VSCodeのおすすめな拡張機能知りたい人「VSCodeに拡張機能を入れたいけど、種類が多くて何を入れたら良いか迷う。作業効率を上げて、快適にプログラミングするために、必須の拡張機能を知りたい」
こういった疑問に答えます。
もくじ
- Visual Studio Codeのおすすめ拡張機能
- 生産性が上がるVisual Studio Codeの使い方
現在の僕はWeb制作のフリーランスとして活動しており、1日に複数の制作案件をこなすことがあるので、効率化はわりと必須です。
そこで今回は、僕も使用している生産性が上がるVSCode(Visual Studio Code)の拡張機能について紹介します。
Visual Studio Codeのおすすめ拡張機能

現在、僕がVSCodeで使用している拡張機能は下記の通りです。
- Japanese Language Pack for Visual Studio Code
- Auto Rename Tag
- Bracket Pair Colorizer
- Code Spell Checker
- JS & CSS Minifier (Minify)
- Live Sass Compiler
- Live Server
- Prettier – Code formatter
- Project Manager
- SQLite
- PHP Intelephense
- Liquid Languages Support
- Vetur
- WordPress Snippet
この辺りを使っています。
下の5つについては、使用するプログラミング言語に応じて変わってくるかなと思います。順番に解説します。
Japanese Language Pack for Visual Studio Code
Japanese Language Pack for Visual Studio Code – Visual Studio Marketplace
Extension for Visual Studio Code – Language pack extension for Japanese
これは有名ですかね。
VSCodeは基本は英語なので、英語が苦手な方は入れておくと、日本語で使用できます。
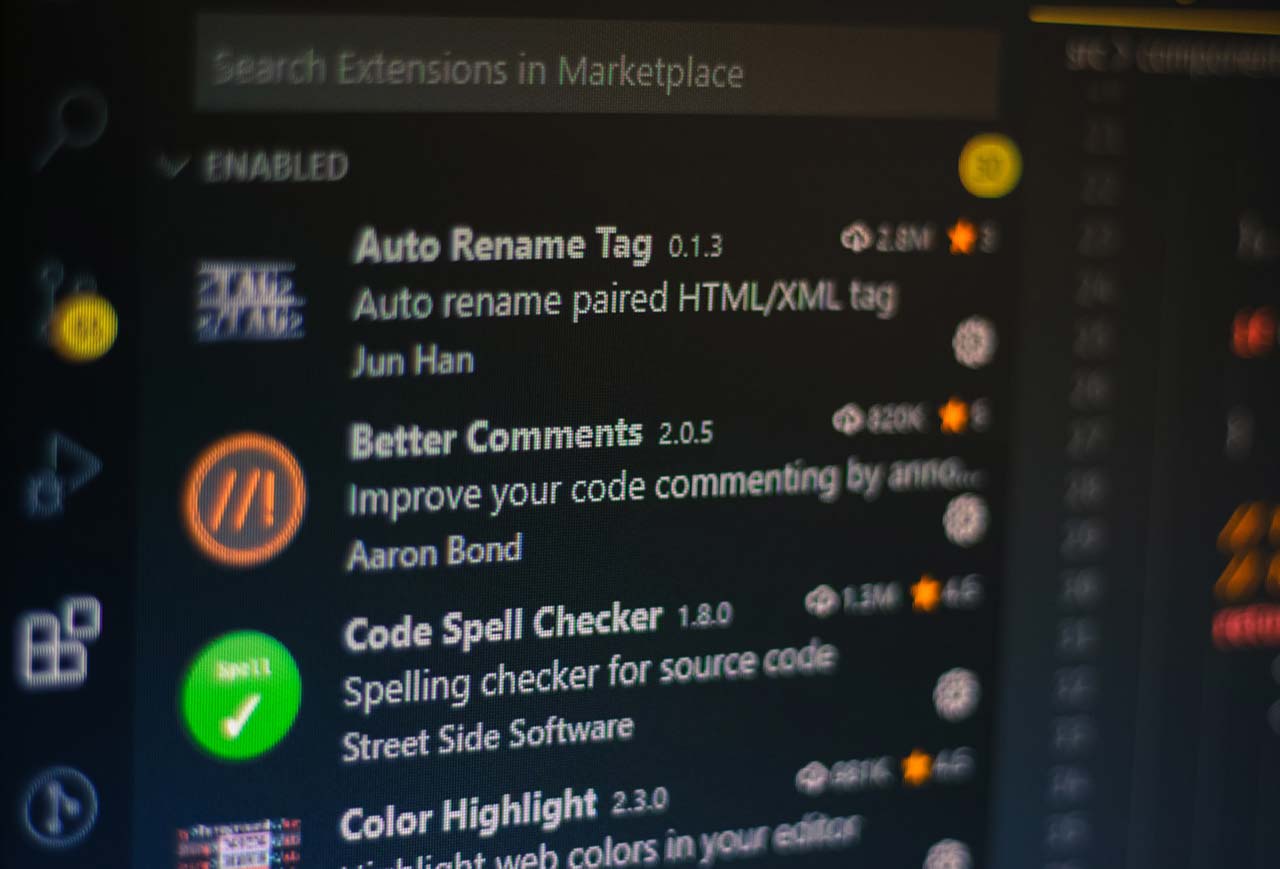
Auto Rename Tag
Auto Rename Tag – Visual Studio Marketplace
Extension for Visual Studio Code – Auto rename paired HTML/XML tag
HTMLのコードを書くときに重宝します。
開始タグを変更したときに、対応する閉じタグも一緒に変更してくれる便利な拡張機能です。これで、タグの変更漏れを減らせます。
Bracket Pair Colorizer
Bracket Pair Colorizer – Visual Studio Marketplace
Extension for Visual Studio Code – A customizable extension for colorizing matching brackets
これは、JavaScriptやCSSやPHPを書くときに必須です。
対応するカッコに色付けしてくれます。色付けをすると、見やすくなるので、思わぬミスを減らしてくれます。
Code Spell Checker
Code Spell Checker – Visual Studio Marketplace
Extension for Visual Studio Code – Spelling checker for source code
これもよく助けられます。
単語としておかしいものがあると、色線で教えてくれるので、タイプミスをしていたりしたら、これでわかります。僕みたいに、打ち間違いが多い人には便利だと思います。
JS & CSS Minifier (Minify)
JS & CSS Minifier (Minify) – Visual Studio Marketplace
Extension for Visual Studio Code – Easily Minify ES5/ES6/ES7/ES8 and CSS. Supports minify on save, minify selection & custom configurations!
JavaScriptやCSSを圧縮する拡張機能です。
ボタン一つで、圧縮してくれるので、僕はこれで圧縮しています。
Live Sass Compiler
Live Sass Compiler – Visual Studio Marketplace
Extension for Visual Studio Code – Compile Sass or Scss to CSS at realtime with live browser reload.
これもよく使います。
Scssとかで書いたコードをCSSにコンパイルしてくれる拡張機能です。ついでにエラーチェックとかもしてくれるので、便利です。
Live Server
Live Server – Visual Studio Marketplace
Extension for Visual Studio Code – Launch a development local Server with live reload feature for static & dynamic pages
コードとブラウザを同期します。
コードを保存したときに、瞬時にブラウザに反映してくれるので、ブラウザを更新する手間が省ける便利な拡張機能です。
Prettier – Code formatter
Prettier – Code formatter – Visual Studio Marketplace
Extension for Visual Studio Code – Code formatter using prettier
コードフォーマットの拡張機能です。
見た目がズレたりすると、見にくくなったりするので、基本的には揃えておくと、ミスも減りやすいかなと思っています。保存したときに、コードを整えるようにできます。
Project Manager
Project Manager – Visual Studio Marketplace
Extension for Visual Studio Code – Easily switch between projects
これもよく使います。
プロジェクトごとに、ワークスペースを保存することができます。
例えば、Aさんのサイトを作っているときに、Bさんのサイトの急な修正依頼が入ったときに、サクッとプロジェクトを移動できます。
それぞれの言語ごとの拡張機能
ここからは、それぞれの使用するプログラミング言語によって変わってくる内容かなと思います。
SQLite
SQLite – Visual Studio Marketplace
Extension for Visual Studio Code – Explore and query SQLite databases.
SQLiteというデータベースをエディタから操作できます。簡易的にデータベースを触るときにおすすめです。
PHP Intelephense
PHP Intelephense – Visual Studio Marketplace
Extension for Visual Studio Code – PHP code intelligence for Visual Studio Code
個人的にこれは重宝してます。
自動的にコード解析をしてくれるので、関数の戻り値などを表示することができます。
Liquid Languages Support
Liquid Languages Support – Visual Studio Marketplace
Extension for Visual Studio Code – Liquid Languages Syntax Highlighter
これは、Liquidというテンプレート言語を使用するときに役立ちます。例えば、最近話題のshopifyとかだと、これが使われています。
これを使うことで、ハイライト表示されるようになり、コードが見やすくなります。
Vetur
Vetur – Visual Studio Marketplace
Extension for Visual Studio Code – Vue tooling for VS Code
これはVue.jsを使用するときに役立ちます。
これを使うことで、ハイライト表示やコード補完ができます。Vue.jsを触るなら、ほぼ必須の拡張機能です。
WordPress Snippet
WordPress Snippet – Visual Studio Marketplace
Extension for Visual Studio Code – WordPress Snippet for Visual Studio Code
これは、文字通りWordPressのスニペット系のプラグインです。
WordPressを触るなら入れておいて損はないはず。コードの補完もしてくれるので、関数が多いWordPressでもタイプミスが減らせます。
生産性が上がるVisual Studio Codeの使い方

優秀なエディタは、エンジニアの生産性を上げてくれます。拡張機能以外にも、個人的に便利だなと思う使い方も紹介してみます。
ユーザースニペット
拡張機能以外にも、自分でオリジナルのスニペットを作ることができます。例えば、よく使うCSSのプロパティなどを登録しておくと、効率化できます。
VSCodeにコードスニペットを登録して効率的にコーディング! | HPcode
VSCodeでは各拡張子ごとにスニペットを登録しておくことが可能です。スニペットとは、単語登録のように、何かの文字をキーにコード一式を登録しておいて、簡単に使い回しできる機能のことです。
開始タグから閉じタグを丸ごと選択
これは、かなり重宝してます。
コードが長くなって、閉じタグが見えないときでも、ショートカットキーで一気に選択できます。
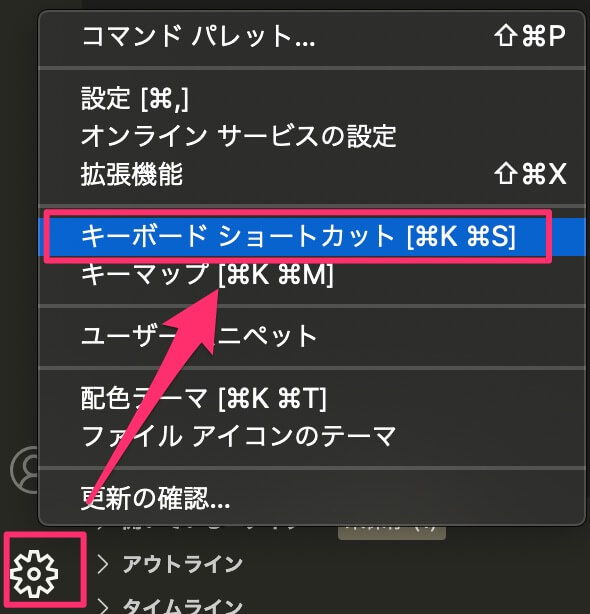
設定方法
キーボードショートカットの設定を開きます。

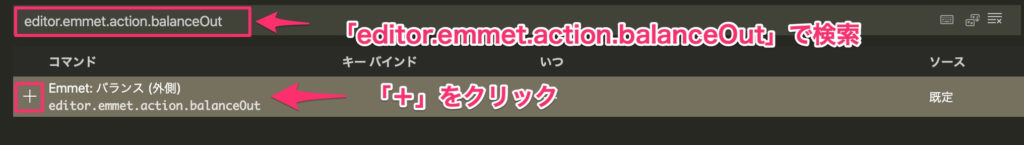
「editor.emmet.action.balanceOut」で検索して、キーバインドを割り当てます。

左側の+(プラスマーク)をクリックすると、割り当てできます。僕はcmd+shift+aとかにしてます。
これでタグを丸ごと選択できるので、便利ですね。
というわけで、今回は以上となります。
エディタを上手く使えるようになると、生産性が上がると思うので、ぜひお試しください。僕もいろいろな方法を試しつつ、最適化を目指します!