こんにちは、みったにです。
CSSやJSは圧縮(Minify)すると、Webサイトのパフォーマンスが向上します。そして、パフォーマンスが向上すると、サイトが高速化し、SEOにも良い影響を与えます。
とはいえ、こういった悩みもありますよね。
- JSやCSSを圧縮したいけど簡単に済ませたい
- Webサイトのパフォーマンスをもう少し上げたいな
今回はこういったお悩みをお持ちの方に朗報です。VSCodeの拡張機能を使用した解決策をご提案いたします。
JSとCSSをVSCodeで圧縮する簡単な方法

いきなりですが、今回は以下の機能を使用します。
JS & CSS Minifier
この機能でCSSやJSを圧縮していきます。
※この機能は無料です
JS & CSS Minifierの公式サイトはこちら
JS & CSS Minifierとは

簡単にいうと、VSCodeが使用できる圧縮用の拡張機能です。
すみません、今回の機能はVSCodeが必要です。
以下でダウンロードできます。よろしければ、こちらからダウンロード下さいませ。
>>VSCodeのダウンロードはこちら
では、圧縮するまでの手順を説明しますね。
JS & CSS Minifierをインストール

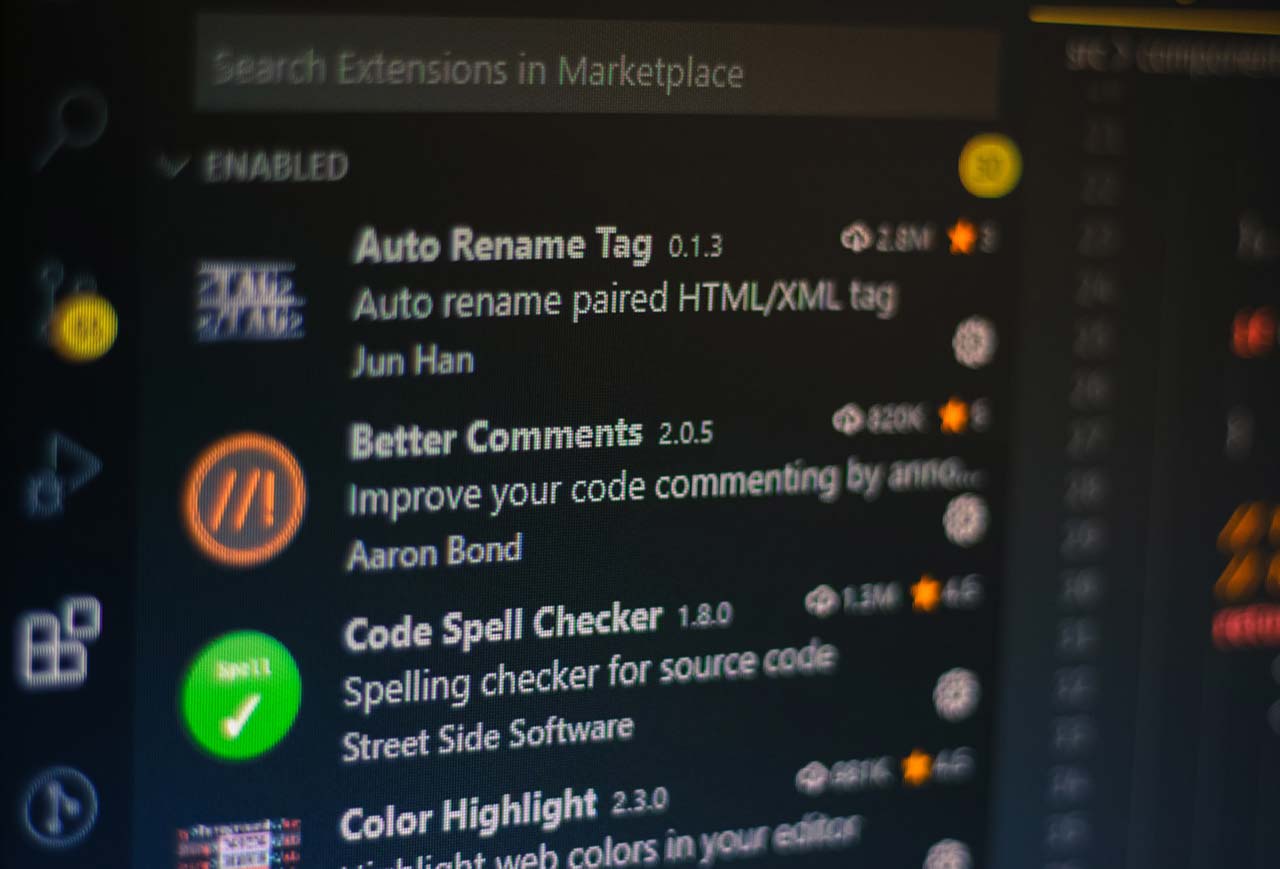
まずは、VSCodeを開いて、「JS & CSS Minifier」をインストールします。

上記の画像に沿って、①〜④の順番で実行します。
左側の四角が並んでいるボタン(Extensionsボタン)をクリックし、拡張機能を選択する画面に移行します。
拡張機能の検索フォームで「JS & CSS Minifier」と入力し、Enterを押下します。
②でEnterを押下したら、「JS & CSS Minifier」を探してクリックします。
最後にInstallを押下したら完了です。Installが完了したら「Install」と書かれた緑色のボタンが「アンインストール」と書かれた灰色のボタンに切り替わります。
インストールはこれで完了です。
VSCodeで圧縮してみよう

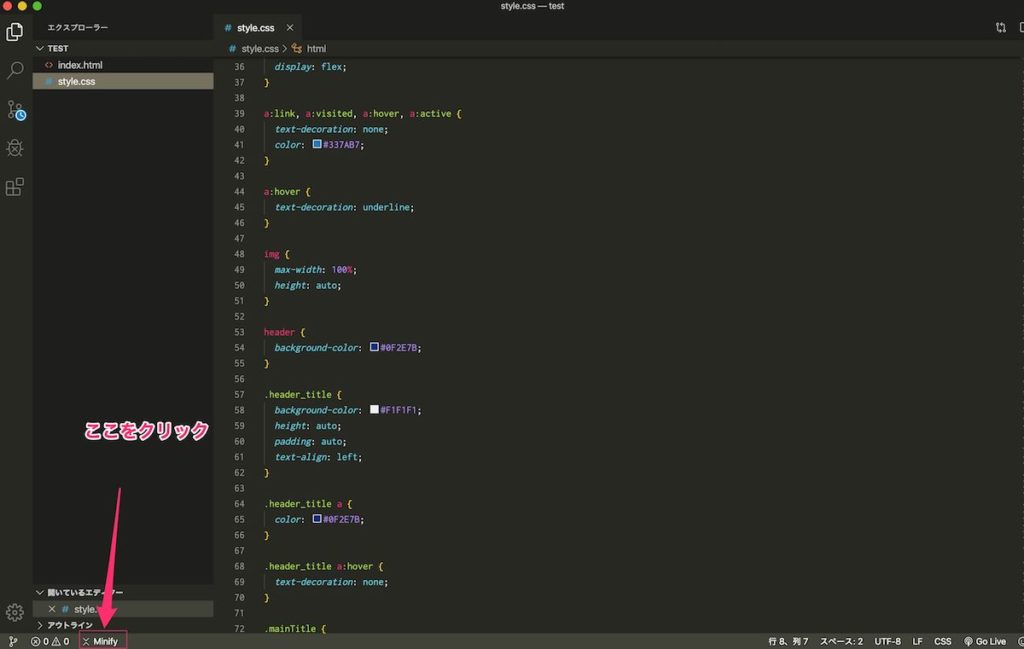
実際にコードを圧縮してみます。
以下の画像の通り、「Minify」をクリックするだけです。超簡単ですね。
※念のための補足:圧縮したいファイルを選択して開いておく必要があります。

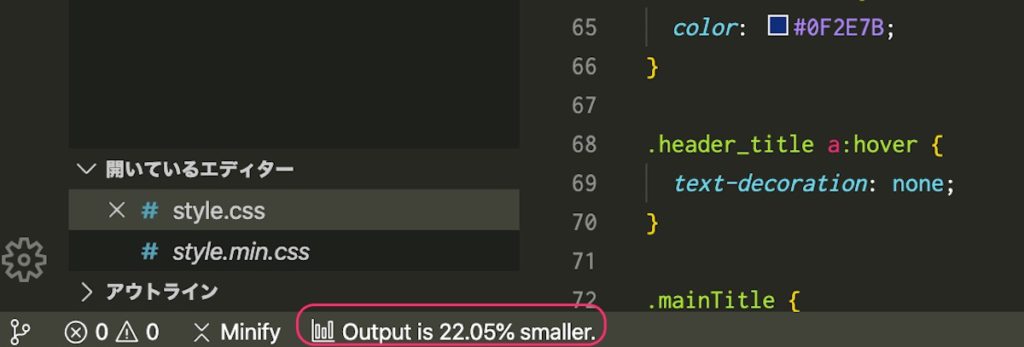
圧縮中は「Minify」の右側に以下のような、赤枠で囲った画面が出力されます。この部分が消えたら次に進みます。

圧縮の確認
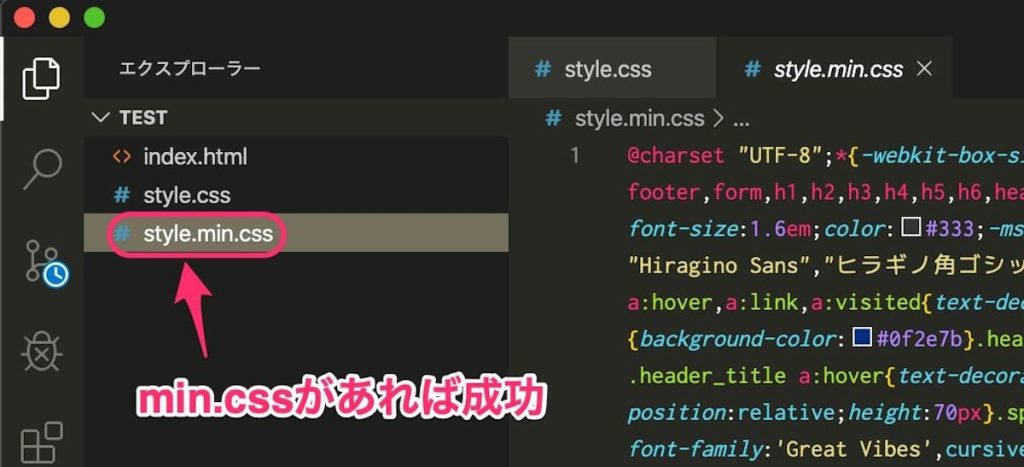
それでは、圧縮が完了しているか見てみましょう。

こんな感じで、min.cssファイルが生成されていれば、圧縮完了です。
あとは、HTMLファイルとかで、「.css」ファイルではなく、「.min.css」ファイルを読み込むようにしておけばOKです。
VSCodeの拡張機能を使うことで、CSSやJSの圧縮も簡単にできましたね。
これでサイトのパフォーマンスも向上するはずです。