こんにちは、みったにです。
今回はブログのにグローバルナビを設定する方法について共有していきたいと思います。
ブログを読むときに、いくつかの分野を扱っているブログだと、読みたい記事にすぐ飛べないという問題があるかもです。
今回はそんな問題を解決してあげるためのちょうど良い方法が分かったので紹介します。
グローバルナビとは?
そもそもグローバルナビとは何かについて説明しますね。
ブログのトップにあるメニューのようなものをグローバルナビと呼びます。ブログ記事のカテゴリーが記載されており,自分の読みたいカテゴリーをそのメニューの中から選んで読み進めることができます。
さらに,グローバルナビは常に表示されているため、途中で違う記事を読みたいと思ったときも簡単に別のカテゴリーに飛ぶことができます。
グローバルナビを作成しよう!
では、早速そんな便利なグローバルナビの設定方法を紹介しましょう。
まずはWordPressの管理画面を開き、左側のメニューから外観 > メニューを選択します。

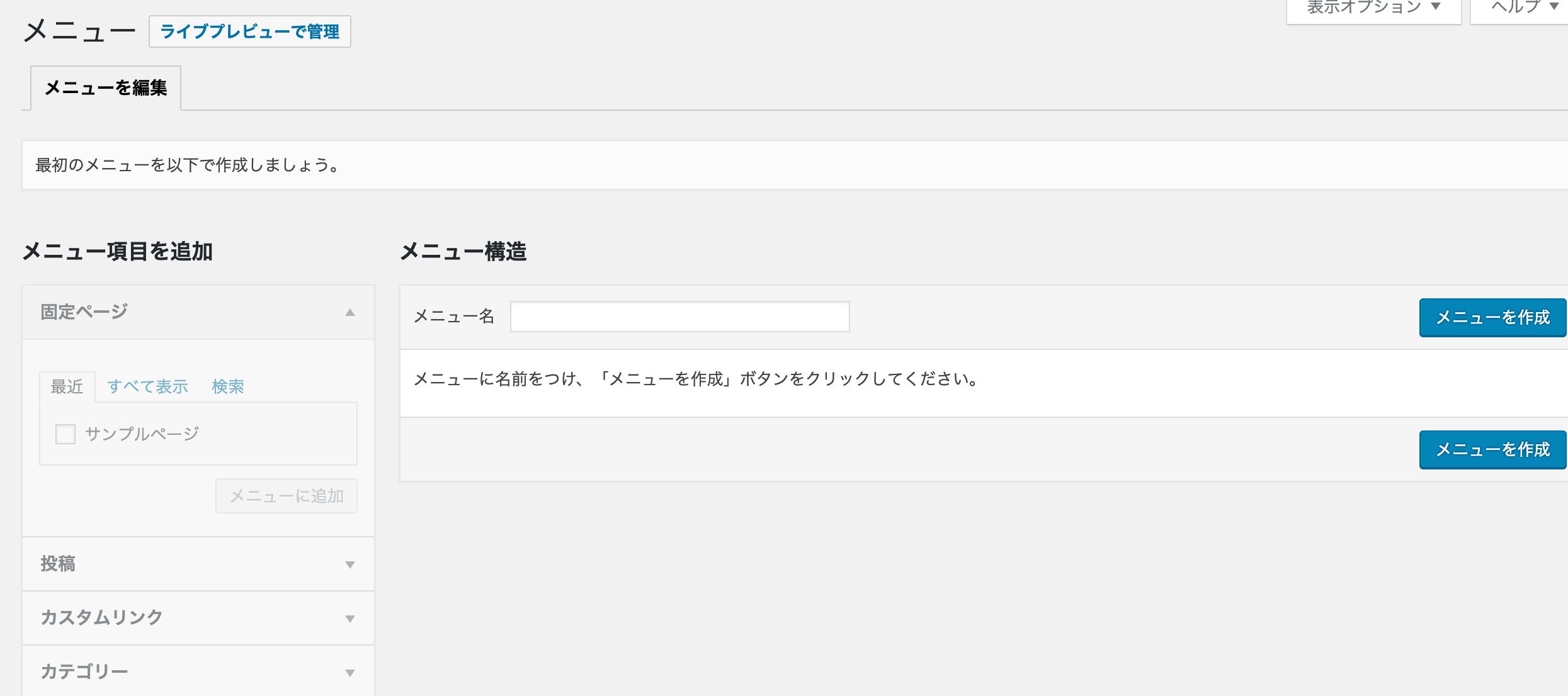
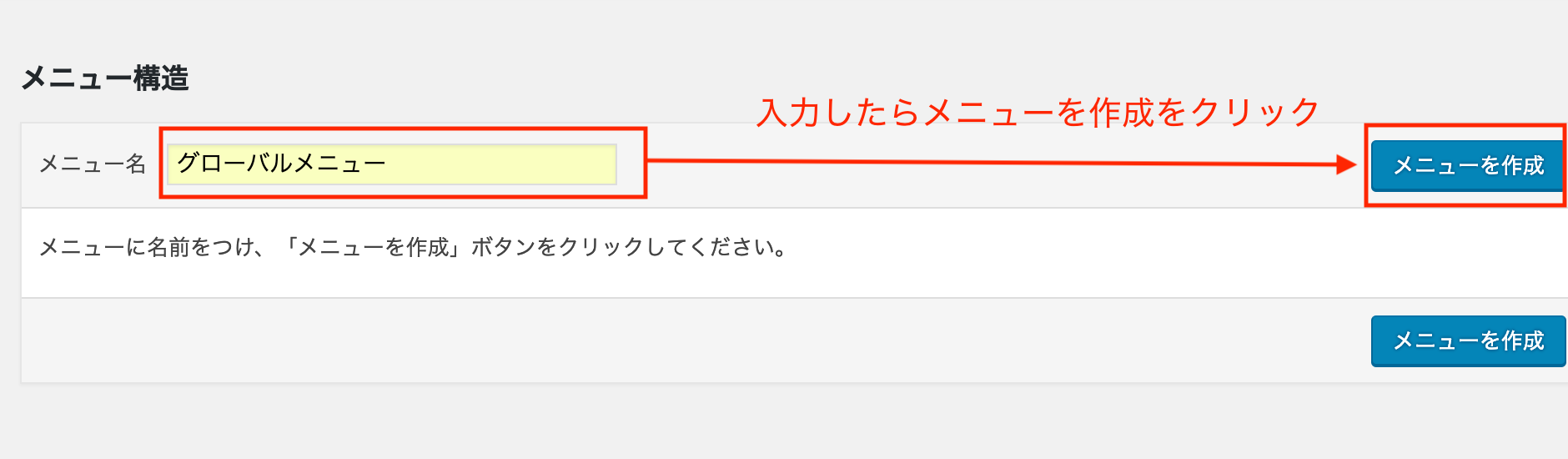
メニューをクリックしたら、このような画面が出てくるので、メニュー名を入力します。

メニュー名は好きな名前を入力して下さい。ちなみに僕はグローバルメニューにしました。

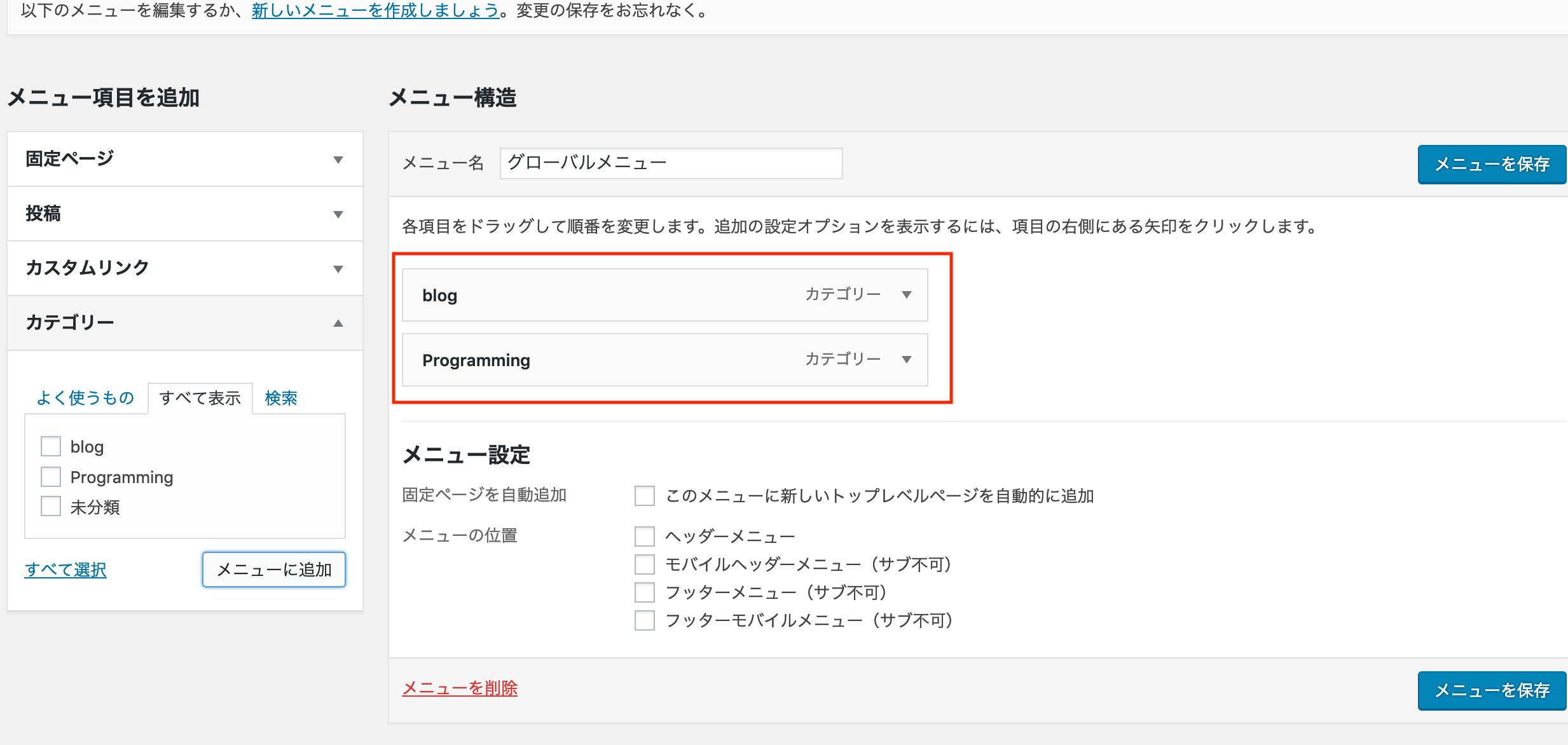
メニュー名を入力し終わったら、このような画面に切り替わります。

では、グローバルナビに設定したいものを順番に選択していきます。

- まずは、一番上の固定ページ一覧から、グローバルナビに設定したいものにチェックをつけます。もしくは「すべて選択」をクリックします。
- 次にメニューに追加をクリックします。
- 「投稿」「カスタムリンク」「カテゴリー」と同じように追加したいものを選択していきます。
完了したら、このように画面に切り替わります。

先ほど選択した項目がメニュー構造の中に組み込まれていますね。
今、赤枠で囲っている項目は、それぞれドラッグ&ドロップで順番を入れ替えることが可能です。
次に,メニュー設定です。
上の画像の赤枠はメニュー構造という部分ですが、その下にメニュー設定があります。
ここを設定していきます。
固定ページを自動追加にチェックを入れると、この後に追加した固定ページをグローバルナビの方に反映させることができます。
また、メニューの位置ですが、「ヘッダーメニュー」と「モバイルヘッダーメニュー」の両方にグローバルナビをつけることができます。
もしそれぞれ別のレイアウトのグローバルナビを設定したい場合は,
もう一度、今回の作業を繰り返し、片方で「ヘッダーメニュー」にチェック、もう片方に「モバイルヘッダーメニュー」にチェックを入れることで対応できます。
この辺りの設定は使用しているテーマによって多少の誤差はあります。例えば、ヘッダーの上にもう一つ別のヘッダーをつけられるようなテーマもあります。
今、僕が使用しているテーマは「cocoon 」というテーマを使用しており、cocoonはヘッダーとフッターに別々のグローバルナビを設定することができます。
ここまで完了しましたら,右下の「メニューを保存」をクリックしてください。
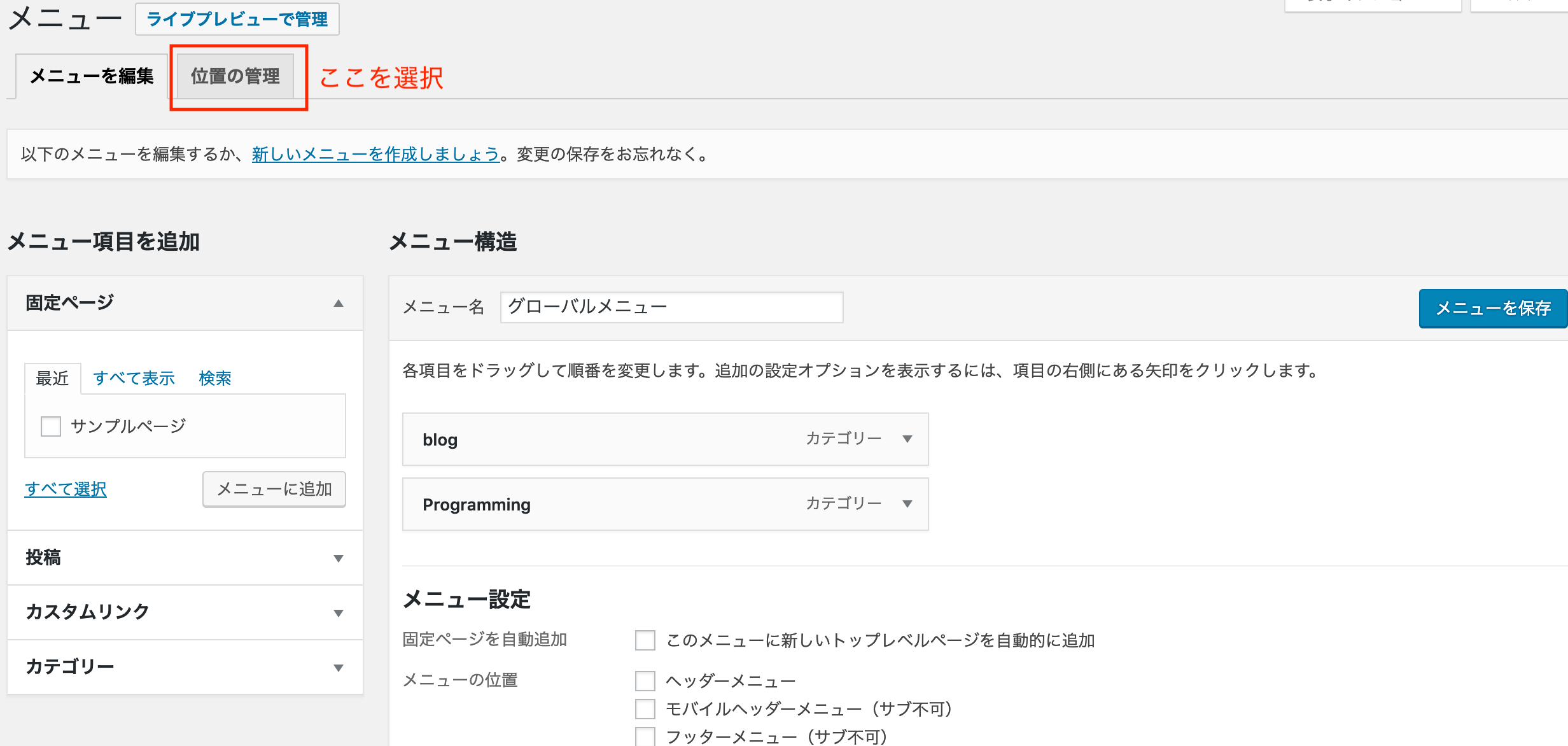
最後に位置の設定をします。
先ほどの画面の左上にタブがありますので,位置の管理の方を選択します。

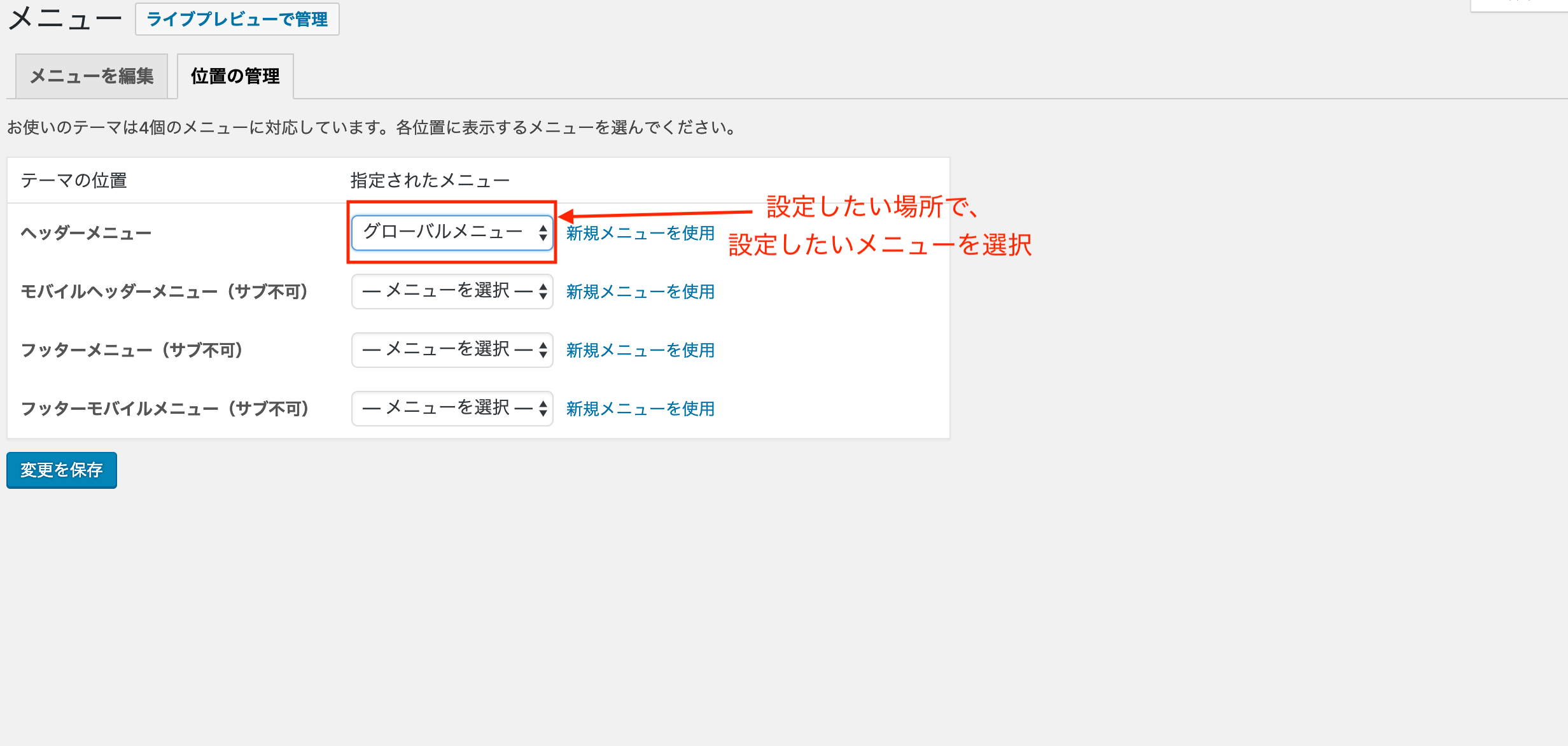
そうしますとこのような画面に移ります。

先ほど作成したメニューをプルダウンで選択できるようになっていますので,
設定したい場所で先ほどのメニューを選択します。
ちなみに、ここも使用しているテーマによって少し異なります。
最後に左下の「変更を保存」をクリックします。
これで完了です!
グローバルナビの設定はできましたか?今回は以上となります。
この記事が何かの役に立ちましたら幸いです。
ここまでお読みいただき、ありがとうございました。