こんにちは、みったにです。
現在の僕は、WordPressでブログを執筆しています。
WordPressのエディタで編集するときに、実際のサイトでは、どのように表示されるのかが、わかりにくくて困ること、ありませんか?
今回はこういった悩みの解決策を記事で紹介していきます。
WordPressのエディタにCSSを適用する方法

WordPressのエディタはスタイルシート(CSS)を適用することで、公開後のページに近づけることができます。
今回はWordPressのクラシックエディタを使っている場合の対応方法です。
WordPressは、version5.0からGutenbergエディタになっており、少し動作が変わっています。
Gutenbergエディタを使用する場合は、以下が分かりやすそうです。
参考:WordPressのGutenbergエディターにCSSを適用させるカスタマイズ方法
CSSを適用するメリット
WordPressのエディタにCSSを適用することで、公開後のページに近い形で、編集することができるため、エディタの使いやすさが上がります。
クライアントワークとかでも、わりと編集画面にCSSをつけて欲しいと言われたりするかもですが、そういった場合もこの方法で解決できます。
CSS適用のために、やることは以下の2つです。
- function.phpに設定を書く
- editor-style.cssにスタイルを書く
順番に解説します。
function.phpに設定を書く

WordPressのエディタにCSSを適用させるには、function.phpを少し触る必要があります。とはいえ、やり方は簡単です。以下の順番で実施するだけです。
- テーマエディタを開く
- function.phpにコードを貼る
- 「ファイルを更新」をクリック
これだけです。では、順番に解説します。
テーマエディタを開く

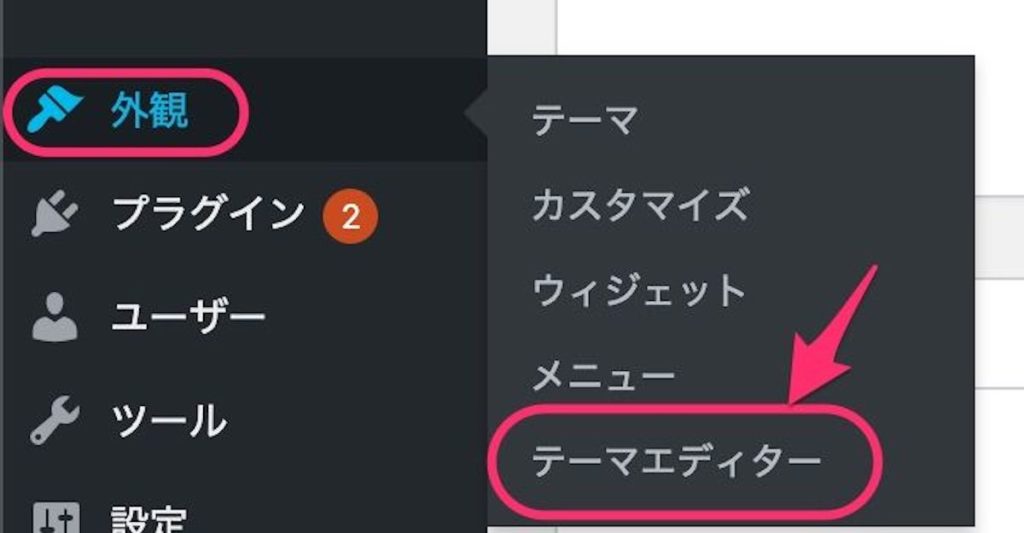
WordPress管理画面の左側のメニューで、「外観」>「テーマエディター」を開きます。
function.phpにコードをはる
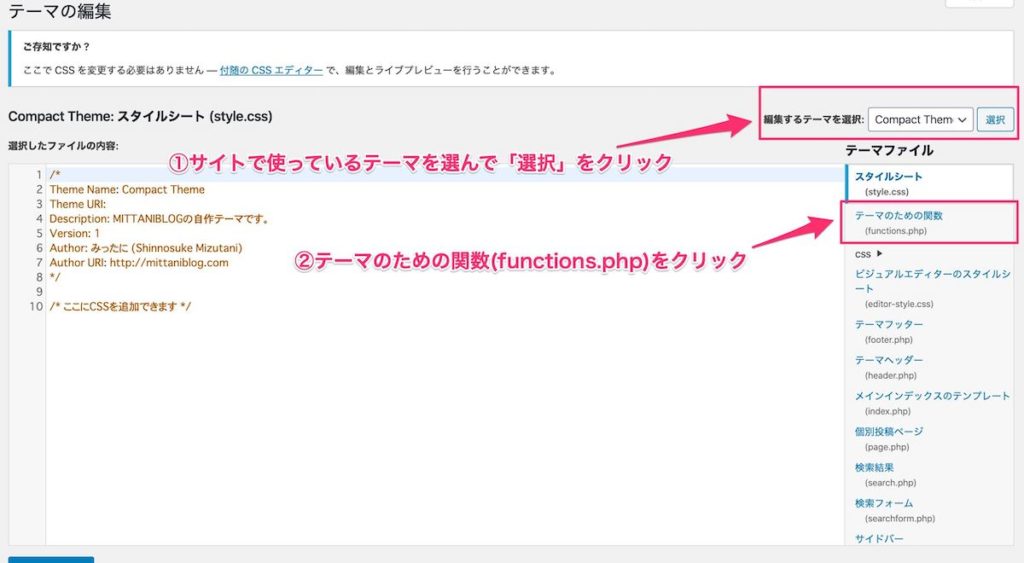
テーマエディターを開いたら、編集するテーマを選択して、テーマのための関数(function.php)をクリックします。

そうすると、function.phpの編集ができるので、以下のコードを貼り付けます。
コピペで大丈夫です。
function add_editor_style_func() {
// ビジュアルエディタへのCSS反映
add_editor_style();
}
add_action('admin_init', 'add_editor_style_func');「ファイルを更新」をクリック
最後に「ファイルを更新」をクリックしたら、function.phpへの反映は完了です。
editor-style.cssを作る

ここまでできたら、あとは簡単です。実際にエディタに適用したいスタイルを追加していくだけです。
- editor-style.cssを開く
- CSSのコードを書く
- 「ファイルを更新」をクリック
あとは、これだけです。
editor-style.cssを開く
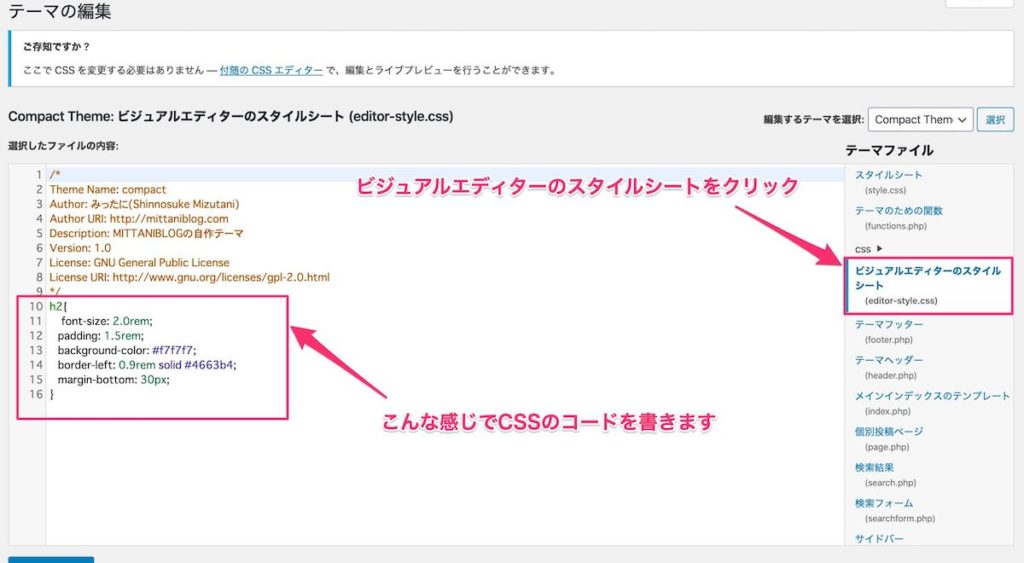
function.phpのときと同じように、ビジュアルエディタのスタイルシート(editor-style.css)をクリックします。

スタイルを書く
ここに適用したいスタイルをかきます。特に思い浮かばなかったら以下のコードを書いてみてください。
コピペで大丈夫です。
h2{
font-size: 2.0rem;
padding: 1.5rem;
background-color: #f7f7f7;
border-left: 0.9rem solid #4663b4;
margin-bottom: 30px;
}「ファイルを更新」をクリック
最後に「ファイルを更新」をクリックしたら、editor-style.cssへの反映は完了です。
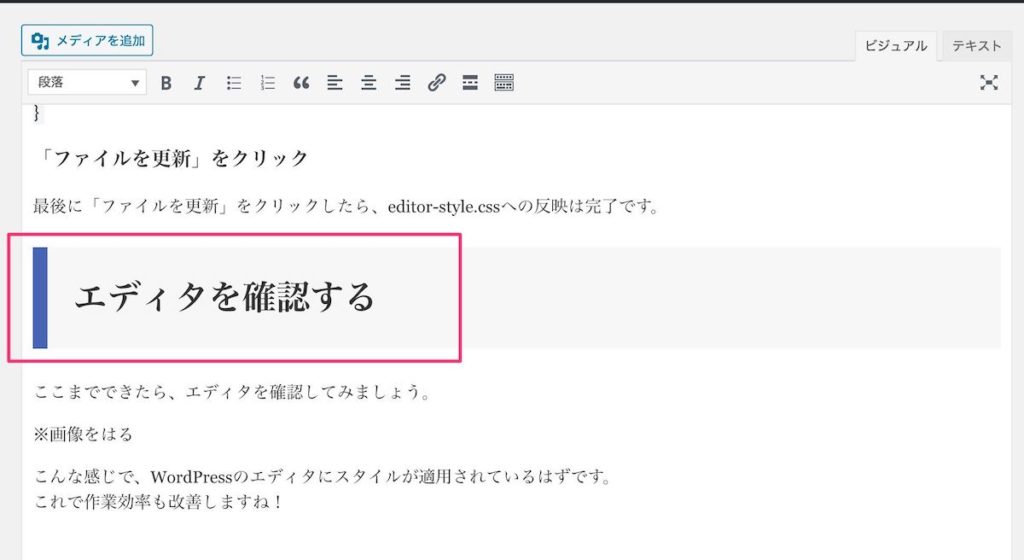
エディタを確認する

ここまでできたら、エディタを確認してみましょう。

こんな感じで、WordPressのエディタにスタイルが適用されているはずです。
これで作業効率も向上しますね!
以上です。