こんにちは、みったにです。
- Twitterでブログ記事を共有したいけど、どうしたら良いかわからない。。。
- Twitterにブログ記事を載せたけど、もっと大きく表示したい!!
今回はこのようなお悩みについて、解決策を提案していきます。
なお、今回はcocoon を使用している方向けの記事となっていますが、cocoon以外のテーマを使用している方にとっても、役に立つ情報を載せましたので、もし宜しければ、ご覧ください。
cocoonテーマでTwitterカードを簡単に設定する方法
まず、Twitterカードについて説明します。
Twitterカードとは、TwitterでWebページのリンクを貼ったときに、魅力的に見せるための機能です。
今回は、そのTwitterカードをcocoonテーマで設定するための方法をご紹介します。
Twitterカードの設定の仕方
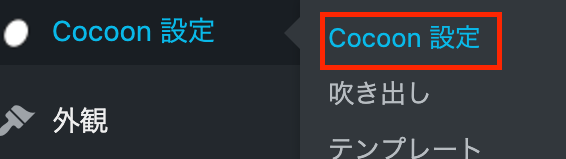
まずは、左のナビゲーションウインドウからcocoon設定を選択します。

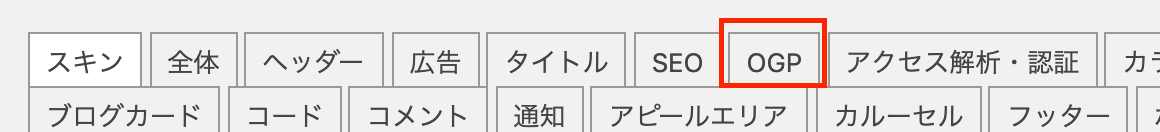
cocoon設定を開くと、タブがたくさん並んだページが表示されますが、その中で、OGPタブを選択します。

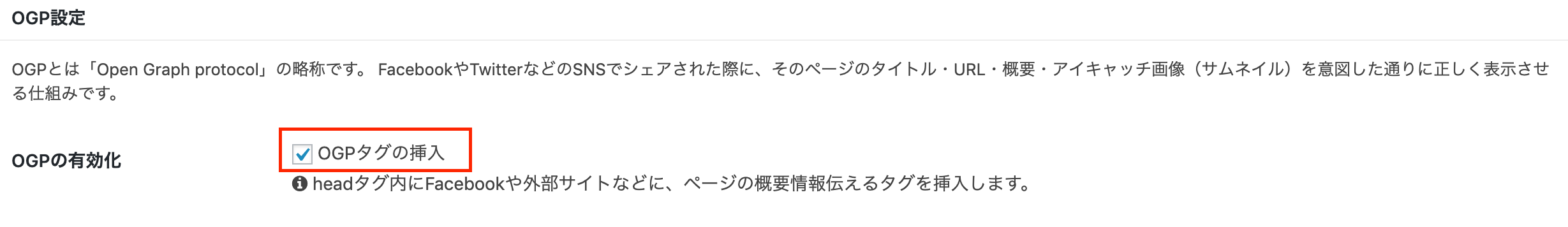
OGPタブを選択すると、以下のような画面に切り替わります。ここで、「OGPタグの挿入」にチェックを入れます。おそらくデフォルトでチェックが入っているかもです。

ここにチェックが入っていれば、Facebookや外部サイトにリンクを書いて投稿すると、その投稿にページの概要を併せて表示させることができます。
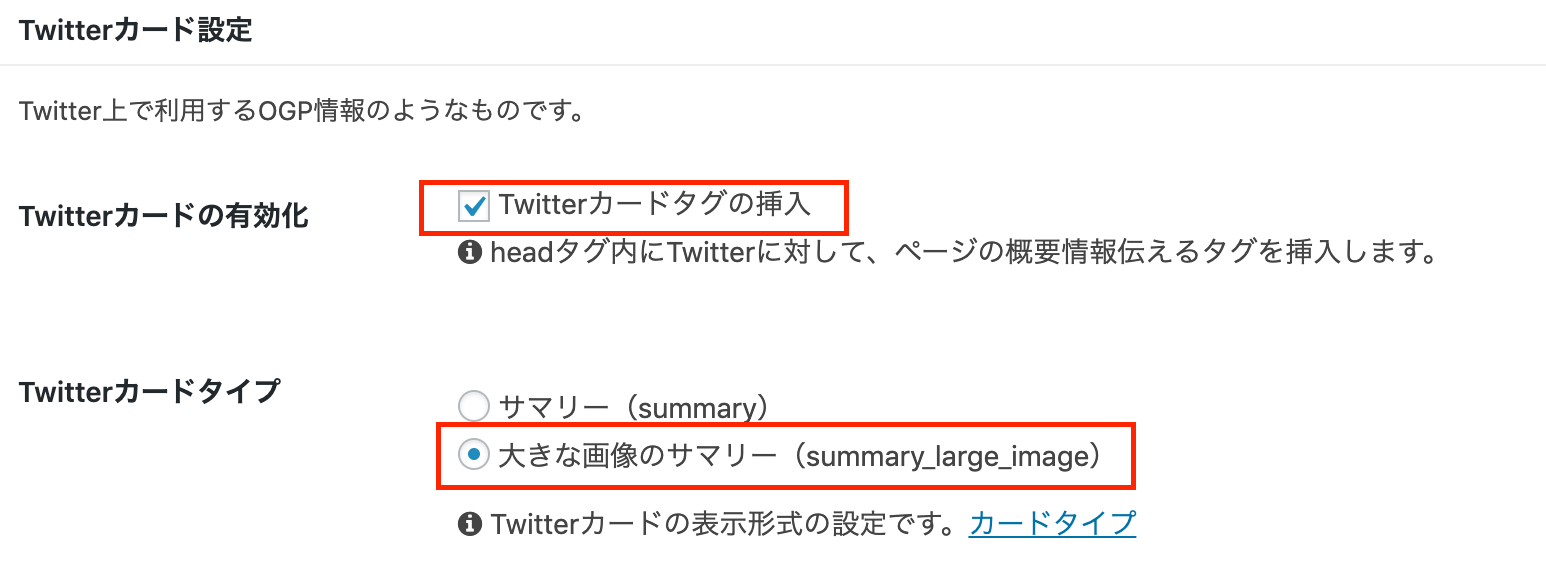
そして、Twitterに魅力的にブログ記事を載せる場合は、その下の設定をします。このように表示されていますよね。

「Twitterカードタグの挿入」にチェックを入れます。ここにチェックを入れると、Twitterでブログ記事のリンクを書いてツイートすると、Twitterカードとして、魅力的に表示させることが可能です。
なお、Twitterカードの大きさは変更することができ、Twitterカードタイプとして、「サマリー」と「大きな画像のサマリー」を選択することができます。
つまり、大きいサイズと通常サイズの二つを選択することができます。ここは、ブログ記事をよりインパクトを持って伝えるために「大きな画像のサマリー」を選択すると良いかもです。
なお、ブログのホーム画面等をTwitterに投稿すると、デフォルトはcocoonのロゴになっていますが、別の画像をこのOGP設定で変更することもできます。
Twitterカードが反映されないとき
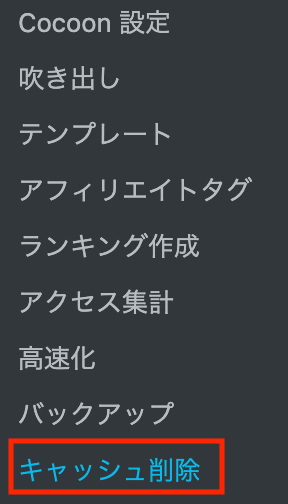
もし、設定したTwitterカードが反映されない場合は、キャッシュが残っており、それが影響して更新されない可能性もあります。
cocoon設定 > キャッシュ削除 でキャッシュを削除できます。

Twitterカードの設定ができたら
Twitterカードの設定ができたら、しっかりと反映できているか確認してみましょう。以下は「Card validator」というTwitterの公式が公開しているツールで、正しく更新できているか確認することができます。こちらはcocoonテーマは関係なく、どなたでも使用することができます。
さて、Twitterカードの設定方法についてご紹介しましたが、うまく設定できましたでしょうか?
Twitterカードはうまく使えば、注目度を上げて、アクセスアップに繋がるかもしれませんので、ぜひ設定してみてください。
では、今回は以上になります。
もし、少しでもお役に立てましたら幸いです。
お読みいただき、ありがとうございました。