こんにちは、みったに(@mittani_s)です。
ホームページを作るお仕事をしているフリーランスです。
今回は、下記のようなご相談を解決していきます。
Webサイトを印刷したいけど、どうしてもレイアウトが崩れてしまう。
画面で見えている形で印刷することは出来ないのかな?
Webサイトを印刷するときに、どうしてもレイアウトが崩れてしまうということってよくありますよね。その解決策について解説していきます。
自社のホームページで印刷時のレイアウトを調整したい方へ会社やご自身のホームページを運営している方で、どの端末でも固定のレイアウトで印刷出来るようにしたいという方もいると思います。
その場合は、サーバーのファイルを触る必要がありますが、身近に作業が出来るエンジニアがいない場合は、僕も対応できますので、下記よりご連絡くださいませ。
≫お問い合わせはこちら
Webサイトを印刷するときにレイアウトが崩れるときの解決方法

Chromeで印刷するときの設定を見ていきます。
Chromeは便利でシェアも高いブラウザなので、まだ持っていない方は下記からどうぞ!
≫Chromeのダウンロードページ
Chromeで印刷する
まずは、印刷したいページを開きます。
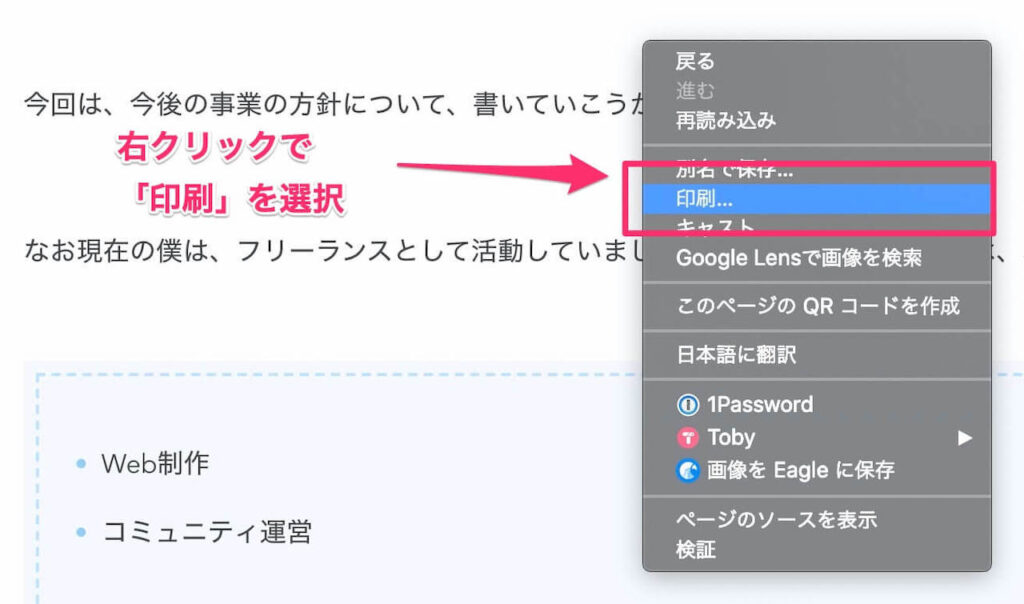
そして、下記のようにブラウザの画面上の好きな場所で右クリックをして「印刷」を選択します。

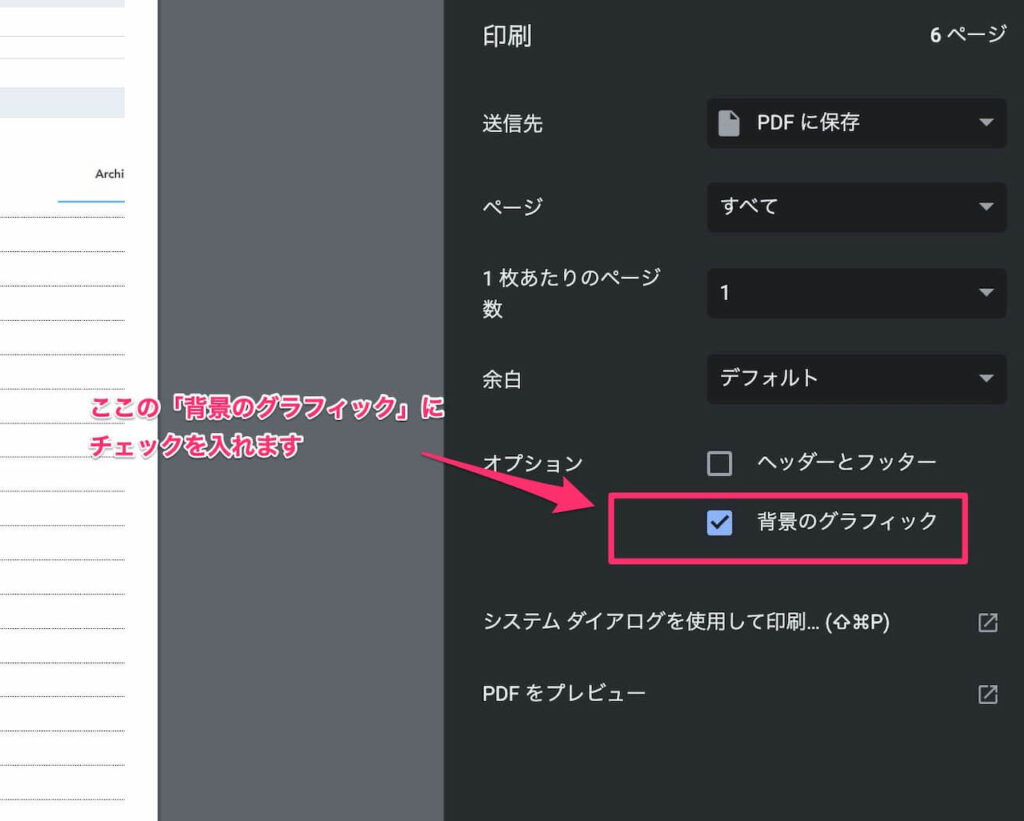
そして、右側にある「背景のグラフィック」にチェックを入れます。

背景に入っている色や画像などは印刷時には入らないような設定になっているので、ここにチェックをいれることでWebサイトと同じデザインで印刷することが出来ます。
さらに細かく設定して印刷したい場合
さらに、細かく設定して印刷したい場合は、Chromeの拡張機能である「GoFullPage – Full Page Screen Capture」を使用するという方法もあります。
≫Full Page Screen Capture
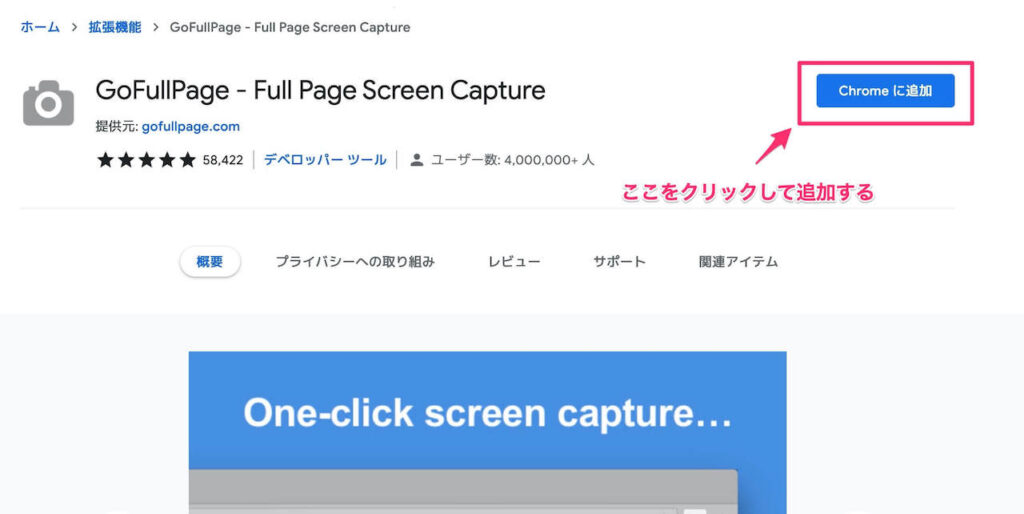
下記の画面が表示されたら、「Chromeに追加」をクリックして拡張機能を追加します。

追加が出来たら、下記の画面が表示されます。

上記の画面を閉じて、印刷したいページに戻ります。
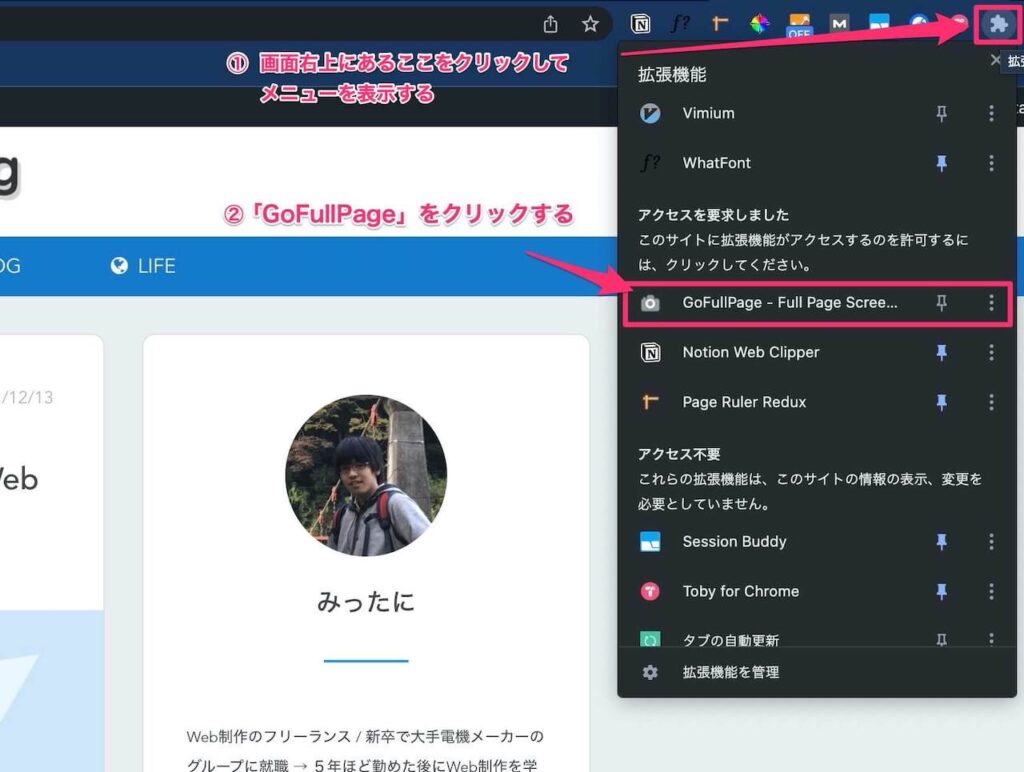
画面右上にパズルみたいな形のボタンがあるので、そこをクリックしてメニューを表示します。そして、「GoFullPage」をクリックすると画面のキャプチャが始まります。

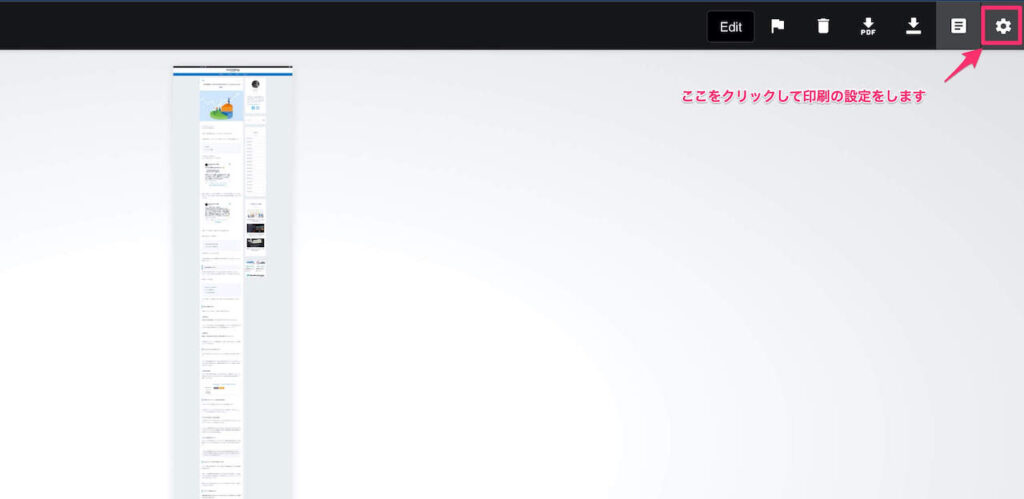
キャプチャが完了したら、印刷の設定をしておきます。下の画像のように「歯車のマーク」をクリックします。

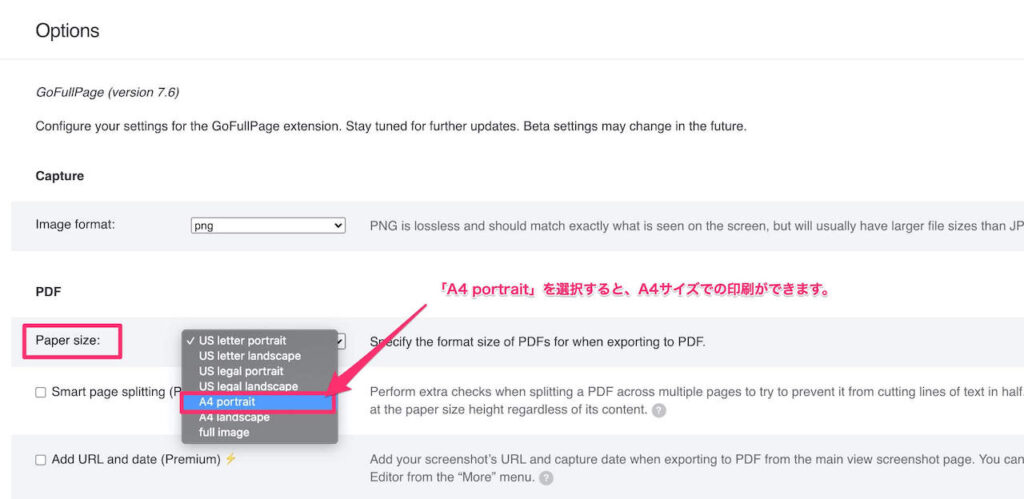
そうすると、設定用の画面に切り替わるので、下の画像のように「Paper size」という項目を探して、「A4 portrait」を選択します。これで、キャプチャした画面をA4サイズで印刷をすることが出来ます。

最後に左上のカメラのところをクリックすると、プレビュー画面に戻ります。

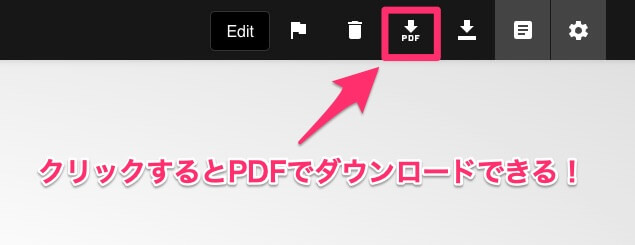
プレビュー画面にもどったら、下記の画像のようにPDFのボタンをクリックするとPDFデータをダウンロードできます。

あとは、PDFリーダーなどでダウンロードしたデータを開き、印刷すると、Webサイトと同じレイアウトで印刷することが出来ます。やや手間ですが、これで見たままの状態で印刷可能です。
PDFリーダーは、下記が便利です。
≫Adobe Acrobat Readerのダウンロードページ
最後に
今回はWebサイトを印刷するときのChromeの設定について解説しました。
普段はホームページを制作しているので、何かホームページでお困りのことがあれば、お気軽にご連絡くださいませ。
≫ホームページに関するご相談はこちら