クライアントと揉めないように、予め取り決めをしておくことが大切です。
なぜなら、制作の工程が後になるほど、修正が大変になるからです。実際に、作り終わったあとに、揉めたりしたら萎えまくりです。できるなら、モックアップやデザインの段階までに話をしておくとスムーズかなと思います。
理想はヒアリングの段階
サイト制作するときに、「どういったユーザーをターゲットに運営していくか」についてヒアリングすると思いますが、そのタイミングが良いですね。
例えば、ITリテラシーが低めの方が対象の場合、PCに最初から入っているIEを使う可能性は高くなります。逆に、技術者系の人が対象の場合、拡張機能が豊富なChromeを使う比率は高くなります。
こういった背景をもとに、話を事前にまとめておくと、後になって揉めることが少なくなると思います。
というわけで、今回は以上です。
最後に余談ですが、僕は現在Web制作のお仕事をしており、ホームページ制作のご依頼を承っております。また、営業していただけるパートナーさんの募集もしております。もし、ご興味ありましたら、まずは下記からお問い合わせくださいませ。
≫お問い合わせ









