ブログカードを作りたい人「ブログカードを綺麗に表示させたいけど、やり方がわからない。外部にリンクを貼るときも、テキストだけだと魅力が伝わりづらいなぁ。ブログカードを綺麗にして、クリック率をあげたい」
今回はこういった疑問にお答えします。
もくじ
- ブログカードの簡単な作り方とデザイン
- Webサイトの情報を読み出したブログカードの作り方
- Webサイトの情報を読み出さないブログカードの作り方
- ブログカードのデザインパターン
この記事を書いている僕は、エンジニアとして活動していて、主にホームページを作ったりしています。
「少しデザインを変えたいけど、自分ではできないぁ」とか、「ちょっとカスタマイズして欲しい」などあれば、格安で対応しますので、お気軽にお問い合わせください(* ‘ー’)ノ

それでは、ブログカードを作って、クリック率を上げていきましょう!
ブログカードの簡単な作り方とデザイン

まず、今回作りたいものは下記の感じです。

画像とタイトル、そして説明文で構成されたシンプルなカードです。今から、これを作っていきます。
後ほど、別のデザインも紹介します。
作り方は2種類
- OGP情報を使用した方法
- OGP情報を使用しない方法
OGP情報って何?という方もいるかもですが、「タイトルや画像などのWebページの情報」と思ってもらったら良いかなと思います。
今回は「リンク先のWebページの情報を読み出して使用する方法」と「自分で設定して使用する方法」の2種類を紹介します。
それでは、順番に解説していきます。
Webサイトの情報を読み出したブログカードの作り方

これは、最初の設定が少しだけ、メンドイです。
ただ、設定してしまえば、今後はURLを入れるだけで、自動的にブログカードを作成できます。
手順は下記です
- OpenGraph.phpを配置
- functions.phpを編集
- style.cssの編集
順番に説明しますね。
OpenGraph.phpの配置
GitHubからダウンロードする必要があるので、少しだけメンドイですが、ダウンロードしたら、配置するだけなので、簡単です。
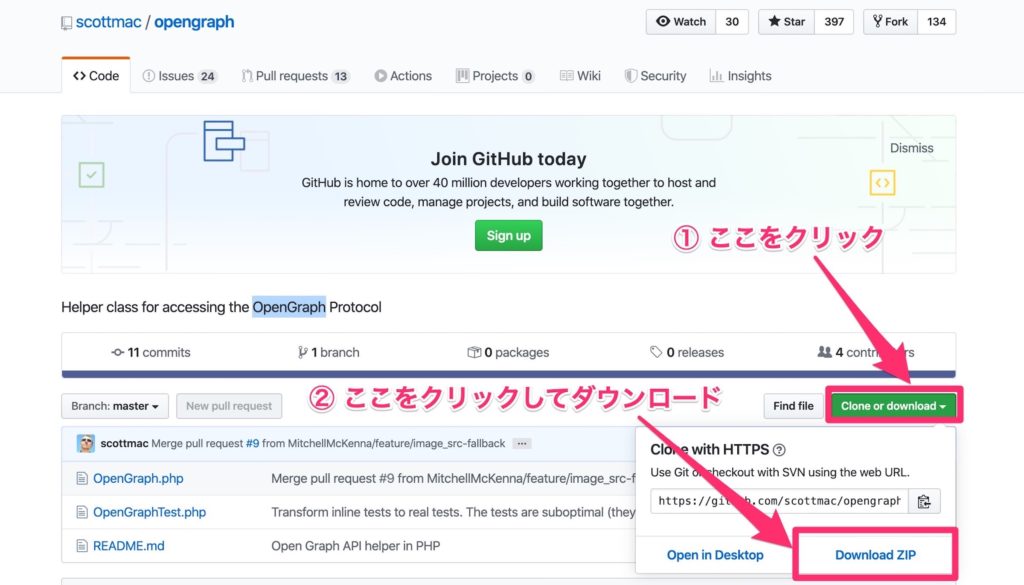
下記からファイルを持ってきます。
≫https://github.com/scottmac/opengraph
ダウンロードの方法

ダウンロードしたら、zipファイルを解凍して、その中の「OpenGraph.php」を移動させます。移動先はWordPressのfunctions.phpが置いてあるディレクトリと同じ場所です。
そして、基本的には、配置するだけで問題ないのですが、文字コードの関係で、稀に文字化けが起こったりするので、コードを1行分だけ追加します。
追加するコードは下記の1行です
$HTML = mb_convert_encoding($HTML, "HTML-ENTITIES", "UTF-8");追加する位置は下記です。OpenGraph.phpの85行目くらいです。
static private function _parse($HTML)
{
$old_libxml_error = libxml_use_internal_errors(true);
$HTML = mb_convert_encoding($HTML, "HTML-ENTITIES", "UTF-8"); /* ←ここに追加 */
$doc = new DOMDocument();
$doc->loadHTML($HTML);これで、OpenGraph.phpの配置は完了です!
functions.phpを編集
次にfunctions.phpを編集していきます。もし、子テーマを使用していれば、子テーマのfunctions.phpを編集した方が良いです。
WordPressから編集する場合は、WordPress管理画面「外観」→「テーマの編集」に移動して、functions.phpを選択します。
以下のコードをfunctions.phpにコピペします。
functions.php
// Webサイトの情報を読み出したブログカードの作り方
function linkcardFunc($atts)
{
extract(shortcode_atts(array(
'url' => "",
), $atts));
// OGP情報を取得する
require_once('OpenGraph.php');
$graph = OpenGraph::fetch($url);
// OGPタグからタイトルを取得
$card_title = $graph->title;
// OGPタグからdescriptionを取得
$description = wp_trim_words($graph->description, 80, '...');
// OGPタグからimageの取得
$image = $graph->image;
if (!empty($image)) {
$card_img = '<img src="' . $image . '" />';
} else {
// 画像がない場合は、wordpress.comのAPIを利用してスクリーンショットを取得します。
$screenShot = 'https://s.wordpress.com/mshots/v1/' . urlencode(esc_url(rtrim($url, '/'))) . '?w=' . $img_width . '&h=' . $img_height . '';
//スクリーンショットを表示
$card_img = '<img src="' . $screenShot . '" width="' . $img_width . '" />';
}
//ブログカードのHTMLを出力
$linkcard = <<<EOS
<a class="lc_link" href="{$url}" target="_blank" rel="noopener nofollow noreferrer">
<div class="lc_box">
<div class="lc_thumb">{$card_img}</div>
<div class="lc_content">
<div class="lc_title">{$card_title}</div>
<div class="lc_description">{$description}</div>
</div>
</div>
</a>
EOS;
return $linkcard;
}
//ショートコードに追加
add_shortcode("linkcard", "linkcardFunc");コピペしたら、保存します。WordPress管理画面から編集した場合は、「ファイルを更新」をクリックします。
注意
functions.phpを編集する前にバックアップを取っておくと安心です。
これで、functions.phpは完了です。
style.cssの編集
次にCSSを追加していきます。
functions.phpのときと同様にコピペです。同じく「テーマの編集」にてstyle.cssを選択して、下記のコードをコピペします。
style.css
// Webサイトの情報を読み出したブログカードの作り方
// ブログカードの枠の設定
.lc_box {
display: flex;
justify-content: space-around;
border: 1px solid #7f7f7f;
padding: 10px 20px;
margin: 0 20px 20px;
border-radius: 10px;
}
// サムネ枠の設定
.lc_thumb {
flex: 1;
justify-content: center;
align-items: center;
padding-right: 20px;
}
// サムネ画像の設定
.lc_thumb img {
width: 100%;
margin: 0;
}
// テキスト枠の設定
.lc_content {
flex: 2;
}
// タイトル枠の設定
.lc_title {
font-weight: 600;
font-size: 20px;
padding-bottom: 10px;
}
// 説明文の設定
.lc_description {
font-size: 16px;
}
// マウスホバー時の設定
.lc_box:hover {
transform: translateY(-5px);
transition: 0.3s;
opacity: 0.6;
}
// ここからスマホ用画面の設定
@media only screen and (max-width: 480px) {
// スマホの時は縦型にしてます
.lc_box {
flex-direction: column;
justify-content: center;
text-align: center;
}
.lc_thumb {
width: 100%;
padding-right: 0;
margin-bottom: 20px;
}
.lc_thumb img {
max-width: 100%;
}
.lc_content {
width: 100%;
}
.lc_title {
font-size: 18px;
}
.lc_description {
font-size: 14px;
}
}これで、style.cssも完了です。
ショートコードを書いてみよう
それでは、ショートコードを書いて、表示を確認してみましょう。ショートコードはWordPressのエディタにそのまま書き込みます。
ショートコード
[linkcard url="ブログカードにしたいURL"]こんな感じですね。更新して、確認してみましょう!
下記の感じで表示されていれば、完成です!!

補足
例えば、「AddQuickTag」などのプラグインを使えば、ショートコードを記憶させて置けるので、URLを書き換えるだけで、簡単にブログカードを作れます。
Webサイトの情報を読み出さないブログカードの作り方

上記を読んで、「よくわからなかった」、「もっと簡単にやりたい」と思った方は、こちらでやってみてください。少しだけ簡単です。
手順は下記です
- functions.phpを編集
- style.cssの編集
今回はコピペだけで完了です。順番に解説していきます。
functions.phpを編集
WordPress管理画面の「外観」→「テーマの編集」からfunctions.phpを選択して、編集していきます。
子テーマを使用している場合は、子テーマのfunctions.phpの方を編集します。バックアップも取っておくと安心です。
下記をコピペします。
functions.php
// Webサイトの情報を読み出さないブログカードの作り方
function ltl_get_the_excerpt($post_id)
{
global $post;
$post_temp = $post;
$post = get_post($post_id);
setup_postdata($post);
$output = get_the_excerpt();
$post = $post_temp;
return $output;
}
function linkcardFunc($atts)
{
extract(shortcode_atts(array(
'url' => "",
'img' => "",
'title' => "",
'description' => ""
), $atts));
//URLから投稿IDを取得
$id = url_to_postid($url);
//タイトルを取得
if (empty($title)) {
$card_title = esc_html(get_the_title($id));
} else {
$card_title = $title;
}
// ディスクリプションを取得
if (empty($description)) {
$card_description = esc_html(ltl_get_the_excerpt($id));
} else {
$card_description = $description;
}
// アイキャッチを取得
if (empty($img)) {
if (has_post_thumbnail($id)) {
$image = wp_get_attachment_image_src(get_post_thumbnail_id($id), 'full');
$card_img = '<img src="' . $image[0] . '" />';
}
} else {
$card_img = '<img src="' . $img . '" />';
}
//ブログカードのHTML出力
$linkcard = <<<EOS
<a class="lc_link" href="{$url}" target="_blank" rel="noopener nofollow noreferrer">
<div class="lc_box">
<div class="lc_thumb">{$card_img}</div>
<div class="lc_content">
<div class="lc_title">{$card_title}</div>
<div class="lc_description">{$card_description}</div>
</div>
</div>
</a>
EOS;
return $linkcard;
}
//ショートコードに追加
add_shortcode("linkcard", "linkcardFunc");これで、functions.phpは完了です。
style.cssを編集
WordPress管理画面の「外観」→「テーマの編集」からstyle.cssを選択して、編集していきます。子テーマを使用している場合は、子テーマのstyle.cssの方を編集します。
なお、style.cssは「Webサイトの情報を読み出したブログカードの作り方」で紹介したものと同じです。戻るのも面倒だと思うので、下記に貼っておきます。
style.css
// Webサイトの情報を読み出したブログカードの作り方
// ブログカードの枠の設定
.lc_box {
display: flex;
justify-content: space-around;
border: 1px solid #7f7f7f;
padding: 10px 20px;
margin: 0 20px 20px;
border-radius: 10px;
}
// サムネ枠の設定
.lc_thumb {
flex: 1;
justify-content: center;
align-items: center;
padding-right: 20px;
}
// サムネ画像の設定
.lc_thumb img {
width: 100%;
margin: 0;
}
// テキスト枠の設定
.lc_content {
flex: 2;
}
// タイトル枠の設定
.lc_title {
font-weight: 600;
font-size: 20px;
padding-bottom: 10px;
}
// 説明文の設定
.lc_description {
font-size: 16px;
}
// マウスホバー時の設定
.lc_box:hover {
transform: translateY(-5px);
transition: 0.3s;
opacity: 0.6;
}
// ここからスマホ用画面の設定
@media only screen and (max-width: 480px) {
// スマホの時は縦型にしてます
.lc_box {
flex-direction: column;
justify-content: center;
text-align: center;
}
.lc_thumb {
width: 100%;
padding-right: 0;
margin-bottom: 20px;
}
.lc_thumb img {
max-width: 100%;
}
.lc_content {
width: 100%;
}
.lc_title {
font-size: 18px;
}
.lc_description {
font-size: 14px;
}
}これで、style.cssは完了です。
ショートコードを書いてみよう
それでは、ショートコードを書いていきます。WordPressエディタにそのまま書き込みます。
ショートコード(内部リンクの場合)
[linkcard url="ブログカードを作りたいリンクのURL"]ショートコード(外部リンクの場合)
[linkcard url="ブログカードを作りたいリンクのURL" title="ブログカードを作りたいリンクのタイトル" img="ブログカードを作りたいリンクの画像のURL" description="ブログカードを作りたいリンクの説明文"]こんな感じです。
内部リンクの場合は、URLのみで動作しますが、外部リンクの場合は、URLに続けて、リンク先の「タイトル」、「画像のURL」、「ディスクリプション」を入力することで動作します。
外部リンクは、入力が少しメンドイですが、内部リンクはURLのみで動作します。
どうでしょうか?これでブログカードが作成できました!
ブログカードのデザインパターン

せっかくブログカードを作成したので、デザインパターンをあと2つほど紹介します。
どれもstyle.cssを編集するだけです。
パターン①
有名なWordPressテーマ「JIN」風のブログカードを意識してみました。

こんな感じで表示されます。コードは下記です。
style.css
// ブログカードデザインパターン:その①
// リンクカードの枠
.lc_link {
display: block;
position: relative;
border: 1px solid #aaa;
border-radius: 4px;
margin: 20px 20px 30px;
background: #fff;
word-wrap: break-word;
text-decoration: none;
height: auto;
padding: 30px 20px 20px;
}
// 人気記事のしるし
.lc_link:before {
content: "\f02d 人気記事";
font-family: "FontAwesome";
position: absolute;
background-color: #e9fcff;
font-size: 12px;
padding: 5px 10px;
top: -15px;
left: 20px;
color: #877179;
}
// ブログカードのインナー
.lc_box {
display: flex;
justify-content: space-around;
}
// サムネの枠
.lc_box .lc_thumb {
flex: 1;
justify-content: center;
align-items: center;
margin-right: 20px;
overflow: hidden;
}
// サムネの設定
.lc_box .lc_thumb img {
width: 100%;
margin: 0;
transition: 0.3s;
}
// テキストの枠
.lc_box .lc_content {
flex: 2.8;
}
// タイトルの設定
.lc_box .lc_content .lc_title {
font-size: 1.1rem;
line-height: 1.5rem;
padding-bottom: 15px;
color: #877179;
}
// 説明文の設定
.lc_box .lc_content .lc_description {
font-size: 0.75rem;
color: #877179;
}
// マウスホバー
.lc_link:hover {
transition: 0.3s;
opacity: 0.8;
}
// マウスホバー時の画像の設定
.lc_link:hover .lc_thumb img {
transform: scale(1.1);
}
// スマホ用の設定
@media only screen and (max-width: 480px) {
// ブログカードの枠
.lc_link {
padding: 20px 10px;
margin: 10px 5px;
}
// 人気記事のしるし
.lc_link:before {
padding: 2px 5px;
}
// タイトル
.lc_box .lc_content .lc_title {
padding-bottom: 0;
}
// 説明文
.lc_box .lc_content .lc_description {
display: none;
}
}こんな感じです。JINテーマについては下記からどうぞ。

パターン②

こんな感じで表示されます。コードは下記です。
style.css
// ブログカードデザインパターン:その②
// カードの設定
.lc_link {
display: block;
position: relative;
border: 1px solid #a4ddcc;
border-radius: 4px;
margin: 20px 20px 30px;
background: #fff;
word-wrap: break-word;
text-decoration: none;
padding: 30px 20px 20px;
overflow: hidden;
transition: 0.3s;
}
// 人気記事のしるし
.lc_link:before {
content: "\f02d 人気記事";
font-family: "FontAwesome";
position: absolute;
background-color: #a4ddcc;
font-size: 12px;
padding: 5px 10px;
top: 10px;
left: -10px;
transform: translate(-50%, 50%);
color: #fff;
transform: rotate(-45deg);
z-index: 10;
}
// カードの枠
.lc_box {
display: flex;
justify-content: space-around;
}
// サムネの枠
.lc_box .lc_thumb {
flex: 1;
justify-content: center;
align-items: center;
margin-right: 20px;
overflow: hidden;
}
// サムネ
.lc_box .lc_thumb img {
width: 100%;
// object-fit: cover;
margin: 0;
transition: 0.3s;
}
// テキスト部分
.lc_content {
flex: 2.8;
}
// タイトル
.lc_content .lc_title {
font-size: 1.1rem;
line-height: 1.5rem;
padding-bottom: 15px;
color: #877179;
}
// 説明文
.lc_content .lc_description {
font-size: 0.75rem;
color: #877179;
}
// ホバー
.lc_link:hover {
overflow: hidden;
}
// ホバー時の人気記事のしるし
.lc_link:hover:before {
position: absolute;
width: 100%;
height: 100%;
background: rgba(102, 102, 102, 0.7);
content: "Read More";
padding-top: 7%;
font-family: "M PLUS Rounded 1c", sans-serif;
text-align: center;
vertical-align: middle;
color: #fff;
transition: 0.3s;
font-size: 32px;
top: 0;
left: 0;
z-index: 10;
transform: none;
}
// スマホ用の設定
@media only screen and (max-width: 480px) {
// カードの枠
.lc_link {
padding: 20px 10px;
margin: 10px 5px;
}
// 人気記事のしるし
.lc_link:before {
padding: 2px 5px;
}
// タイトル
.lc_content .lc_title {
padding-bottom: 0;
}
// 説明文
.lc_content .lc_description {
display: none;
}
}こんな感じです。
どうでしょうか?お気に入りのブログカードはありましたか?
もし、「こんなのが欲しい」というのがあれば、お受けしますので、
お気軽にご相談ください(* ‘ー’)ノ
では、今回は以上です。